Shadows
Since R2 2017 RadControls are supporting shadows. Each element that inherits RadItem can paint a shadow. RadItem paints the shadow of each of its children before the painting the child element itself, and then paints the fill, border and text().
On a control level the magic happens in RootRadElement, where we are subscribing to the Paint event of the current control parent and call PaintShadowCore method. When the size, location, bounds or visibility of the control are changed we need to invalidate a region in parent control where the shadow is painted.
Even if an item has transparent background its shadow will be painted.
The following properties can used for enabling the shadows and controlling their appearance:
EnableElementShadow: Enables the shadow for specific control or element.
ShadowColor: Gets or Sets the color of the shadow.
ShadowDepth: Use it so set the dept of the shadow. Values can from 0 to 5.
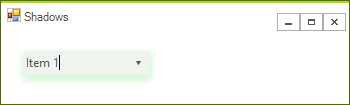
The following example demonstrates how one can enable the shadow of a RadDropDownList using the TelerikMetro theme.
raddropDownList1.RootElement.EnableElementShadow = true;
raddropDownList1.RootElement.ShadowColor = Color.LightGreen;
raddropDownList1.DropDownListElement.ShadowDepth = 3;
raddropDownList1.RootElement.EnableElementShadow = True
raddropDownList1.RootElement.ShadowColor = Color.LightGreen
raddropDownList1.DropDownListElement.ShadowDepth = 3
The below image shows the result: