.NET MAUI TemplatedButton Visual States
This article describes the visual states the TemplatedButton provides. You can use the visual states to change the visual appearance of the control depending on the state the control is set—whether it's disabled, or pressed, or has the mouse pointer over.
The TemplatedButton provides the following CommonStates visual states:
| Visual States | Description |
|---|---|
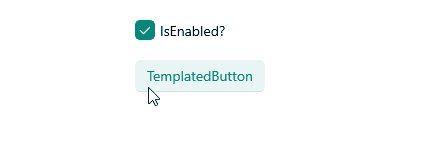
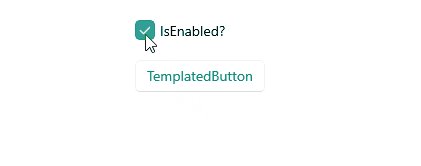
Normal |
Applies when the button is in normal state. |
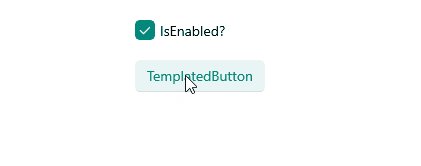
Pressed |
Applies when the button is pressed. |
PointerOver |
(Desktop-only) Applies when the mouse pointer hovers over the control. |
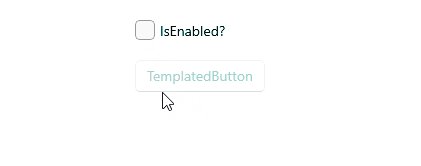
Disabled |
Applies when the button is disabled. |
Using the Visual States
The following example demonstrates how to use the TemplatedButton visual states.
1. Define the TemplatedButton in XAML:
<VerticalStackLayout Spacing="20" HorizontalOptions="Center">
<HorizontalStackLayout Spacing="5">
<telerik:RadCheckBox x:Name="checkBox"
IsChecked="True"
IsThreeState="False"
CheckedSymbolColor="White"
CheckedColor="#00897B" />
<Label Text="IsEnabled?"
VerticalTextAlignment="Center"
telerik:RadCheckBox.ToggleOnTap="{x:Reference checkBox}" />
</HorizontalStackLayout>
<telerik:RadTemplatedButton IsEnabled="{Binding IsChecked, Source={x:Reference checkBox}}"
Content="TemplatedButton"
Style="{StaticResource CustomButtonStyle}" />
</VerticalStackLayout>
2. Define the visual states in the page's resources:
<Style x:Key="CustomButtonStyle" TargetType="telerik:RadTemplatedButton">
<Setter Property="TextColor" Value="#00897B" />
<Setter Property="VisualStateManager.VisualStateGroups">
<Setter.Value>
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal" />
<VisualState Name="PointerOver">
<VisualState.Setters>
<Setter Property="Background" Value="#E8F5F4" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Pressed">
<VisualState.Setters>
<Setter Property="TextColor" Value="#9900897B" />
<Setter Property="Background" Value="#E8F5F4" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="#6100897B" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter.Value>
</Setter>
</Style>
3. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
This is the result on WinUI:

For a runnable example demonstrating the TemplatedButton visual states, see the SDKBrowser Demo Application and go to the TemplatedButton > Features category.