HTML-like Text Formatting
| RELATED VIDEOS | |
|---|---|
|
Enhanced HTML-like Markup Support This video goes over the new text rendering tags provided with the R3 2009 release. It also shows the RadMarkupEditor and gives an example of how to use it from within your own applications. (Runtime: 04:11) |
 |
Introduction
Telerik UI for WinForms provide an advanced text styling mechanism which can be applied to all Telerik WinForms controls and their elements, because it enhances one of the smallest element in Telerik Presentation Framework - the text primitive. The new rich text formatting mechanism uses plain HTML tags to display formatted text such as font style, font color, font size, etc.
As of R1 2021 HTML-like formatting supports custom fonts.
Your text must start with the <html> tag so that HTML-like formatting is activated. The list of supported markup tags is given below:
Supported Tags
| Tag | End Tag | Description |
|---|---|---|
| <font> | N/A | Font Family. Please use the span tag since the font tag is not supported by RadMarkupEditor. |
| <color> | N/A | Text color. Please use the span tag since the color tag is not supported by RadMarkupEditor. |
| <size> | N/A | Font size. Please use the span tag since the size tag is not supported by RadMarkupEditor. |
| <b>, <strong> | </b>, </strong> | Bold |
| <i>, <em> | </i>, </em> | Italic |
| <u> | </u> | Underlined text |
| <br> | N/A | Line break |
| <p> | </p> | Paragraph |
| <span> | </span> | Span. There is limited support of the style attribute and the CSS properties: font-family, font-size, color, and background-color. Refer to the example below. The Span tag is preferable to font, color, and size tags. |
| <ol> | </ol> | Ordered list |
| <ul> | </ul> | Unordered list |
| <li> | </li> | List item. Defines a list item in an ordered or unordered list. |
| <strike> | </strike> | Striked text. |
| <a> | </a> | Link |
| <img> | N/A | Image |
- Bold, italic, and underline In the example below the first word is italic and the second one is both, bold and italic. The third and the forth words are underlined.
<html>
<b>some <i> text </i></b><u> some text </u>
</html>
- Paragraphs
<html>
<p>First paragraph</p>
<p>Second paragraph</p>
</html>
- Font color Set the ForeColor using color name e.g. red or using hex color e.g. 0000FF.
<html>
<span style="color:red">font color (color name) </span>
<span style="color:#0000FF">font color (hex color) </span>
</html>
- Font size Absolute and relative font sizes. The valid relative values are larger and smaller. The absolute valid values are: xx-small, x-small, small, medium, large, x-large, and xx-large. The default value is medium. Font size can also be set in pt(s). The default font size in Windows Forms on most computers is 8.25pt i.e. the font size returned by SystemFonts.DefaultFont property.
<html>
<span style="font-size:large">font size(absolute) </span>
<span style="font-size:12">font size in pt(s) (absolute) </span>
<span style="font-size:smaller">font size(absolute) </span>
</html>
- Highlighted text
<html><span style="background-color:red">Highlighted Text</span></html>
- Font family
<html><span style="font-family:georgia">Font Family</span></html>
- Striked text
<html><strike> Some text </strike></html>
- Links
<html><a href="<externalLink><linkText>www.telerik.com</linkText><linkUri>http://www.telerik.com</linkUri></externalLink>"> Telerik Corporation</a></html>
- Images
<html><img src="ImagePath"></html>
The image path can be a resource or file on the disk.To specify a resource, you can use the res keyword:
<img src="res:Telerik.Examples.WinControls.SomeImage.jpg">
To specify a file on the disk you have to specify the disk path e.g. src="C:\some path\image.png" or use the ~ to specify the current directory e.g. src= "~\some path\image.gif". All image types supported by .NET Framework class Image are supported by the "img" tag as well.
RadMarkupEditor specifics
You can also use some tags that are not present in HTML but are currently supported by the TextPrimitive.
Please refer to the RadMarkupDialog article about the list of supported tags; font , color and size tags are not supported by RadMarkupDialog, but can be rendered by TextPrimitive.
You can use <size=[+|-]value> to set font size use, and <br> to create new line feed. To set bold, underline, and italic text use the corresponding opening and closing tags. Font family is set through <font=Family>.
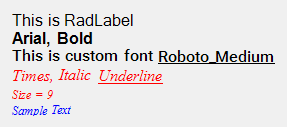
The following code snippet will produce the result shown in the screen-shot below:
this.radLabel1.Text = "<html><size=12>This is RadLabel <br><b><font=Arial>Arial, Bold</b><br><i><color= Red><font=Times New Roman>Times, Italic <u>Underline</u><br><size=9>Size = 9<br><color= 0, 0, 255>Sample Text";
Me.RadLabel1.Text = "<html><size=12>This is RadLabel <br><b><font=Arial>Arial, Bold</b><br><i><color= Red><font=Times New Roman>Times, Italic <u>Underline</u><br><size=9>Size = 9<br><color= 0, 0, 255>Sample Text"

By using the HTML-like text formatting functionality, the RadLabel can display several hyperlinks. Here is a sample code snippet:
this.radLabel1.Text = "<html><size=12><a href=www.telerik.com>Telerik</a>" + Environment.NewLine +
"<a href=www.telerik.com/help/winforms>Documentation</a> " + Environment.NewLine +
"<a href=www.telerik.com/forums/winforms>Forum</a> ";
Me.RadLabel1.Text = "<html><size=12><a href=www.telerik.com>Telerik</a>" & Environment.NewLine & _
"<a href=www.telerik.com/help/winforms>Documentation</a> " & Environment.NewLine & _
"<a href=www.telerik.com/forums/winforms>Forum</a> "
The hyperlink colors can be controlled by the following static properties:
- TinyHTMLParsers.LinkColor: defaul color of the hyperlink
- TinyHTMLParsers.LinkClickedColor: visited color of the hyperlink

It is possible to detect which link among several ones is clicked within the RadLabel. For this purpose we will use the TextPrimitiveHtmlImpl.TextBlock.Lines collection, which represents the available text lines in the RadLabel. Each TextLine consists of FormattedText parts. This FormattedText containing the mouse is associated with the clicked hyperlink:
private void RadLabel1_MouseDown(object sender, MouseEventArgs e)
{
TextPrimitiveHtmlImpl text = this.radLabel1.LabelElement.LabelText.Impl as TextPrimitiveHtmlImpl;
FormattedTextBlock textBlock = text.TextBlock;
FormattedText clickedLink = IsMouseOverBlock(textBlock, e);
if (clickedLink != null)
{
MessageBox.Show(clickedLink.Text + " pressed");
}
}
private FormattedText IsMouseOverBlock(FormattedTextBlock textBlock, MouseEventArgs e)
{
Point elementAtPoint = this.radLabel1.LabelElement.PointFromControl(e.Location);
int linesCount = textBlock.Lines.Count;
for (int i = 0; i <= linesCount - 1; i++)
{
TextLine textLine = textBlock.Lines[i];
int textLineCount = textLine.List.Count;
for (int j = 0; j <= textLineCount - 1; j++)
{
FormattedText formattedText = textLine.List[j];
if (formattedText.DrawingRectangle.Contains(elementAtPoint))
{
//found link under mouse
return formattedText;
}
}
}
return null;
}
Private Sub RadLabel1_MouseDown(sender As Object, e As MouseEventArgs)
Dim text As TextPrimitiveHtmlImpl = TryCast(Me.RadLabel1.LabelElement.LabelText.Impl, TextPrimitiveHtmlImpl)
Dim textBlock As FormattedTextBlock = text.TextBlock
Dim clickedLink As FormattedText = IsMouseOverBlock(textBlock, e)
If clickedLink IsNot Nothing Then
MessageBox.Show(clickedLink.Text + " pressed")
End If
End Sub
Private Function IsMouseOverBlock(textBlock As FormattedTextBlock, e As MouseEventArgs) As FormattedText
Dim elementAtPoint As Point = Me.RadLabel1.LabelElement.PointFromControl(e.Location)
Dim linesCount As Integer = textBlock.Lines.Count
For i As Integer = 0 To linesCount - 1
Dim textLine As TextLine = textBlock.Lines(i)
Dim textLineCount As Integer = textLine.List.Count
For j As Integer = 0 To textLineCount - 1
Dim formattedText As FormattedText = textLine.List(j)
If formattedText.DrawingRectangle.Contains(elementAtPoint) Then
'found link under mouse
Return formattedText
End If
Next
Next
Return Nothing
End Function