Troubleshoot 'Element Not Found' Error
A common failure when executing Test Studio tests is that a particular element is not found on the page during the test run.
In some cases the element is visibly available on the page, but is still reported as not found by Test Studio. This tutorial will guide you through the troubleshooting workflow for this type of a failure and what can be causing it.
Record the Test Scenario
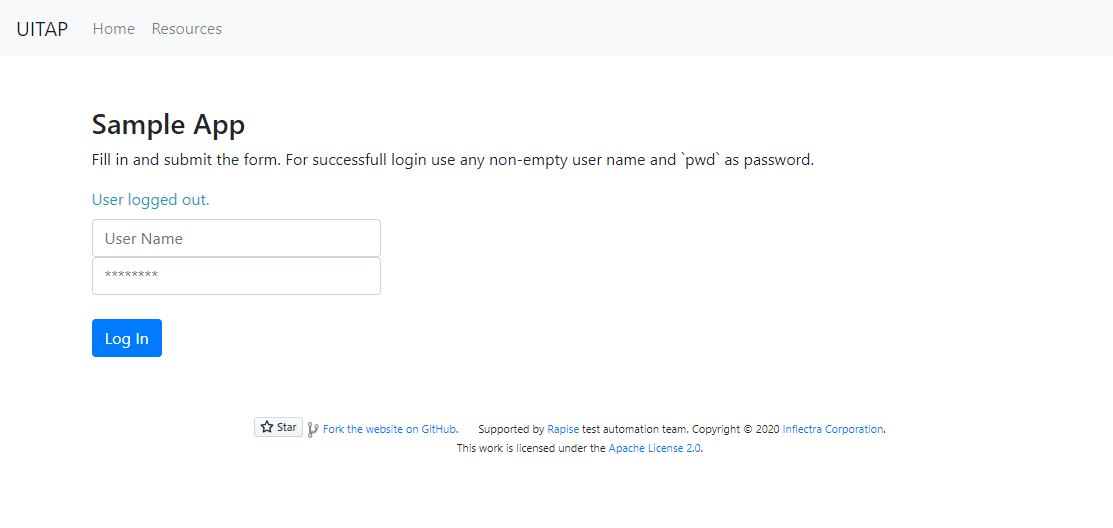
For this tutorial we use a sample login application. The task is to fill the login credentials and click on the Log In button, after logging in we get a greeting Welcome, Test Studio!

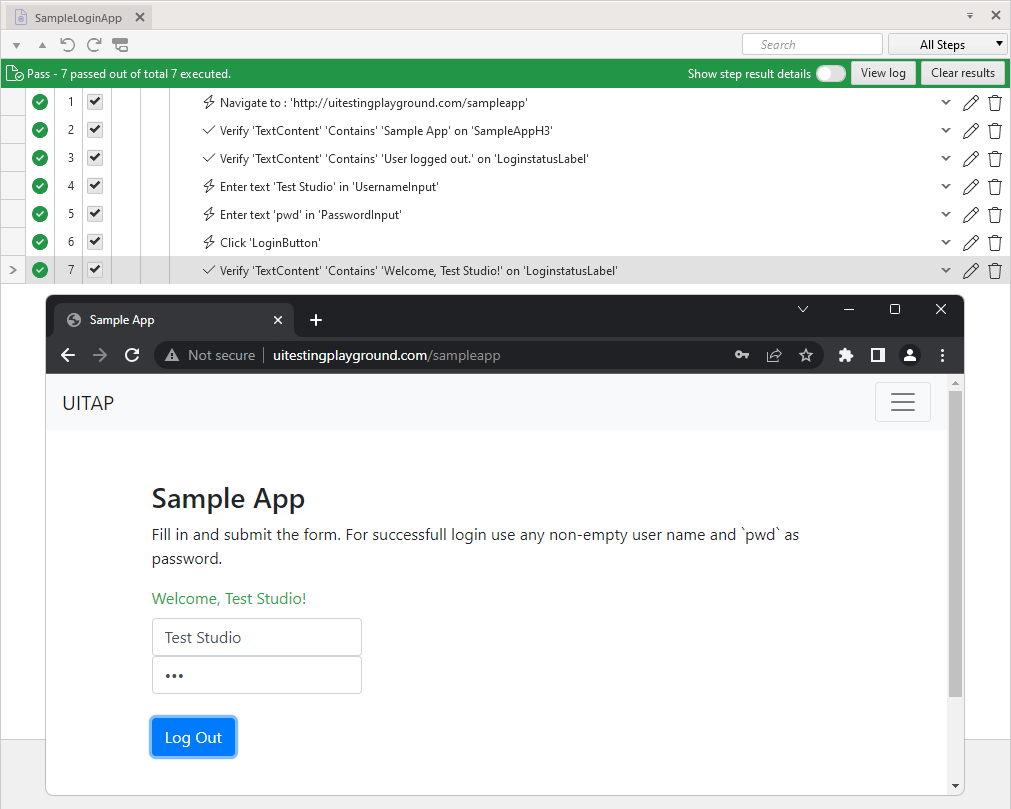
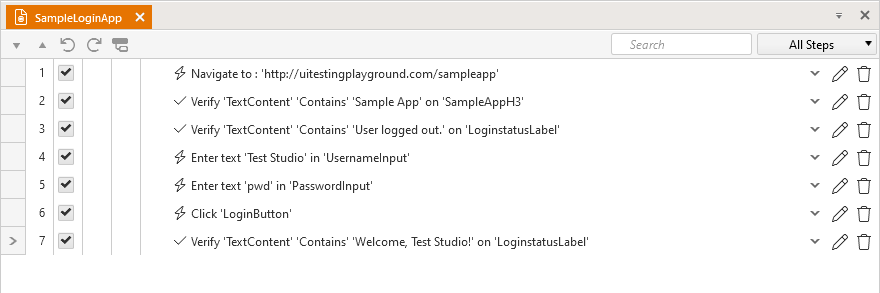
We’ve already launched Test Studio’s recorder and recorded the following test steps:

The scenario is:
- Navigate to the sample login application
- Build a couple verifications to ensure the loaded page is the correct one and there is no user already logged in
- Enter the login credentials
- Click on the Log In button
- Verify the user is successfully logged in
Execute the Test and Explore the Results
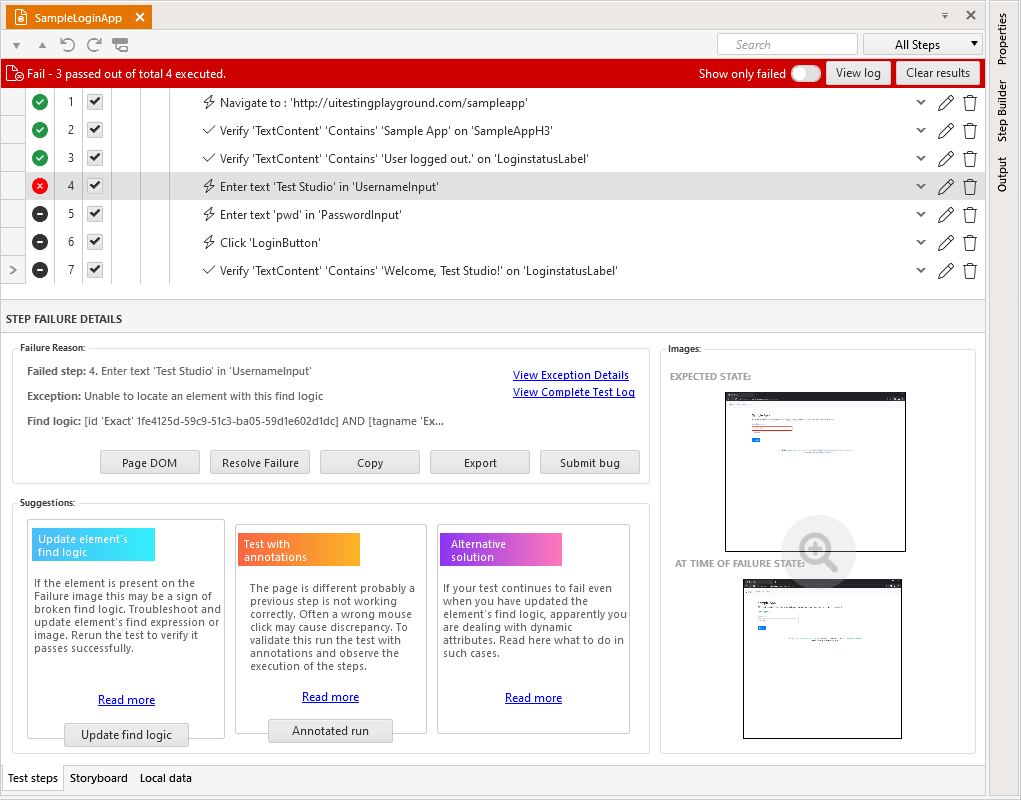
Upon execution of this sample test, we expect it to pass successfully. However, step 4., which enters the username, is failing for some reason:

Looking at the step failure details and the images, we can clearly see the correct page is loaded, the element is there, but the test failed with the following failure reason:
Attempting to find [Html] element using Find logic (Html):
[id 'Exact' 1fe4125d-59c9-51c3-ba05-59d1e602d1dc] AND [tagname 'Exact' input]
Unable to locate element. Search failed!
Troubleshoot the 'Element Not Found' Error
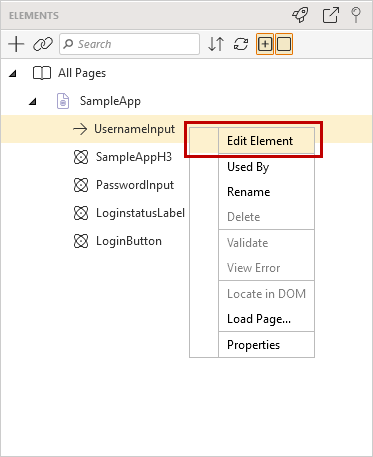
To check the find expression of the element, which cannot be found, click on the failing step 4. In the test – this marks the step target element in Test Studio’s Elements Explorer with a red arrow.
Right click on the highlighted element and choose Edit Element option from the context menu:

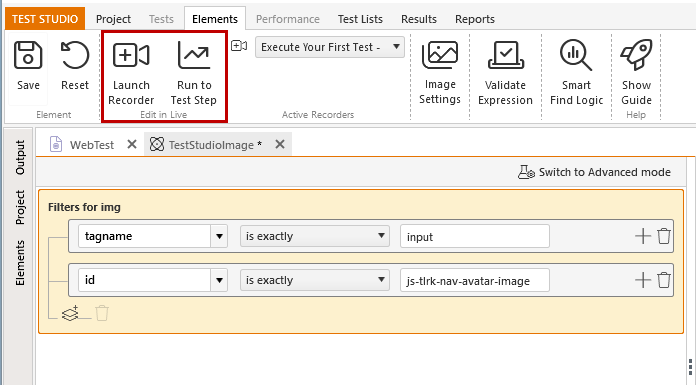
The element is opened in Edit mode and the options for starting a debugging session are listed in the Edit in Live section in the Elements ribbon. Choose the Run to Test Step button for this troubleshooting session.

This runs the test up to the failing step and launches the Test Studio Recorder. The page DOM is loaded and the find expression is validated. In the current example, the id filter for the UsernameInput element is highlighted and this seems to be the issue with finding the element in test runtime.
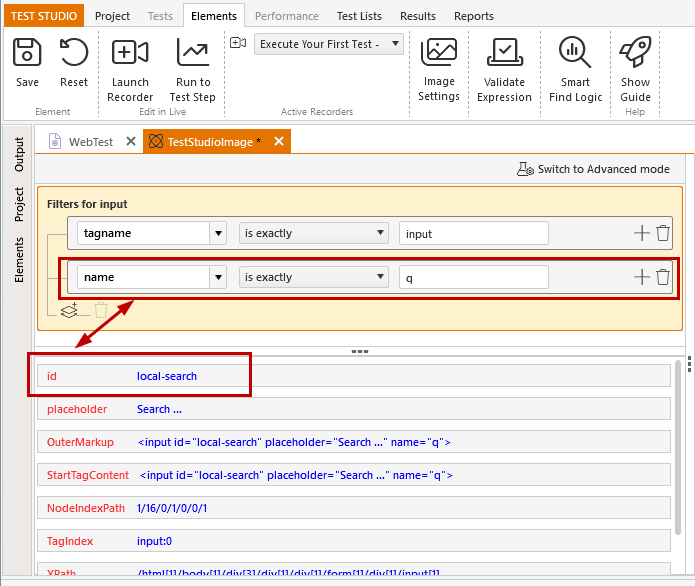
When we refer to the DOM tree of the live page, we clearly see that the id attribute of the input element has different value than the one stored in our find expression:

Click on Update Filters button to replace the id in the find expression with the current value from the DOM tree. However, this is very likely to fail on the next test execution because the id attribute of the input element is dynamically generated.
The Test Studio find expression builder lists all attributes of the opened element and any of these can be added in the find expression. If we look closely at the input element, we see its name attribute is unique and, if it is used in the find expression instead of the id, finding the element in test runtime gets more robust.
<input class="form-control" type="text" placeholder="User Name" name="UserName" id="041a3438-f784-c57c-1805-72a73d88ff1d">
Remove the id filter from the current find expression and add the name filter instead.

Click on Validate Expression button to validate the new find expression points to the correct element on the page.
The find expression for the password input element also uses the dynamic id attribute and you need to modify it by following the same steps. The test with modified elements find expressions passes successfully.