HoverMode
The different charts from the RadChartView suite expose the HoverMode property, which controls whether the rest of the series will fade out when a certain series is hovered. It is useful in situations with many overlapping series and has two possible options:
-
None—This is the default option of theHoverModeproperty, which will not fade other series when a series is hovered. -
FadeOtherSeries—This option will fade other series when a certain series is hovered.
In the case of the RadPieChart, when the HoverMode property is set, all of the slices fade out except the hovered one.
The following example demonstrates how to set up a RadCartesianChart and set its HoverMode.
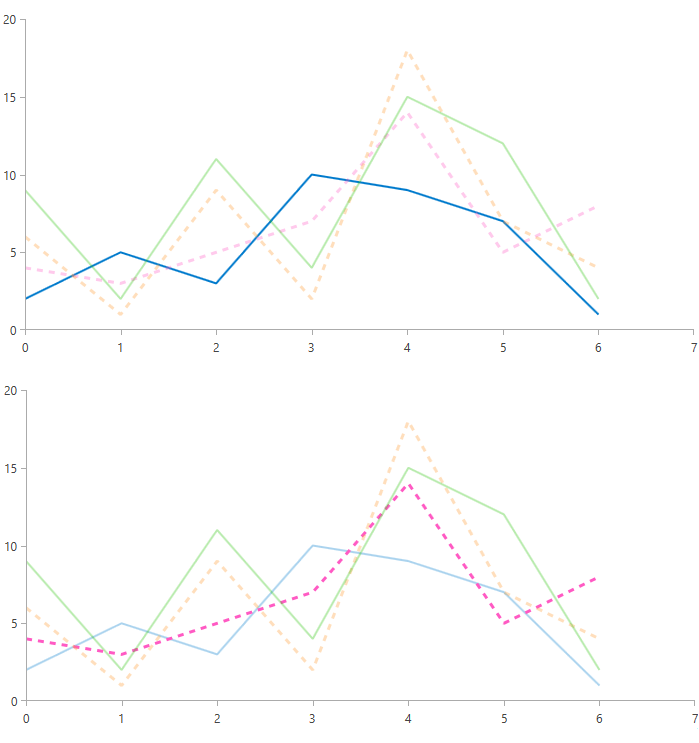
Define the RadCartesianChart with HoverMode
<telerik:RadCartesianChart x:Name="chart" HoverMode="FadeOtherSeries">
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:LinearAxis />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.Series>
<telerik:ScatterLineSeries Stroke="#007ACC">
<telerik:ScatterLineSeries.DataPoints>
<telerik:ScatterDataPoint XValue="0" YValue="2" />
<telerik:ScatterDataPoint XValue="1" YValue="5" />
<telerik:ScatterDataPoint XValue="2" YValue="3" />
<telerik:ScatterDataPoint XValue="3" YValue="10" />
<telerik:ScatterDataPoint XValue="4" YValue="9" />
<telerik:ScatterDataPoint XValue="5" YValue="7" />
<telerik:ScatterDataPoint XValue="6" YValue="1" />
</telerik:ScatterLineSeries.DataPoints>
</telerik:ScatterLineSeries>
<telerik:ScatterLineSeries Stroke="#FF5AC3"
StrokeThickness="3"
DashArray="2 2">
<telerik:ScatterLineSeries.DataPoints>
<telerik:ScatterDataPoint XValue="0" YValue="4" />
<telerik:ScatterDataPoint XValue="1" YValue="3" />
<telerik:ScatterDataPoint XValue="2" YValue="5" />
<telerik:ScatterDataPoint XValue="3" YValue="7" />
<telerik:ScatterDataPoint XValue="4" YValue="14" />
<telerik:ScatterDataPoint XValue="5" YValue="5" />
<telerik:ScatterDataPoint XValue="6" YValue="8" />
</telerik:ScatterLineSeries.DataPoints>
</telerik:ScatterLineSeries>
<telerik:ScatterLineSeries Stroke="#FF9C33"
StrokeThickness="3"
DashArray="2 2">
<telerik:ScatterLineSeries.DataPoints>
<telerik:ScatterDataPoint XValue="0" YValue="6" />
<telerik:ScatterDataPoint XValue="1" YValue="1" />
<telerik:ScatterDataPoint XValue="2" YValue="9" />
<telerik:ScatterDataPoint XValue="3" YValue="2" />
<telerik:ScatterDataPoint XValue="4" YValue="18" />
<telerik:ScatterDataPoint XValue="5" YValue="7" />
<telerik:ScatterDataPoint XValue="6" YValue="4" />
</telerik:ScatterLineSeries.DataPoints>
</telerik:ScatterLineSeries>
<telerik:ScatterLineSeries Stroke="#27C106">
<telerik:ScatterLineSeries.DataPoints>
<telerik:ScatterDataPoint XValue="0" YValue="9" />
<telerik:ScatterDataPoint XValue="1" YValue="2" />
<telerik:ScatterDataPoint XValue="2" YValue="11" />
<telerik:ScatterDataPoint XValue="3" YValue="4" />
<telerik:ScatterDataPoint XValue="4" YValue="15" />
<telerik:ScatterDataPoint XValue="5" YValue="12" />
<telerik:ScatterDataPoint XValue="6" YValue="2" />
</telerik:ScatterLineSeries.DataPoints>
</telerik:ScatterLineSeries>
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>

For series whose
RenderOptionsproperty is set toBitmaporDirect2D, theFadeOtherSeriesoption will only be supported by hovering the series' associatedRadLegendItemelement. To learn more about theRadLegendcontrol integration with RadChartView, check our RadLegend Support article.