Design-Time Support
RadChartView comes with an additional design-time feature that helps generating different types of visualizations easily.
The feature allows you to define an empty chart control and automatically generate XAML with some sample contents with few clicks in the Visual Studio designer.
Supported Charts
The following controls support the design-time features:
- RadCartesianChart
- RadPieChart
- RadPolarChart
Setting up the View
To use the feature and generate a sample chart, define an empty chart in XAML or drag/drop it onto the Visual Studio designer. The following example uses RadCartesianChart for the demonstration.
-
Define an empty RadCartesianChart
Example 1: Defining an empty chart
<Grid> <telerik:RadCartesianChart /> </Grid> -
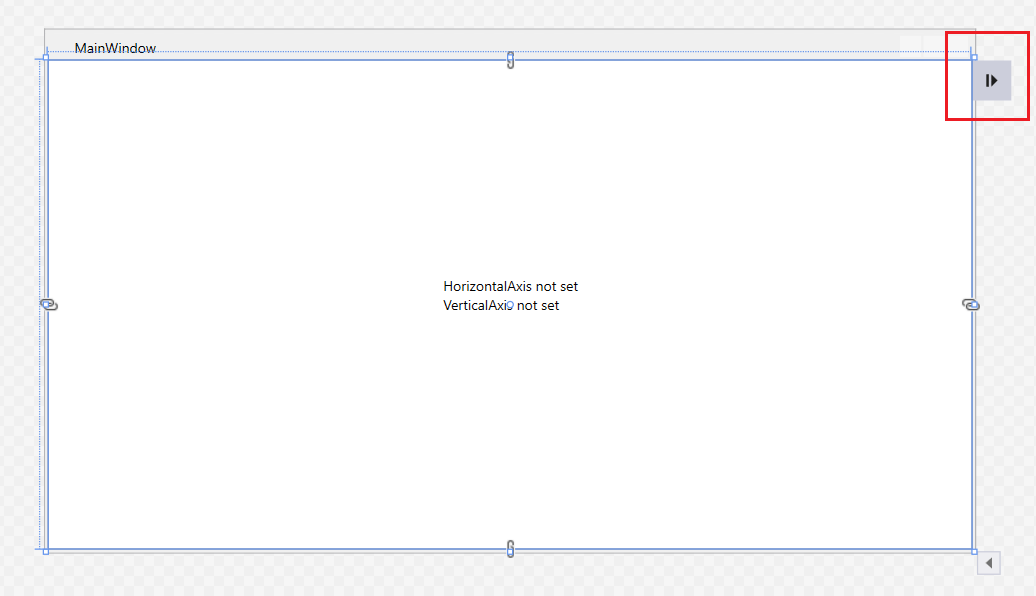
Click onto the chart in the Visual Studio designer. This will show a small screen tip on the top right part of the chart.

-
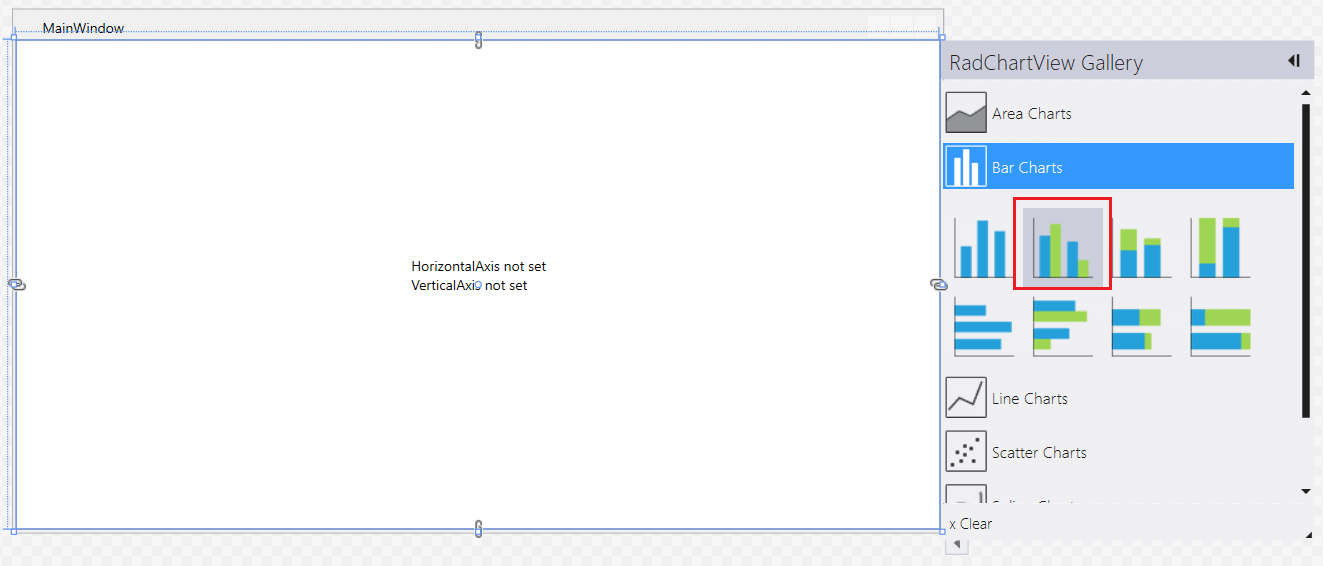
Click on the screen tip. This will open a dropdown with the chart's gallery. Those are the chart visualizations available to be created with the design-time feature. Select one of the gallery items - for example, "Bar Charts".

-
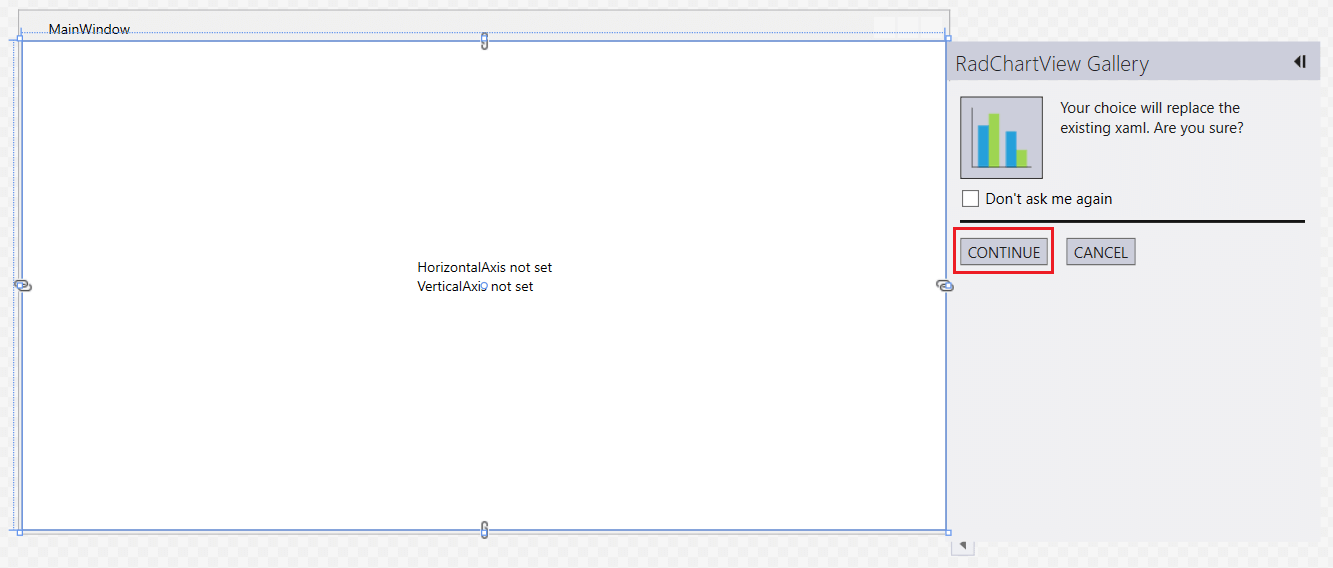
Select a chart from the gallery. This will show the confirmation view. Click Continue.


This will generate the following Xaml:
Example 2: The auto-generated Xaml
<telerik:RadCartesianChart>
<telerik:RadCartesianChart.Grid>
<telerik:CartesianChartGrid StripLinesVisibility="Y">
<telerik:CartesianChartGrid.YStripeBrushes>
<SolidColorBrush Color="#FFD7D7D7" Opacity="0.3"/>
<SolidColorBrush Color="Transparent"/>
</telerik:CartesianChartGrid.YStripeBrushes>
</telerik:CartesianChartGrid>
</telerik:RadCartesianChart.Grid>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis/>
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis/>
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:BarSeries CombineMode="Cluster">
<telerik:BarSeries.DataPoints>
<telerik:CategoricalDataPoint Category="1" Value="0.5"/>
<telerik:CategoricalDataPoint Category="2" Value="0.7"/>
</telerik:BarSeries.DataPoints>
<telerik:BarSeries.DefaultVisualStyle>
<Style TargetType="{x:Type Border}">
<Setter Property="Background" Value="#FF5AA4D4"/>
</Style>
</telerik:BarSeries.DefaultVisualStyle>
</telerik:BarSeries>
<telerik:BarSeries CombineMode="Cluster">
<telerik:BarSeries.DataPoints>
<telerik:CategoricalDataPoint Category="1" Value="0.9"/>
<telerik:CategoricalDataPoint Category="2" Value="0.6"/>
</telerik:BarSeries.DataPoints>
<telerik:BarSeries.DefaultVisualStyle>
<Style TargetType="{x:Type Border}">
<Setter Property="Background" Value="DarkOrange"/>
</Style>
</telerik:BarSeries.DefaultVisualStyle>
</telerik:BarSeries>
</telerik:RadCartesianChart>

Based on the chosen visualization, the Xaml setup will vary.
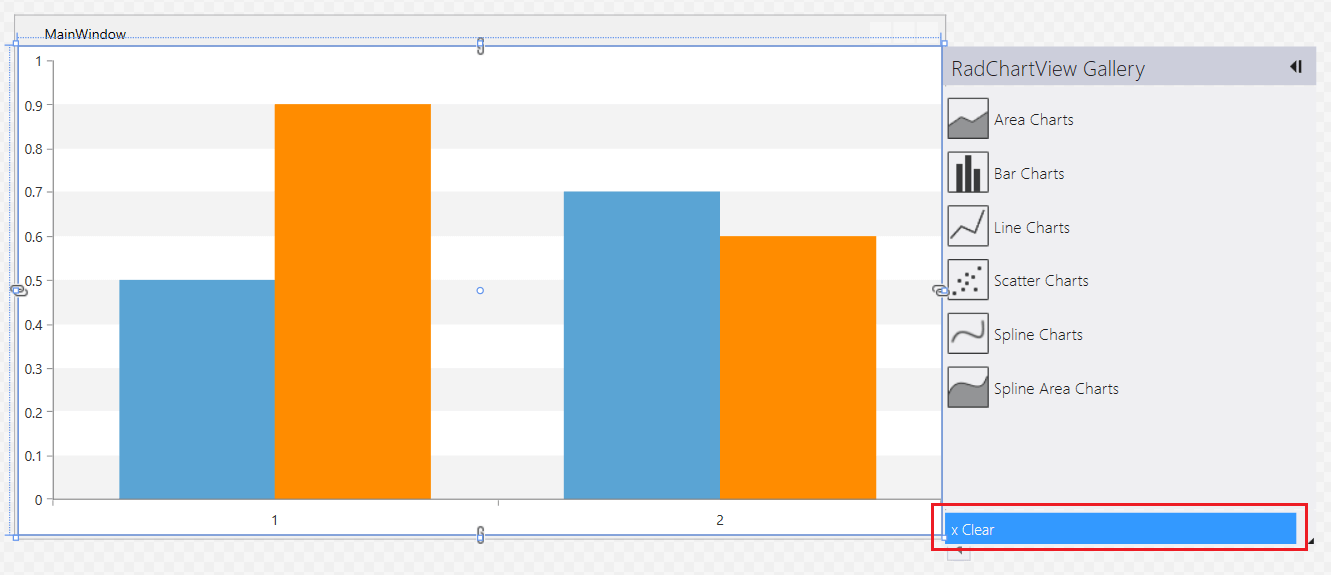
Clearing the Setup
The chart's design-time adorner allows you to easily clean up the chart's contents leaving only the control's tag (for example, RadCartesianChart) in Xaml. To do so, open the RadChartView gallery and click the "Clear" button.