.NET MAUI TemplatedButton Command
The Telerik .NET MAUI TemplatedButton allows you to attach a command that executes when the button is clicked.
-
Command(ICommand)—Defines the command which executes when the button is clicked. -
CommandParameter(object)—Specifies the parameter of the command which executes when the button is clicked.
Using the Command
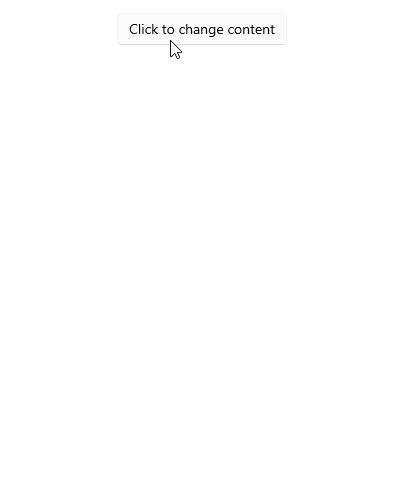
The following example demonstrates how to use the Command to change the text displayed within the ToggledButton on click.
1. Define the TemplatedButton in XAML:
<VerticalStackLayout HorizontalOptions="Center">
<telerik:RadTemplatedButton Content="{Binding MyText, Mode=TwoWay}"
Command="{Binding MyTemplatedButtonCommand}"/>
<VerticalStackLayout.BindingContext>
<local:ViewModel/>
</VerticalStackLayout.BindingContext>
</VerticalStackLayout>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Add the ViewModel:
public class ViewModel : NotifyPropertyChangedBase
{
private string myText = "Click to change content";
public ViewModel()
{
this.MyTemplatedButtonCommand = new Microsoft.Maui.Controls.Command(this.CommandExecute);
}
public Microsoft.Maui.Controls.Command MyTemplatedButtonCommand { get; set; }
public string MyText
{
get => this.myText;
set { this.UpdateValue(ref this.myText, value); }
}
private void CommandExecute(object p)
{
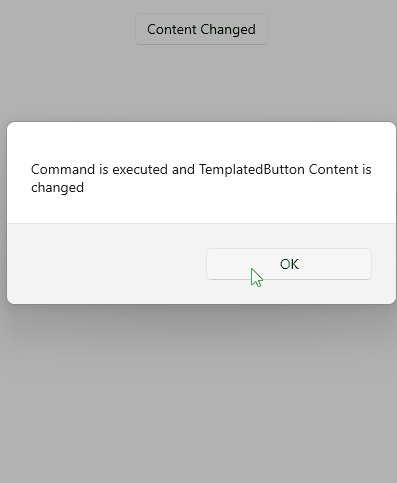
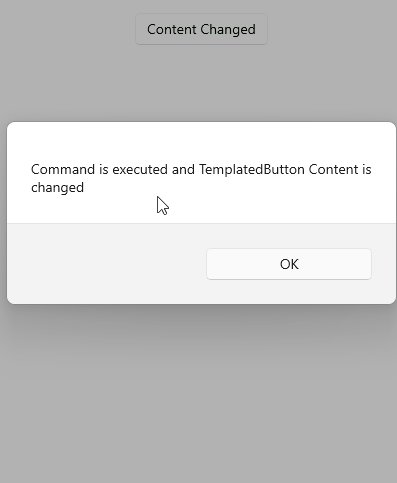
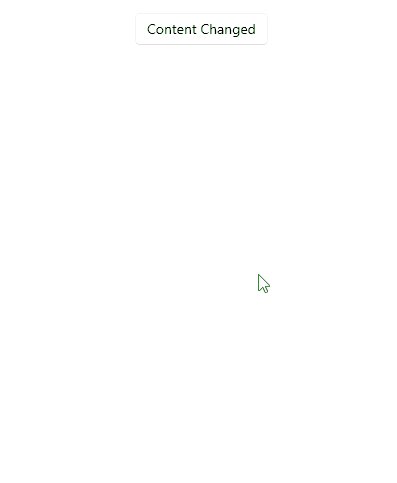
this.MyText = "Content Changed";
Application.Current.Windows[0].Page.DisplayAlert("", "Command is executed and TemplatedButton Content is changed", "OK");
}
}
This is the result on WinUI:

For a runnable example demonstrating the TemplatedButton Command, see the SDKBrowser Demo Application and go to the TemplatedButton > Features category.