Labels
The BulletGraph provides options for controlling its scale labels and setting their position, appearance, interval, and more.
Label Interval
To define the interval between two adjacent labels, set the LabelStep property.
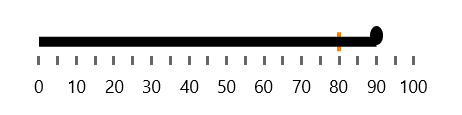
Set the LabelStep
<Grid xmlns:dataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization">
<dataVisualization:RadBulletGraph Height="50" Width="300" StartValue="0" EndValue="100" LabelStep="10" />
</Grid>
LabelStep set to 10.

Label Offset
You can position the labels in a relative matter below or above the featured measure by using the LabelOffset property.
Set the LabelOffset
<Grid xmlns:dataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization">
<dataVisualization:RadBulletGraph Height="50" Width="300" StartValue="0" EndValue="100" LabelStep="10" LabelOffset="-50"/>
</Grid>
LabelOffeste set to -50.

Styling the Labels
To change the appearance of the labels, use the LabelTemplate property.
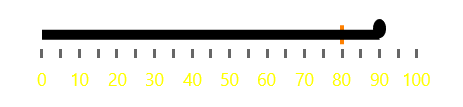
Set the LabelTemplate
<Grid xmlns:dataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization">
<dataVisualization:RadBulletGraph Height="50" Width="300" StartValue="0" EndValue="100" LabelStep="10" >
<dataVisualization:RadBulletGraph.LabelTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" Foreground="Yellow" />
</DataTemplate>
</dataVisualization:RadBulletGraph.LabelTemplate>
</dataVisualization:RadBulletGraph>
</Grid>