Selection
The selection feature of RadCardView allows you to select cards by clicking onto the card or using code.
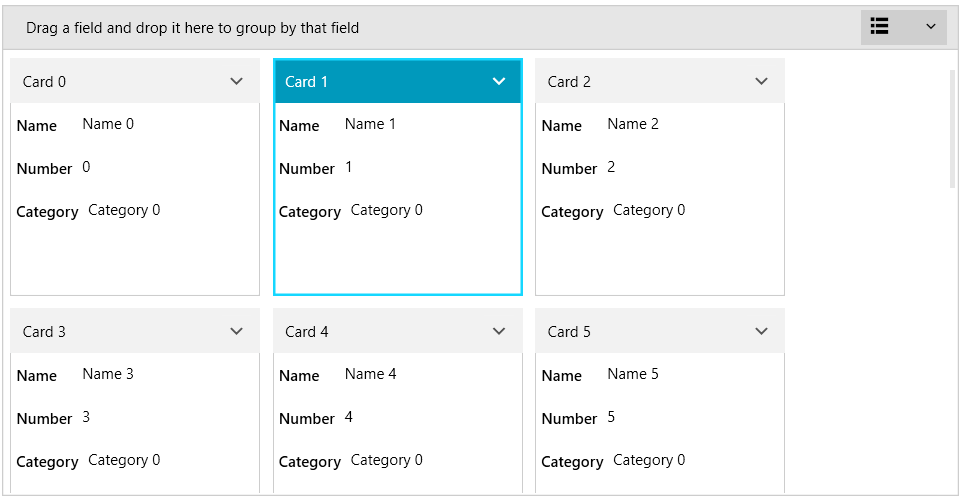
Figure 1: Selected card

Selecting an item updates the SelectedItem property of RadCardView. The property can be used to control the selection in code. The SelectedItem holds a reference to an item from the ItemsSource of the control.
Example 1: Setting SelectedItem in code
var itemsSource = (ObservableCollection<MyDataItem>)this.cardView.ItemsSource;
var firstItem = itemsSource[0];
this.cardView.SelectedItem = firstItem;
Example 2: Data binding the SelectedItem property
<telerik:RadCardView SelectedItem="{Binding MySelectedItemProperty, Mode=TwoWay}" />
Example 3: Disabling user selection
<telerik:RadCardView CanUserSelect="False" />
Read the Data Binding article to see how to populate the RadCardView with items.
IsSynchronizedWithCurrentItem
If the underlying ItemsSource for your RadCardView control inherits from the ICollectionView interface, its CurrentItem property will be synchronized with the SelectedItem property of the RadCardView. Thus, when the current item of the collection view updates, this change will be reflected in the RadCardView and vice versa.
If you want to disable this functionality, you can set the IsSynchronizedWithCurrentItem property of the control to False.
Example 4: Disable synchronization between CurrentItem and SelectedItem
<telerik:RadCardView IsSynchronizedWithCurrentItem="False" />