The
RadListViewcontrol is now obsolete and will be removed in the future. Use the RadCollectionView control instead. TheRadCollectionViewis a complete, ground-up rewrite of the ListView. TheRadCollectionViewoffers improved performance, enhanced features, and a modernized approach to managing lists of data. TheRadCollectionViewincorporates all of the ListView's key features. More about the differences between both components and how to migrate to the newRadCollectionViewis available in the Migrating the Telerik .NET MAUI RadListView to RadCollectionView article.
.NET MAUI ListView Reorder Items
The items reorder feature allows end-users reorder the list view data items. If the feature is enabled, when the user holds on an item, the reorder mode is triggered and the user can move and release the item at the desired position. This will perform reorder operation on the data.
Reorder functionality can be enabled by setting the IsItemsReorderEnabled property to true.
Example
This example will demonstrate how to enable the items reorder functionality and style the list view items.
1. Add the ListView definition:
<telerik:RadListView x:Name="listView"
IsItemsReorderEnabled="True"
SelectionMode="None">
<telerik:RadListView.ItemTemplate>
<DataTemplate>
<telerik:ListViewTemplateCell>
<telerik:ListViewTemplateCell.View>
<StackLayout Spacing="0">
<Label Margin="5,10,5,10"
FontSize="16"
Text="{Binding}"
TextColor="Black"
VerticalTextAlignment="Center" />
<BoxView Margin="0"
BackgroundColor="Gray"
HeightRequest="1" />
</StackLayout>
</telerik:ListViewTemplateCell.View>
</telerik:ListViewTemplateCell>
</DataTemplate>
</telerik:RadListView.ItemTemplate>
</telerik:RadListView>
2. Define the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Add a simple Items Source to the ListView:
this.listView.ItemsSource = new ObservableCollection<string>()
{
"Check weather for London",
"Call Brian Ingram",
"Check the childrens' documents",
"Take care of the dog",
"Airplane tickets reschedule",
"Check the trains schedule",
"Bills due: Alissa's ballet class",
"Weekly organic basket"
};
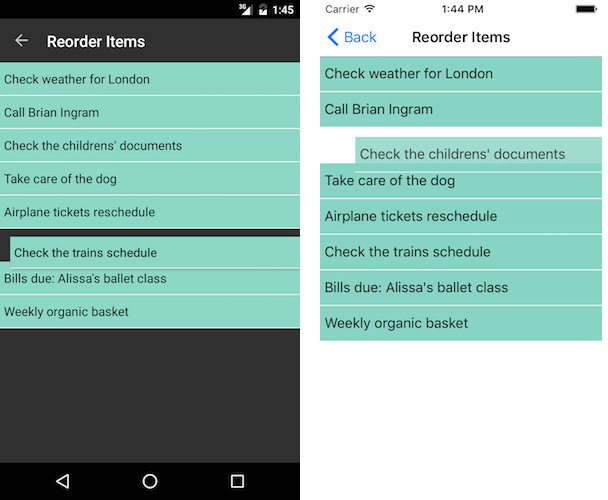
Here is the result:

You can also take advantage of the Reorder Events for additional control over the reorder functionality of the ListView.