Property Sets
PropertyGrid enables its users to process multiple items' properties simultaneously. This is useful if you want to edit multiple properties of objects in a collection at once.
Setup
In order to benefit from this feature, you should set RadPropertyGrid's PropertySetMode property to an appropriate value and provide an IEnumerable instance that contains the business objects.
For the means of illustrating the separate mode values, the following types will be used:
Preparing sample data
public class Ellipse
{
public Color FillColor { get; set; }
public double RadiusX1 { get; set; }
public double RadiusX2 { get; set; }
public Point Center { get; set; }
}
public class RegularPolygon
{
public int CornersCount { get; set; }
public Color FillColor { get; set; }
public Point Center { get; set; }
public double SideLength { get; set; }
}
public class ViewModel
{
public IEnumerable<object> Shapes
{
get
{
return new List<object>()
{
new Ellipse()
{
Center = new Point(1,1),
FillColor = Colors.Red,
RadiusX1 = 4, RadiusX2 = 2
},
new RegularPolygon()
{
Center = new Point(3,2),
FillColor = Colors.Blue,
CornersCount = 3,
SideLength = 10
}
};
}
}
}
Defining RadPropertyGrid
<Grid>
<Grid.Resources>
<local:ViewModel x:Key="ViewModel" />
</Grid.Resources>
<telerikControls:RadPropertyGrid DataContext="{StaticResource ViewModel}" Item="{Binding Shapes}" />
</Grid>
PropertySetMode is set to None.
Property Set Modes
The property set mode defines how the properties in collection type assigned to the Item property of the control will be treated. The mode can be defined via the PropertySetMode property of RadPropertyGrid which accepts values of type PropertySetOperation.
Setting the PropertySetMode
<telerikControls:RadPropertyGrid Item="{Binding Shapes}" PropertySetMode="Union"/>
-
None(default value)In this mode, the
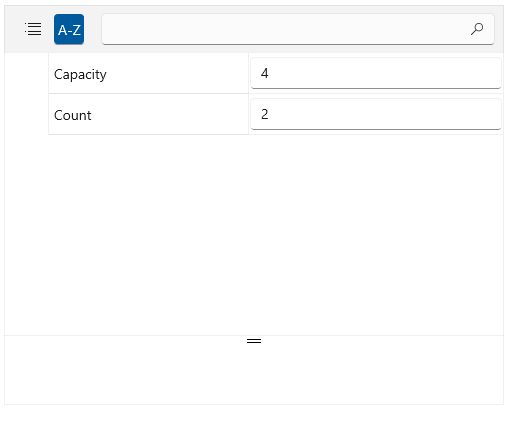
Itemvalue is processed as a single object, regardless of its type. If you provide a collection object, only its public properties will be displayed (like Capacity and Count for Lists).The following picture shows the example from the Setup section of this article and
PropertySetModeset toNone.
In the example, both
RegularPolygonandEllipseproperties have been disregarded and only the two public properties of theListclass are displayed. -
UnionIn this mode, a union set of property definitions is constructed, based on the objects in the collection assigned as the
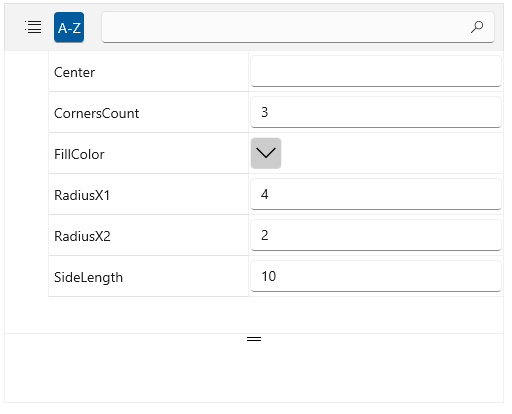
Item. In case a property is common for several items and has the same value for each of them, the PropertyGrid displays this value in the respective editor. If the common property has a different values in the different object instaces, the editor displays null or the default value for this data type.The following picture shows the example from the Setup section of this article and
PropertySetModeset toUnion.
In the example, all 6 distinct properties are displayed.
-
IntersectionThis mode behaves similar to
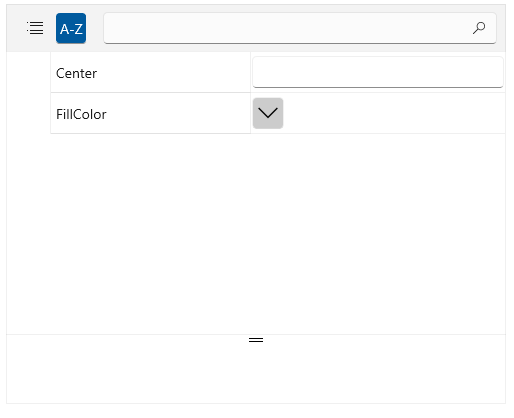
Union, but it creates an intersection set of property definitions instead of union.The following picture shows the example from the Setup section of this article and
PropertySetModeset toIntersection.
In the example, only the
CenterandFillColorproperties which are common for both classes are displayed.
Accessing the Property Set
To access the set of auto-generated properties from the Union or Intersection, use the PropertySet property of RadPropertyGrid. The property is of type PropertySet which is a basic implementation of the DynamicObject, thus, you can access and modify each of the properties of the set through its indexer.
Getting and setting property values from the set
this.propertyGrid.PropertySet["FillColor"] = Colors.Blue;
Color fillColor = (Color)this.propertyGrid.PropertySet["FillColor"];
UpdatePropertySetValue method, which accepts three arguments:
-
propertyName—The name of the updated property -
propertyValue—The value of the updated property -
shouldUpdateBoundData—Indicates whether the bound data (item) should be updated
Update the PropertySet value without notifying underlying models
this.RadPropertyGrid.UpdatePropertySetValue("FillColor", Colors.Blue, false);
Customizing PropertyDefinitions
When PropertyGrid's PropertySetMode is set to Union or Intersection, the DataContext of the created editors is an instance of PropertySetViewModel. The model exposes the CurrentPropertySet property which is the same instance provided by the PropertySet property of the RadPropertyGrid control. This can be used to define customized property definitions. However, as dynamic properties do not contain any information about their underlying type, an IValueConverter might be needed in some scenarios.
The following example demonstrates how to use a custom EditorTemplate for the integer property of a property set.
Defining editor template
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<local:ViewModel x:Key="viewModel" />
<local:ParseIntConverter x:Key="ParseIntConverter" />
<DataTemplate x:Key="editorTemplate">
<telerikInput:RadNumericBox Value="{Binding CurrentPropertySet[CornersCount], Mode=TwoWay, Converter={StaticResource ParseIntConverter}}" />
</DataTemplate>
</Grid.Resources>
<telerikControls:RadPropertyGrid DataContext="{StaticResource viewModel}"
Item="{Binding Shapes}"
PropertySetMode="Union"
AutoGeneratingPropertyDefinition="RadPropertyGrid_AutoGeneratingPropertyDefinition"/>
</Grid>
xmlns:telerikControls="using:Telerik.UI.Xaml.Controls"xmlns:telerikInput="using:Telerik.UI.Xaml.Controls.Input"
Setting EditorTemplate of a PropertyDefinition
private void RadPropertyGrid_AutoGeneratingPropertyDefinition(object sender, Telerik.UI.Xaml.Controls.Data.PropertyGrid.AutoGeneratingPropertyDefinitionEventArgs e)
{
if (e.PropertyDefinition.DisplayName == "CornersCount")
{
e.PropertyDefinition.EditorTemplate = (DataTemplate)LayoutRoot.Resources["editorTemplate"];
}
}
Defining IValueConverter
public class ParseIntConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return Int32.Parse(value.ToString());
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return value;
}
}
Disable Creating Object Instance for Null Values
By default, The PropertyGrid will create an object instance for a property of custom data type with null value. This behavior can be altered through the ShouldAddNullForNonMatchingValues attached property. Its default value is False. When set to True, the control will not create a new instance for null property values.
Setting the ShouldAddNullForNonMatchingValues property to True
<telerikControls:RadPropertyGrid DataContext="{StaticResource vm}"
Item="{Binding Shapes}"
PropertySetMode="Union"
propertyGrid:PropertySet.ShouldAddNullForNonMatchingValues="True"/>
xmlns:telerikControls="using:Telerik.UI.Xaml.Controls"xmlns:propertyGrid="using:Telerik.UI.Xaml.Controls.Data.PropertyGrid"