RichTextEditor Custom Toolbar
You can customize the toolbar of the .NET MAUI RichTextEditor by setting the AutoGenerateItems to False. Then decide which toolbar items to include.
Here is an example with custom toolbar items:
1. RichTextEditor and Toolbar definitions in XAML:
<Grid RowDefinitions="{OnIdiom Desktop='Auto, *', Phone='*, Auto'}">
<telerik:RadRichTextEditorToolbar x:Name="richTextToolbar"
Grid.Row="{OnIdiom Desktop=0, Phone=1}"
ZIndex="10"
RichTextEditor="{x:Reference richTextEditor}"
AutoGenerateItems="False">
<telerik:RichTextEditorFontFamilyToolbarItem />
<telerik:RichTextEditorFontSizeToolbarItem/>
<telerik:SeparatorToolbarItem/>
<telerik:RichTextEditorBoldToolbarItem/>
<telerik:RichTextEditorItalicToolbarItem/>
<telerik:RichTextEditorUnderlineToolbarItem/>
<telerik:SeparatorToolbarItem/>
<telerik:RichTextEditorAlignLeftToolbarItem/>
<telerik:RichTextEditorAlignCenterToolbarItem/>
<telerik:RichTextEditorAlignRightToolbarItem/>
<telerik:RichTextEditorAlignJustifyToolbarItem/>
<telerik:SeparatorToolbarItem/>
<telerik:RichTextEditorTextColorToolbarItem/>
<telerik:RichTextEditorHighlightTextColorToolbarItem/>
<telerik:SeparatorToolbarItem/>
<telerik:RichTextEditorBulletingToolbarItem />
<telerik:RichTextEditorNumberingToolbarItem />
<telerik:SeparatorToolbarItem/>
<telerik:RichTextEditorTextFormattingToolbarItem/>
<telerik:SeparatorToolbarItem/>
<telerik:RichTextEditorClearFormattingToolbarItem/>
<telerik:SeparatorToolbarItem/>
<telerik:RichTextEditorUndoToolbarItem/>
<telerik:RichTextEditorRedoToolbarItem/>
</telerik:RadRichTextEditorToolbar>
<telerik:RadRichTextEditor x:Name="richTextEditor" Grid.Row="{OnIdiom Desktop=1, Phone=0}" />
</Grid>
2. Add the telerik namespaces:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Load the HTML document in the RichTextEditor:
Func<CancellationToken, Task<Stream>> streamFunc = ct => Task.Run(() =>
{
Assembly assembly = typeof(CustomToolbar).Assembly;
string fileName = assembly.GetManifestResourceNames().FirstOrDefault(n => n.Contains("PickYourHoliday.html"));
Stream stream = assembly.GetManifestResourceStream(fileName);
return stream;
});
this.richTextEditor.Source = RichTextSource.FromStream(streamFunc);
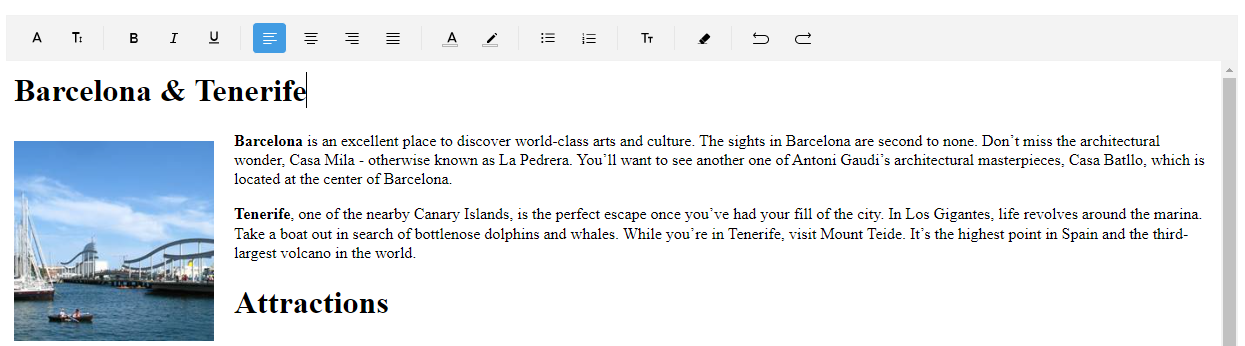
4. And the result:

For the RichTextEditor Custom Toolbar example, see the SDKBrowser Demo Application and go to RichTextEditor > Toolbar.