Exporting Styles
The ThemeBuilder plugin for Figma allows you to export color, typography, and effect tokens to any ThemeBuilder project. Once exported, these tokens will be available for use within ThemeBuilder, enabling you to customize both Telerik and Kendo UI components, as well as any custom components you create.
Starting with version 2024 Q4, the ThemeBuilder plugin for Figma is also available in Dev Mode.
To export the desired styles:
- Launch the Export Styles Wizard.
- Select a ThemeBuilder project.
- Select the tokens for the export.
- Generate names for the ThemeBuilder variables.
Step 1: Launch the Export Styles Wizard
Open your design in Figma.
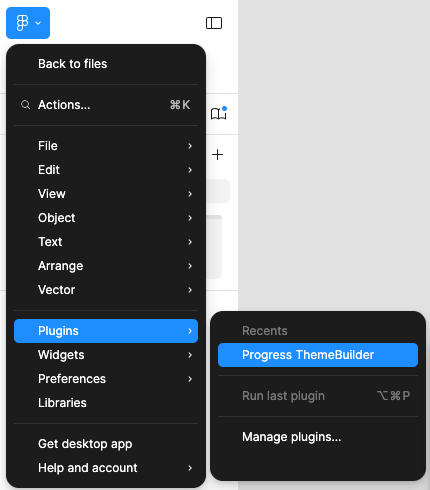
Go to the Main menu.
-
Hover over Plugins, then select Progress ThemeBuilder.

Log in with your Telerik account.
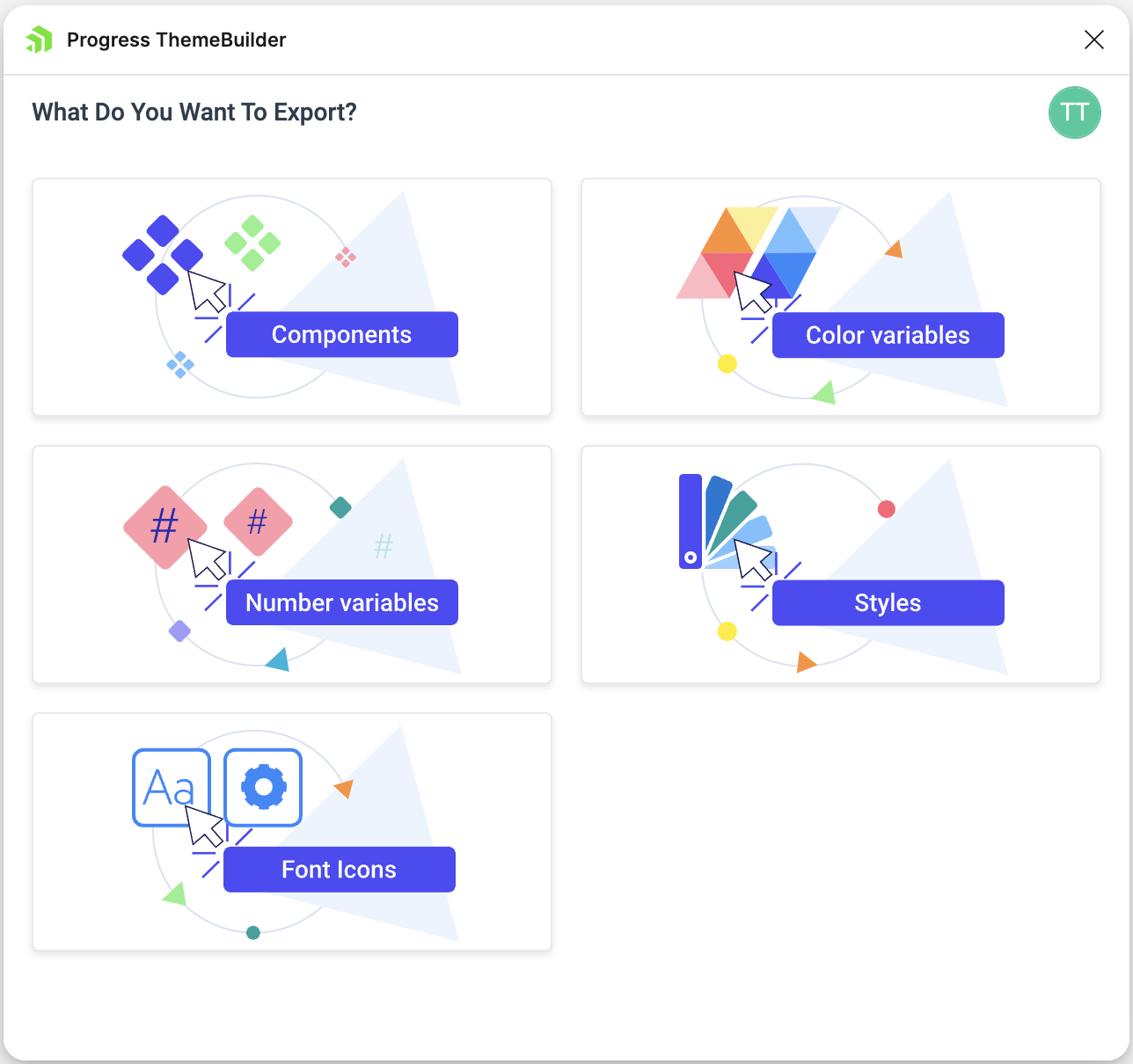
Select the Styles option from the plugin screen.

Step 2: Select a ThemeBuilder Project
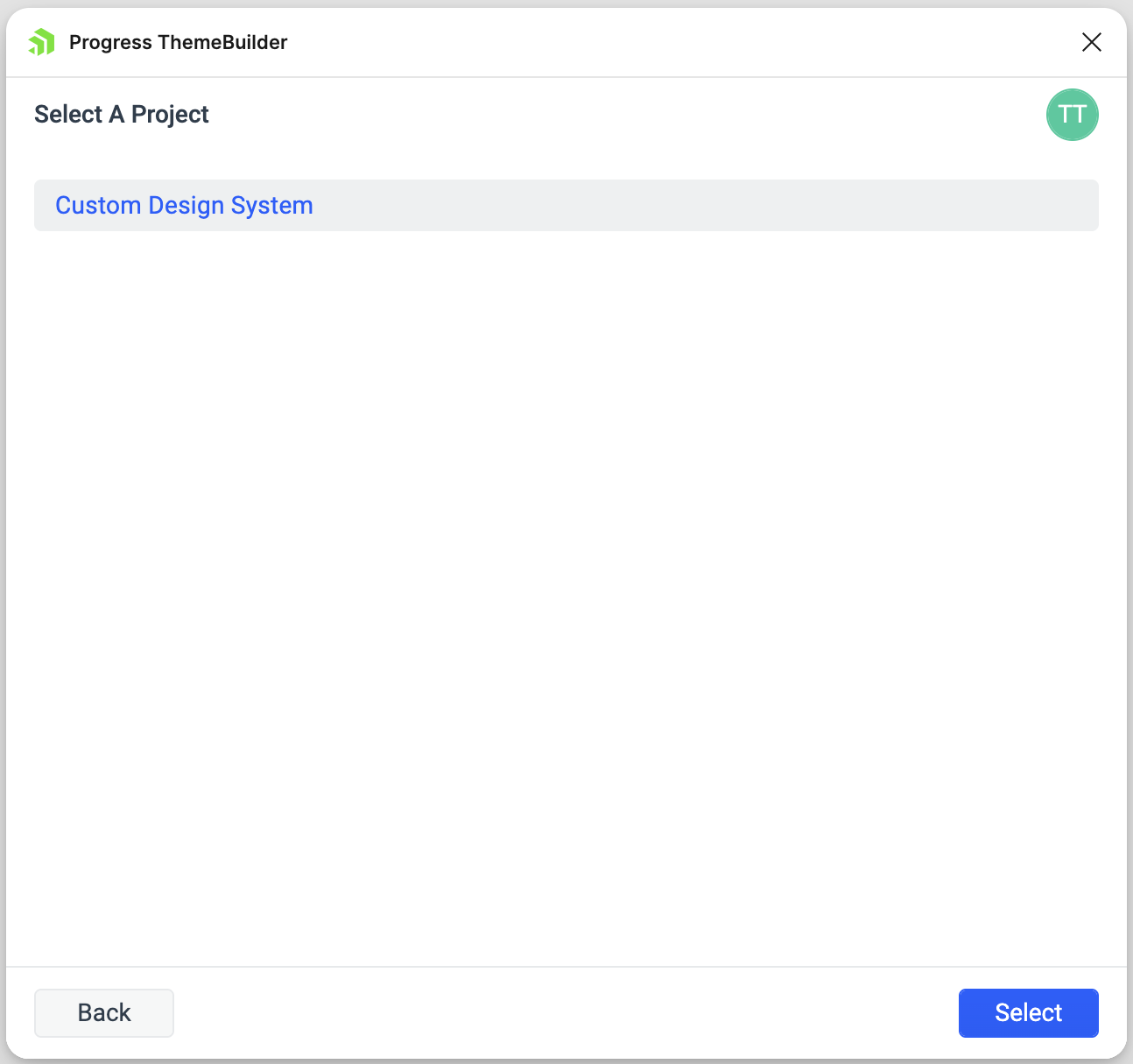
To begin using the Export Styles Wizard, you first need to select a ThemeBuilder project where you want to export the styles. If you haven't created any ThemeBuilder projects yet, you can do so following the instructions in Creating a New ThemeBuilder Project. If you already have existing projects, choose one from the ThemeBuilder Projects screen and then click Select.

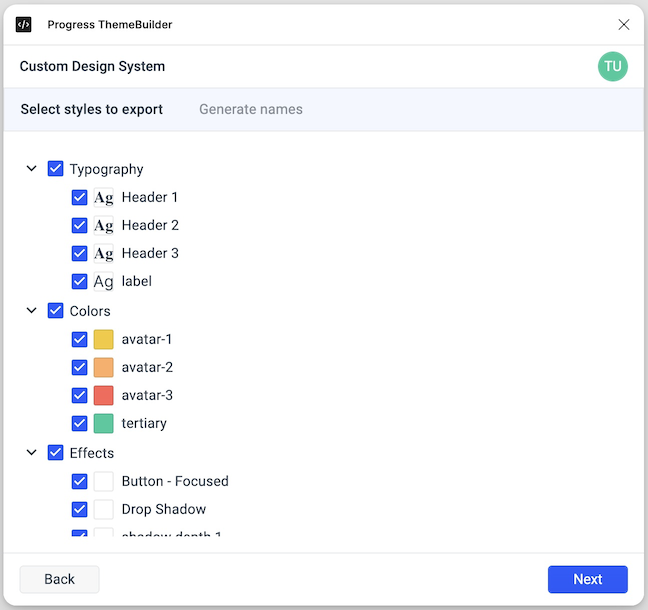
Step 3: Select the Tokens for the Export
Once you select a project, the plugin shows a tree structure of the design styles available in your current Figma document. To export the styles you want, check them and then click Next.

If you export to a project with existing styles, the plugin will list only the new or the updated ones.
Currently, the Figma API does not allow plugins to access libraries in Figma projects. As a result, the ThemeBuilder plugin is unable to export styles from files that are used as libraries in another project. However, you can export these styles by using the plugin's export functionality directly within the relevant files.
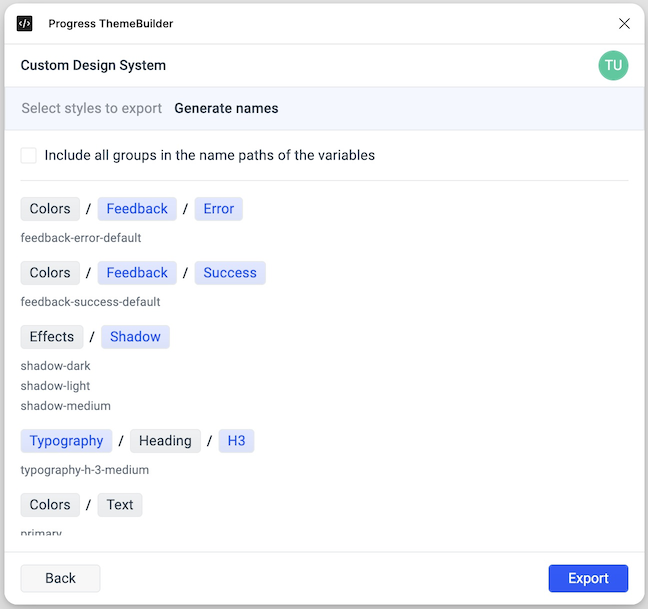
Step 4: Generate Names for the ThemeBuilder Variables
Design styles in Figma can have complex paths because they may belong to nested groups. For example, a design style might be categorized as Colors/Components/Input/Default/Validation/info. When exporting these design styles, you can choose the names under which they will be imported into ThemeBuilder as variables.
To generate names for the ThemeBuilder variables, select the chips corresponding to the collection and groups you want to include. They will be appended as prefixes to the name of the style.

Resolving Name Conflicts
If the chosen naming scheme leads to conflicts due to some design styles sharing the same name, you will see a warning icon next to the affected design style group. To resolve the issue, use either of the following approaches:
- Add more elements to the names of the affected design styles by selecting the chips of additional groups in the path.
- Use the Auto Resolve button.
Finally, click Export.
Currently, ThemeBuilder supports color tokens with solid or linear-gradient values.
Using the Exported Styles
You can use the Figma variables imported in ThemeBuilder to customize the components by using one of these two approaches:
- Map the imported variables to your existing ThemeBuilder variables that are already used by the components.
- Apply the variables directly to specific properties of the components.
This is a one-time effort—afterward, every time you export styles from Figma to ThemeBuilder, the changes will take effect immediately if you have previously followed either of the approaches.
The imported ThemeBuilder are set as read-only to ensure consistent exporting as designers work on their project. This prevents issues that could arise if such modifications are allowed. For instance, if a developer makes changes to a variable through ThemeBuilder and the designer then unintentionally exports the same variable with a different value from Figma, the developer's modifications will be overwritten and lost.