The
RadListViewcontrol is now obsolete and will be removed in the future. Use the RadCollectionView control instead. TheRadCollectionViewis a complete, ground-up rewrite of the ListView. TheRadCollectionViewoffers improved performance, enhanced features, and a modernized approach to managing lists of data. TheRadCollectionViewincorporates all of the ListView's key features. More about the differences between both components and how to migrate to the newRadCollectionViewis available in the Migrating the Telerik .NET MAUI RadListView to RadCollectionView article.
.NET MAUI ListView Text Cell
Cells in the ListView are the presentation of each data item from the control's Items Source. You can choose between the ListViewTextCell and ListViewTemplateCell cell types.
ListViewTextCell derives from Microsoft.Maui.Controls.TextCell and displays text. It can optionally render detail text as a second row within a list view item. This is the default cell of the ListView.
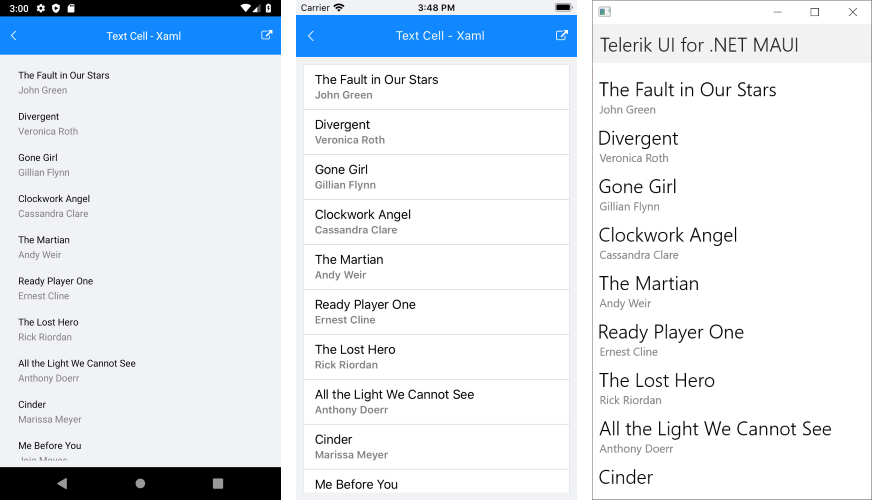
The example below demonstrates how to create a list view with text cells, like this:

1. Create a view model that will be the source of the list view:
public class Book
{
public string Title { get; set; }
public string Author { get; set; }
}
public class ViewModel
{
public ViewModel()
{
this.Source = new List<Book>
{
new Book{ Title = "The Fault in Our Stars ", Author = "John Green"},
new Book{ Title = "Divergent", Author = "Veronica Roth"},
new Book{ Title = "Gone Girl", Author = "Gillian Flynn"},
new Book{ Title = "Clockwork Angel", Author = "Cassandra Clare"},
new Book{ Title = "The Martian", Author = "Andy Weir"},
new Book{ Title = "Ready Player One", Author = "Ernest Cline"},
new Book{ Title = "The Lost Hero", Author = "Rick Riordan"},
new Book{ Title = "All the Light We Cannot See", Author = "Anthony Doerr"},
new Book{ Title = "Cinder", Author = "Marissa Meyer"},
new Book{ Title = "Me Before You", Author = "Jojo Moyes"},
new Book{ Title = "The Night Circus", Author = "Erin Morgenstern"},
new Book{ Title = "The Girl With the Dragon Tattoo", Author = "Stieg Larsson"},
new Book{ Title = "Harry Potter and the Goblet of Fire", Author = "JK Rowling"},
new Book{ Title = "A Little Life", Author = "Hanya Yanagihara"},
new Book{ Title = "Darkmans", Author = "Nicola Barker"},
new Book{ Title = "The Siege", Author = "Helen Dunmore"},
new Book{ Title = "Harvest", Author = "Jim Crace"},
};
}
public List<Book> Source { get; set; }
}
2. Add the definition of the ListView control:
<telerik:RadListView x:Name="listView"
ItemsSource="{Binding Source}">
<telerik:RadListView.BindingContext>
<local:ViewModel />
</telerik:RadListView.BindingContext>
<telerik:RadListView.ItemTemplate>
<DataTemplate>
<telerik:ListViewTextCell Text="{Binding Title}"
Detail="{Binding Author}"
TextColor="Black"
DetailColor="Gray" />
</DataTemplate>
</telerik:RadListView.ItemTemplate>
<telerik:RadListView.LayoutDefinition>
<telerik:ListViewLinearLayout ItemLength="60" />
</telerik:RadListView.LayoutDefinition>
</telerik:RadListView>
3. Add the telerik namespaces:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"