Styling Options
RadAutoCompleteView control provides the following Style properties for customizing its look:
- Font Options(FontAttributes, FontFamily, FontSize): Define the font options to the text of the RadAutoCompleteView.
- TextColor: Defines the textcolor of the component.
- SuggestionItemTextColor: Defines the highlightcolor of the selection items.
Here is an example how to use the SuggestionItemTextColor property:
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
Where the telerikInput namespace is the following:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
Finally, use the following snippet to declare a RadAutoCompleteView in XAML with SuggestionItemTextColor property:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteView1"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Watermark="Search Here..."
SuggestionItemTextColor="BlueViolet"
SuggestionViewHeight="100"
SuggestionViewBackgroundColor="#DBDBDB" />
Highlight Customization
In case a custom template is used, the user can achieve text highlighting inside the RadAutoCompleteView.SuggestionItemTemplate using SuggestionItemLabel and the following namespace:
xmlns:autoCompleteView="clr-namespace:Telerik.XamarinForms.Input.AutoCompleteView;assembly=Telerik.XamarinForms.Input"
The AutoCompleteView SuggestionItemLabel exposes the following properties:
- HighlightTextColor
- HighlightText
- UnformattedText
Example
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
Where the telerikInput namespace is the following:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
and the autoCompleteView namespace is the following:
xmlns:autoCompleteView="clr-namespace:Telerik.XamarinForms.Input.AutoCompleteView;assembly=Telerik.XamarinForms.Input"
Finally, use the following snippet to declare a RadAutoCompleteView in XAML with SuggestionItemLabel property:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteView2"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Watermark="Search Here..."
SuggestionViewHeight="100"
SuggestionViewBackgroundColor="#DBDBDB">
<telerikInput:RadAutoCompleteView.SuggestionItemTemplate>
<DataTemplate>
<ViewCell>
<autoCompleteView:SuggestionItemLabel TextColor="Black"
HighlightTextColor="BlueViolet"
UnformattedText="{Binding Name}"
HighlightText="{Binding Source={x:Reference autoCompleteView2}, Path=Text}"/>
</ViewCell>
</DataTemplate>
</telerikInput:RadAutoCompleteView.SuggestionItemTemplate>
</telerikInput:RadAutoCompleteView>
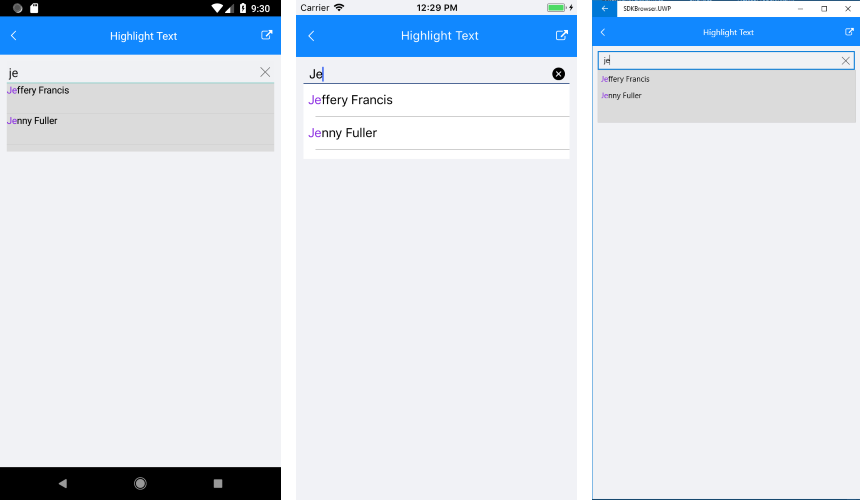
Here is the result:

A sample HighlightText example can be found on the AutoCompleteView/Features folder of the SDK Samples Browser application.