(Android-only) .NET MAUI TemplatedButton Ripple Effect
Apply a ripple effect to the TemplatedButton, by using the following attached properties of the RadEffects class:
-
RippleColor(Color)—Specifies the color of the ripple effect. -
RippleMode(enum of typeTelerik.Maui.Theming.RippleMode)—Specifies the mode in which the ripple effect can be visualized. The options are:- (Default)
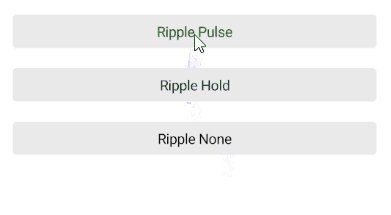
Pulse—The element produces a ripple effect when pressed. The ripple fades away even when held. -
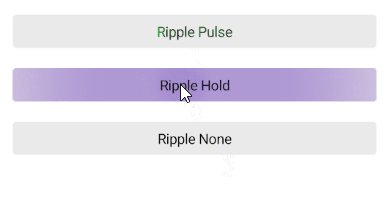
Hold—The element produces a ripple effect when pressed and floods the element while held. -
None—The element does not render ripple effects.
- (Default)
The ripple effect is available on Android.

Customizing the Ripple Effect
The following example demonstrates how to customize the ripple effect of the TemplatedButton by changing the RippleMode and RippleColor.
1. Define the buttons in XAML:
2. Add the telerik namespace:
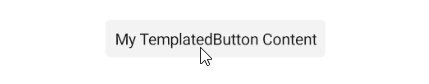
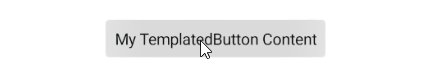
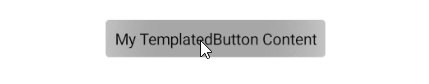
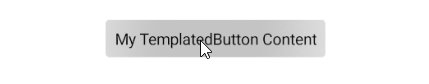
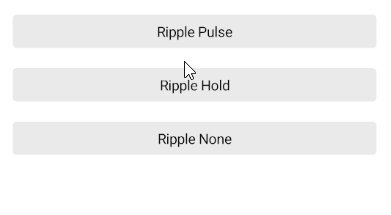
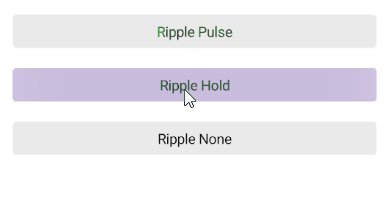
This is the result on Android:

For a runnable example demonstrating the TemplatedButton ripple effect, see the SDKBrowser Demo Application and go to the TemplatedButton > Features category.