Property Definition
The PropertyGrid control describes the properties in the list with the PropertyDefinition class.
Auto-generating PropertyDefinitions
By default the PropertyGrid gets all public properties of the object assigned to its Item property and creates PropertyDefinition objects automatically.
To modify the auto-generated property definitions during their generation, use the AutoGeneratingPropertyDefinition event of RadPropertyGrid. The AutoGeneratingPropertyDefinitionEventArgs in the event handler provides you with the PropertyDefinition object and the option to cancel the generation of the current definition.
Replacing the DisplayName of a PropertyDefinition
private void RadPropertyGrid_AutoGeneratingPropertyDefinition(object sender, Telerik.UI.Xaml.Controls.Data.PropertyGrid.AutoGeneratingPropertyDefinitionEventArgs e)
{
if (e.PropertyDefinition.DisplayName == "Name")
{
e.PropertyDefinition.DisplayName = "Full Name";
}
}
Canceling the creation of a PropertyDefinition
private void RadPropertyGrid_AutoGeneratingPropertyDefinition(object sender, Telerik.UI.Xaml.Controls.Data.PropertyGrid.AutoGeneratingPropertyDefinitionEventArgs e)
{
if (e.PropertyDefinition.DisplayName == "Date")
{
e.Cancel = true;
}
}
PropertyDefinitions property of RadPropertyGrid.
Getting property definitions in code
PropertyDefinitionCollection propertyDefinitions = this.propertyGrid.PropertyDefinitions;
Defining PropertyDefinitions Manually
The automatic generation of the PropertyDefinition objects can be disabled, which allows to define them manually. To disable the generation, set the AutoGeneratePropertyDefinitions property of RadPropertyGrid to False. In this case, use the PropertyDefinitions collection to add the displayed properties manually.
Adding property definitions
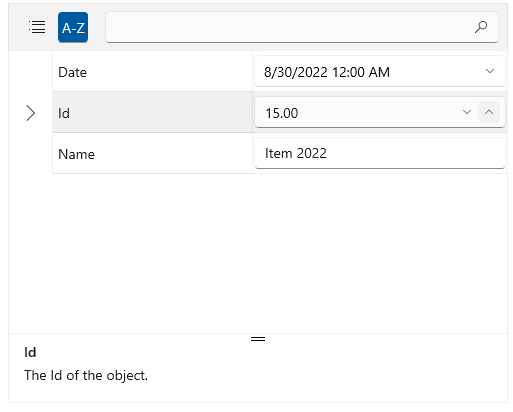
<telerikControls:RadPropertyGrid AutoGeneratePropertyDefinitions="False">
<telerikControls:RadPropertyGrid.PropertyDefinitions>
<propertyGrid:PropertyDefinition DisplayName="Id" Binding="{Binding Id}" Description="The Id of the object.">
<propertyGrid:PropertyDefinition.EditorTemplate>
<DataTemplate>
<telerikInput:RadNumericBox Value="{Binding Id, Mode=TwoWay}"/>
</DataTemplate>
</propertyGrid:PropertyDefinition.EditorTemplate>
</propertyGrid:PropertyDefinition>
<propertyGrid:PropertyDefinition DisplayName="Name" Binding="{Binding Name}" Description="The name of the object."/>
<propertyGrid:PropertyDefinition DisplayName="Date" Binding="{Binding Date}" Description="The creation date of the object."/>
</telerikControls:RadPropertyGrid.PropertyDefinitions>
</telerikControls:RadPropertyGrid>
xmlns:telerikControls="using:Telerik.UI.Xaml.Controls"xmlns:propertyGrid="using:Telerik.UI.Xaml.Controls.Data.PropertyGrid"
xmlns:telerikInput="using:Telerik.UI.Xaml.Controls.Input"

The PropertyDefinition provides the following set of basic properties that are used to set it up:
-
Binding—Data binds the property definition to a property of the data item. -
DisplayName—Defines the display name of the property. This is shown in the label of the data field generated for the property definition. -
OrderIndex—Determines the order of the property definitions in the UI. -
GroupName—Defines the group name of the property definition. -
Description—Defines the property description that will be displayed in the description panel. -
EditorTemplate—When set, it overrides the default editor with the contents of the associated DataTemplate. -
LabelStyle—Style allowing to customize the label displayed for the DisplayName of the property definition. -
IsReadOnly—Determines if the property can be edited.