OriginValue
Some series in the RadChartView suite have a mechanism which allows for determining from where the data points start drawing. This can be utilized by setting the OriginValue property of the series. Example 1 demonstrates this property.
The series which support this property are: AreaSeries, ScatterAreaSeries, ScatterSplineAreaSeries, SplineAreaSeries, StepAreaSeries and BarSeries.
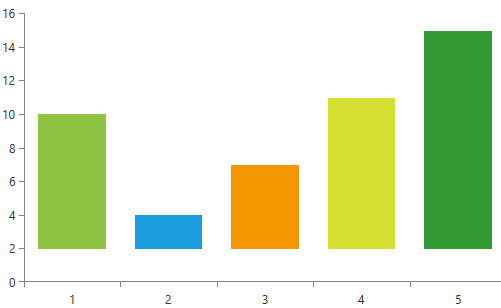
Example 1: BarSeries with OriginValue
Figure 1: Result from Example 1

For a demonstration in a different scenario, you can check out the OriginValue RadChartView SDK example.