Use Partial Test Runs to Troubleshoot a Failure
In many cases it is quite useful to execute only part of a test - when you need to insert few new steps in the middle of a test, or when you need to debug a failing step. Test Studio provides solution for these cases with its powerful ability to combine the test execution of few steps and leave the page in that state in recording session.
Let’s take a look at this useful feature with the following example and practical demonstration.
Record the Scenario
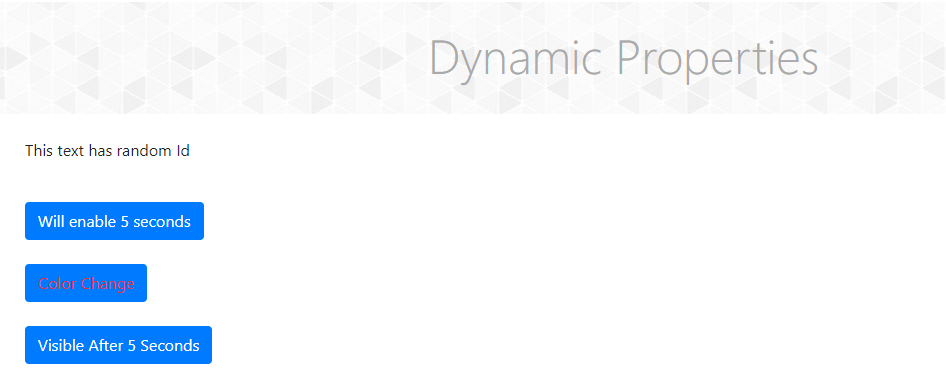
For this tutorial we use a sample application. The task is to load the sample page and to verify a button is enabled.

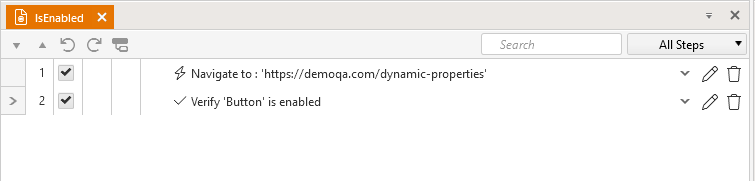
We’ve already launched Test Studio’s recorder and recorded the following test steps:

Execute the Test and Explore the Results
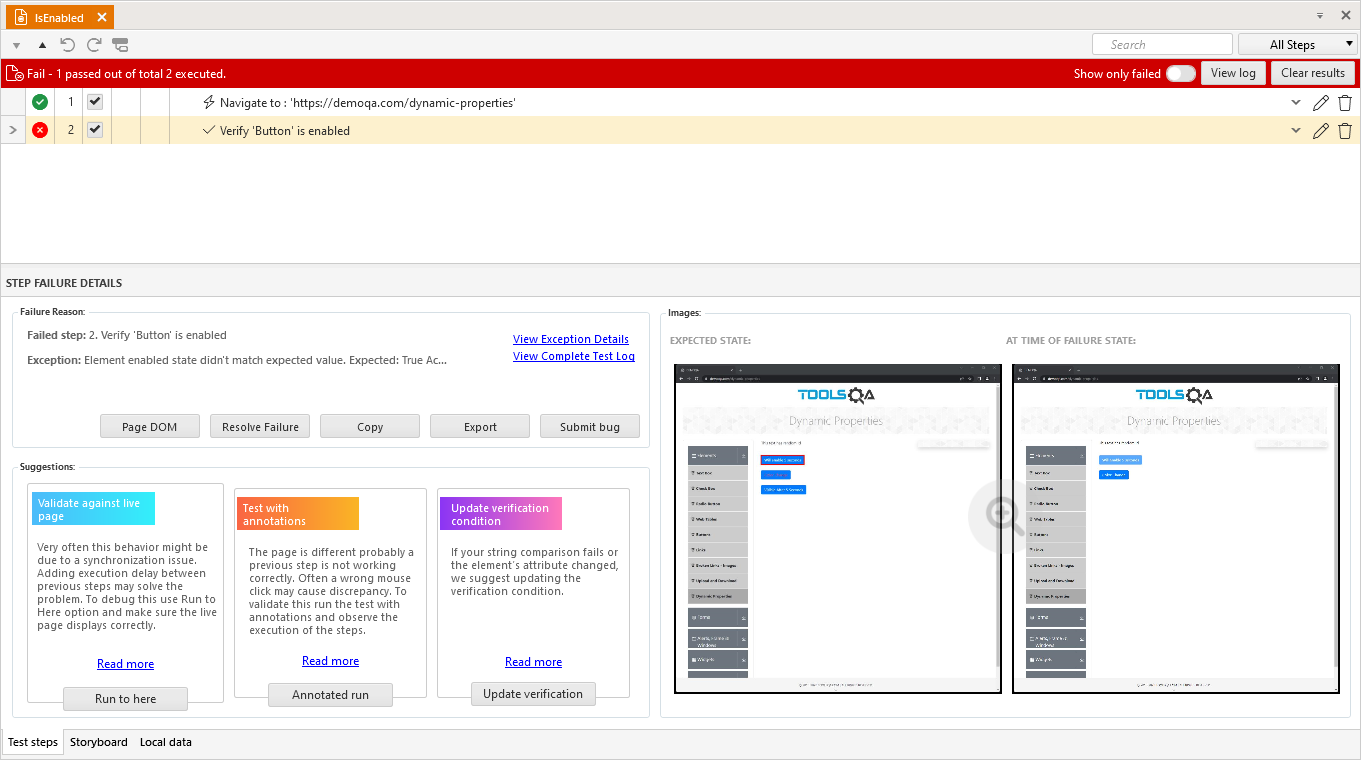
Upon execution of this sample test, we expect it to pass successfully. However, the verification in step 2. fails and the failure message clearly states that the button state is not enabled. The Images section shows that the correct page is loaded, which brings no hint for identifying the cause of the failure.

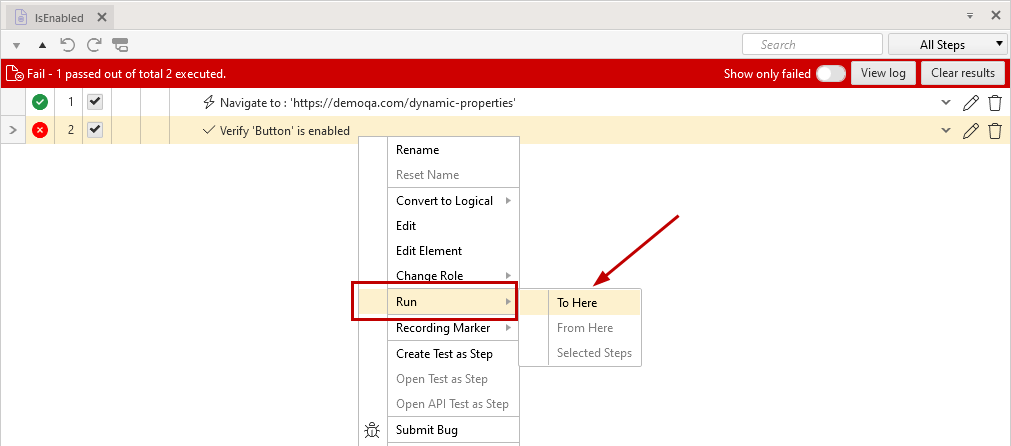
This is where the Run to Here feature comes into action. The partial test run can be triggered from the context menu of a selected step - right click on the failing step and choose Run -> To Here.

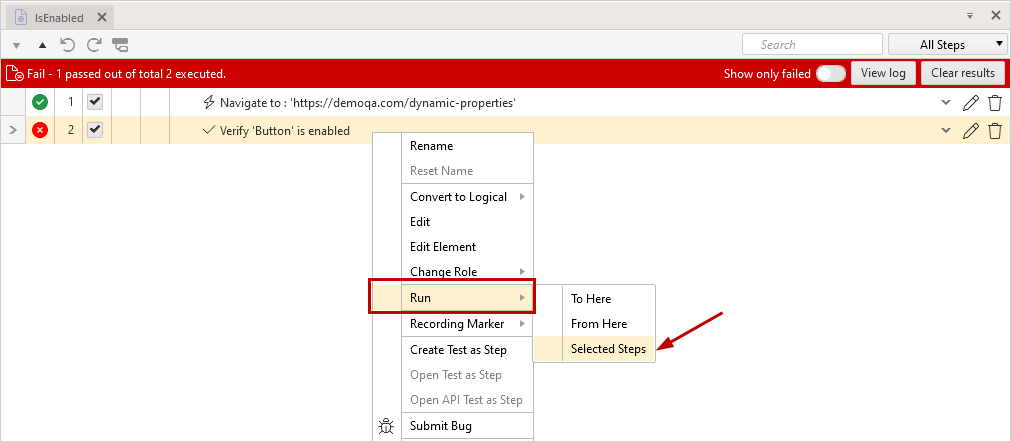
Choosing this option launches a new instance of the selected (or if set, preferred) browser, execute the test to the selected step, leave the browser open and the application in its current state and attaches the recorder. The test run fails again, but there is an active recorder session running for this browser instance. That enables the other partial run options in the step context menu - to run Selected Steps or to continue the run From Here.

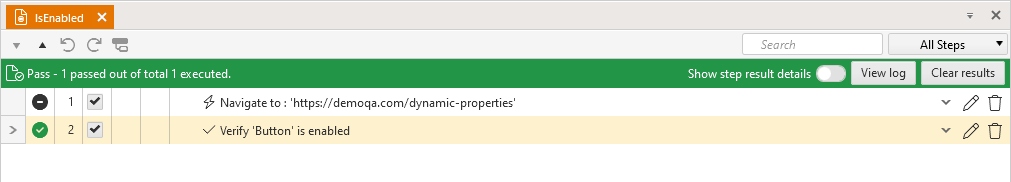
Click on the failing step 2. and choose to run only this step in the already loaded page. This time the step passes successfully.

Take a closer look at the execution log generated after executing only the failing step - the Navigate step (step 1.) is not executed for this partial run, because Run->Selected Steps is used. The verification step for the state of the button (step 2.) now passes successfully, when the page was already loaded. This a sure sign that the verification (or action) from step 2. was executed too fast and the page was not completely loaded.
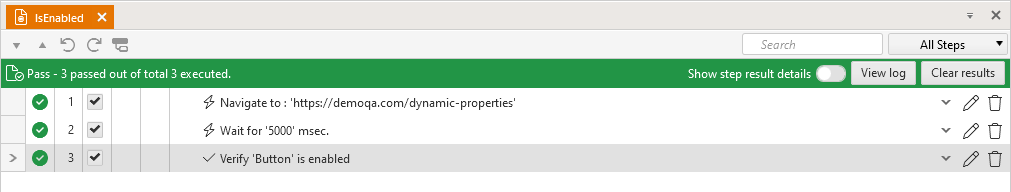
In similar scenarios you can use wait steps or execution delays, which will help in synchronizing the speed of the test steps execution and the page under test responsiveness. Using such steps in between the action steps significantly improves the stability and consistency of test execution.
Once execution delay is added and the complete test is executed, the verification step successfully checks the state of the button element on the page.