Sorting
RadCardView supports sorting via the UI or in code, in case you are using ICollectionView as the ItemsSource.
The control internally works with a QueryableCollectionView instance. If you set the ItemsSource of the RadCardView that is not a QueryableCollectionView, then the original collection is wrapped in a QueryableCollectionView instance. This way sorting is supported even if you use a more basic IEnumerable implementation, like List<T> or ObservableCollection<T>.
Sorting in the UI
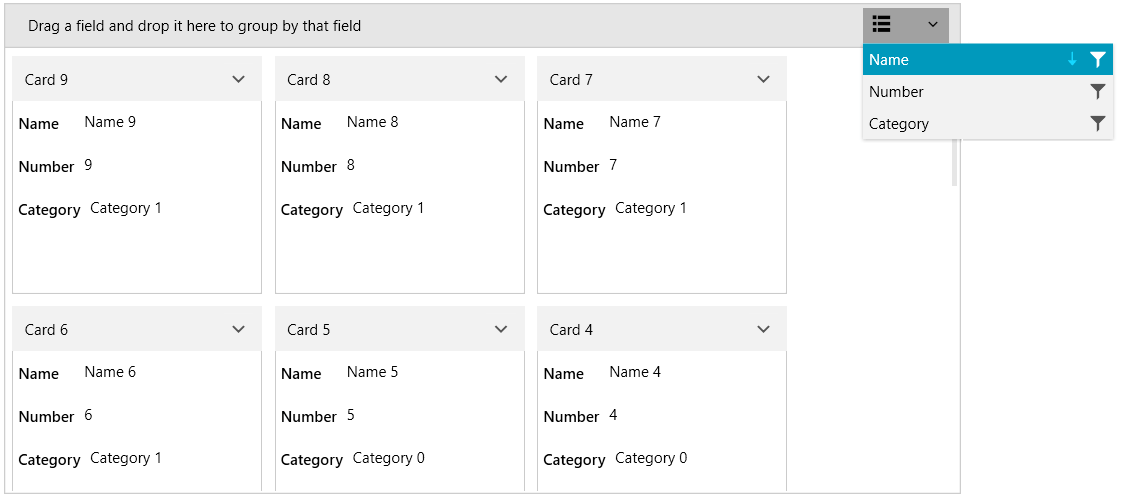
The data items can be sorted by clicking on a data field descriptor from the data field descriptors list.
Figure 1: RadCardView sorting

To disable user sorting, set the CanUserSortDescriptors property to False.
Example 1: Setting the CanUserSortDescriptors property
<telerik:RadCardView CanUserSortDescriptors="False" />
Programmatic Sorting
The following example shows how to setup RadCardView, populate it with a QueryableCollectionView and add SortDescriptors in code.
Example 2: Defining the model
public class CardInfo
{
public string Header { get; set; }
public string Name { get; set; }
public int Number { get; set; }
public string Category { get; set; }
}
public class MainViewModel
{
public ObservableCollection<CardInfo> Items { get; private set; }
public QueryableCollectionView CollectionView { get; private set; }
public MainViewModel()
{
int counter = 0;
Items = new ObservableCollection<CardInfo>();
for (int g = 0; g < 3; g++)
{
for (int i = 0; i < 6; i++)
{
Items.Add(new CardInfo()
{
Header = "Card " + counter,
Name = "Name " + counter,
Number = counter,
Category = "Category " + g
});
counter++;
}
}
CollectionView = new QueryableCollectionView(Items);
CollectionView.SortDescriptors.Add(new SortDescriptor() { Member = "Name", SortDirection = ListSortDirection.Descending });
}
}
Read the QueryableCollectionView to see how to use the SortDescriptors collection of the QueryableCollectionView.
Example 3: Setting the DataContext
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
Example 4: Setting up the view
<telerik:RadCardView ItemsSource="{Binding CollectionView}" CardHeaderBinding="{Binding Header}" />
Events
The sorting operations invoke several events that can be used to customize the sort. Read more in the Events article.