.NET MAUI DataGrid Row Details Template
The .NET MAUI DataGrid control defines a RowDetailsTemplate property (type DataTemplate). The property is used for displaying row details.
The following example shows how to define the RowDetailsTemplate property in the DataGrid control.
1. Define the DataGrid in XAML:
2. Define RowDetailsTemplate in XAML:
3. Define the Business Model:
4. Define the ItemsSource:
5. In addition, you can define the row details to be expanded:
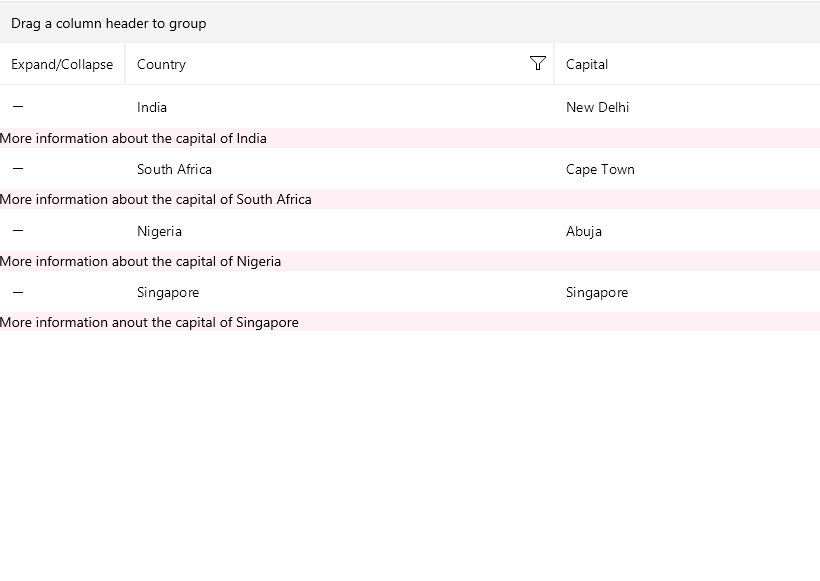
The image below illustrates the result from the code snippets: