Configuration
By using the exposed configuration options of the .NET MAUI RichTextEditor, you can configure the component features, such as the HTML source, text formatting options, text selections, and the read-only mode.
HTML Source Options
To load HTML content from a string or a stream into the editor, use the Source property of type RichTextSource.
You can directly assign a string (containing HTML) as a Source of the editor and RadRichTextEditor will display the HTML content through the implicit converter implemented in RichTextSource.
Load HTML from a String
You can load the HTML content from a string by using the static FromString method of the RichTextSource class and assign the result to the Source property of RadRichTextEditor:
Alternatively, you can create a RichTextHtmlStringSource object and assign it to the Source property of the RichTextEditor.
Load HTML from a Stream
Another option to preload HTML is by retrieving it from a stream through the static FromStream method of the RichTextSource and again, assign the result to the Source property of the RichTextEditor. In the example below, the HTML file is loaded as an EmbeddedResource.
Alternatively, you can create a RichTextHtmlStreamSource object and set it as the Source of the RichTextEditor.
Retrieving HTML Content
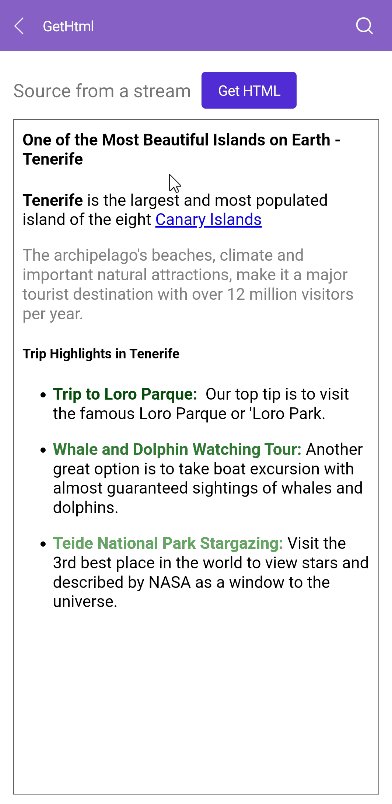
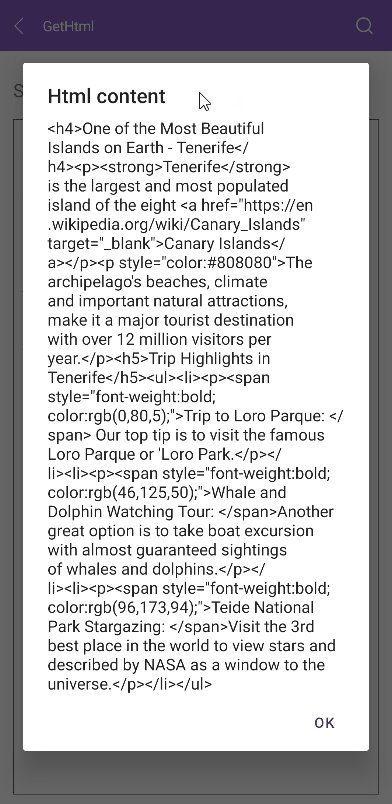
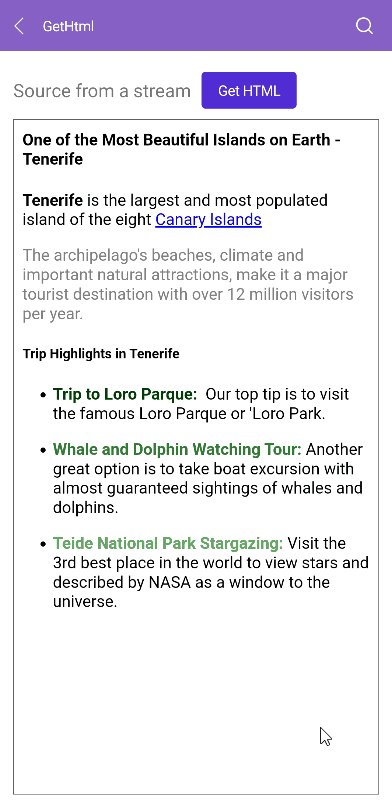
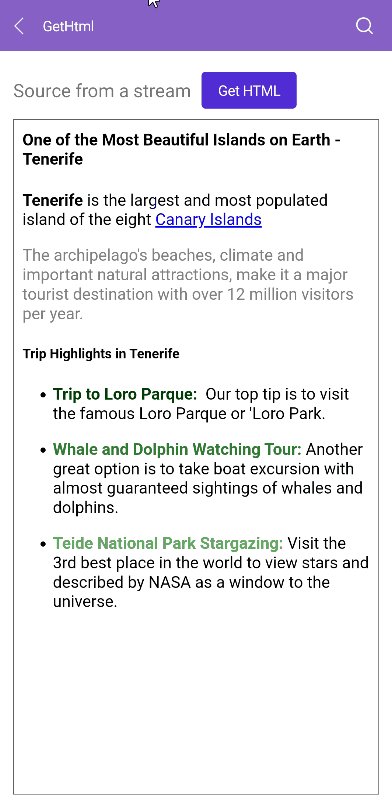
Through GetHtmlAsync method of RichTextEditor, you can get the content created and updated inside the editor HTML:
The next image shows the result from the sample code with GetHtmlAsync.

RichTextEditor Editing Capabilities
RichTextEditor helps the app users to create and edit HTML content. You can apply the editing features provided by RichTextEditor through the UI by using theRadRichTextEditorToolbar, or you can create your custom UI and manually execute the RadRichTextEditor Commands.
In addition, RichTextEditor provides a flexible API that allows you to apply formatting at the current caret position or on the selected text inside the editing area.
| Formating Options | Descriptions |
|---|---|
TextFormatting of type RichTextFormatting
|
Defines the text formatting, such as heading, paragraph or quotation of the text at the current position or selection |
TextColor |
Specifies the color of the text at the current position or selection |
HighlightTextColor |
Defines the text background color at the current position or selection |
SelectionRange of type RichTextSelectionRange
|
Specifies the start and end position of the currently selected inside the editor text |
FontSize |
Sets the font size of the text at the current caret position or selection |
FontAttributes of type RichTextFontAttributes
|
Defines the font attributes, such as bold, italic, subscript, and superscript at the current position or selection |
TextDecorations of type RichTextDecorations
|
Specifies text decorations, such as underline and strikethrough at the current position or selection |
HorizontalTextAlignment of type RichTextHorizontalAlignment
|
Specifies the text alignment, such as left, right, center, or justify at the current position or selection |
ListType of type RichTextListType
|
Specifies the list type, such as numbered or bulleted list at the current position or selection |
Text Selection
RichTextEditor has a text selection functionality—the end user can initiate a selection action through the tap and hold gesture over the text. The selected text is marked with a different background color and two drag handles are available to the user to make it easier to modify the current selection.
-
GetSelectionAsyncmethod—Asynchronously returns aRichTextSelectionobject which defines the current text selection inside the editor (returnsnullif no text is selected). TheRichTextSelectionobject contains theTextitself as well as theStartandEndposition of the text characters.
Read-Only State
The IsReadOnly(bool) property of the RichTextEditor indicates whether the control is in a read-only mode. Setting IsReadOnly="True" means that the Toolbar Items will be disabled and the content of the document cannot be changed. By default, the editor is editable and the IsReadOnly value is False.
Read-Only Example
The next example shows how to triggers the IsReadOnly state by using a switch. The next snippet shows the XAML definition:
For the example, we use a converter to hide the Toolbar when the control is in read-only state:
The next code sample shows how to define the source of the RichTextEditor:
The
richtexteditor-htmlsource.htmlfile is visualized in the Editor as anEmbeddedResource.For a runnable example with the RichTextEditor read-only state, see the SDKBrowser Demo Application and go to RichTextEditor > Features.