ThemeBuilder Plugin for Figma Overview
ThemeBuilder provides a plugin that integrates into Figma and enables UI and UX designers to export design styles and variables to Sass or CSS variables and to generate icon fonts.
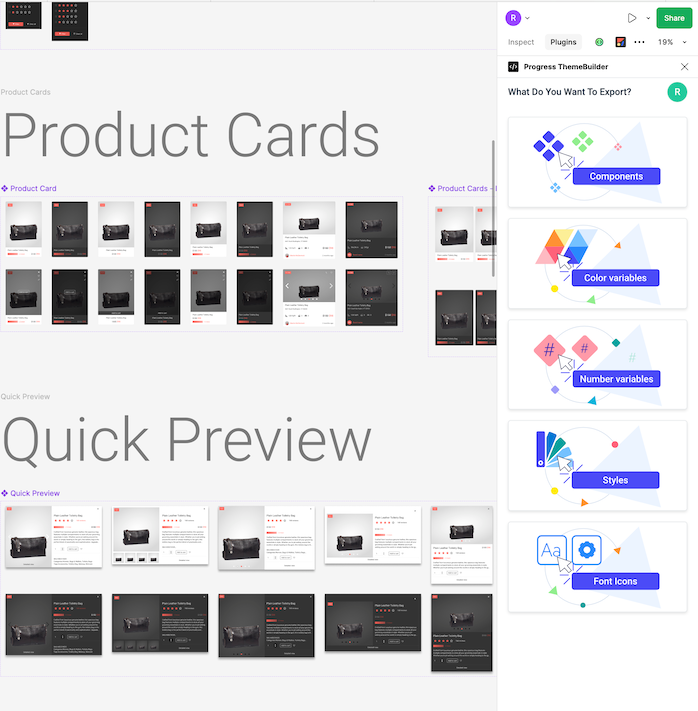
With the ThemeBuilder plugin, you can export the following from Figma:
- Styles such as colors, typographies, and effects—they are exported to Sass or CSS tokens that are ready to use by the developers in the ThemeBuilder app.
- Color and number variables—the color and number variables are exported along with their mode and mapped to the corresponding color or metrics mode in the ThemeBuilder app.
- Custom SVG icons—they are exported and converted to icon fonts that are ready to use in the ThemeBuilder app.
- Components - you can export components from Figma to a ThemeBuilder project by turning them into HTML components.
The plugin has a menu option that starts a guided procedure for both features. You can start the procedure as soon as you are ready to share your styles or icons with the developers.
Dev Mode Support
Starting with version 2024 Q4, the ThemeBuilder plugin for Figma is also available in Dev Mode.

Next Steps
- Installing the ThemeBuilder Plugin for Figma
- Logging into ThemeBuilder from the ThemeBuilder Plugin for Figma