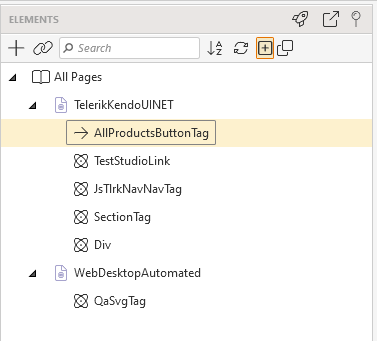
- The HTML tree view is organized by Page > Frame > Test Regions > Element.
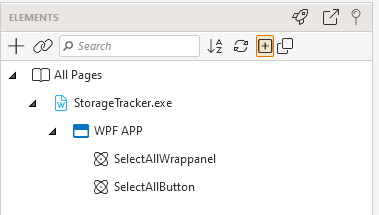
- The WPF tree view is organized by Application > Window > Element.
The hierarchy is maintained according to where the element is located on the page. For example, if there are no frames or regions, then elements for that particular page will be listed under the Page node.
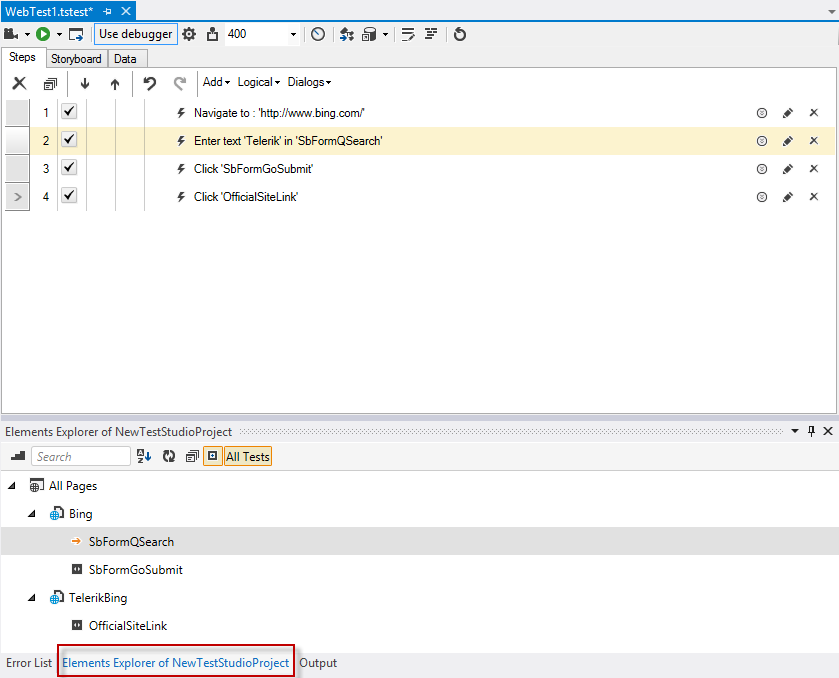
Each element in the Elements Explorer is tied to a step from the project. The larger the project gets, the harder it is to sort out which element is used by which step and test. Therefore the Test Studio Elements Explorer provides useful tools to help in maintaining the elements.
-
Which steps use certain element? - you can easily check a list of all steps, which uses an element, by accessing the Used By option from the context menu.
-
Can I filter the elements for certain test? - with the buttons in the Elements Explorer menu bar, you can choose what elements to see in the pane.
-
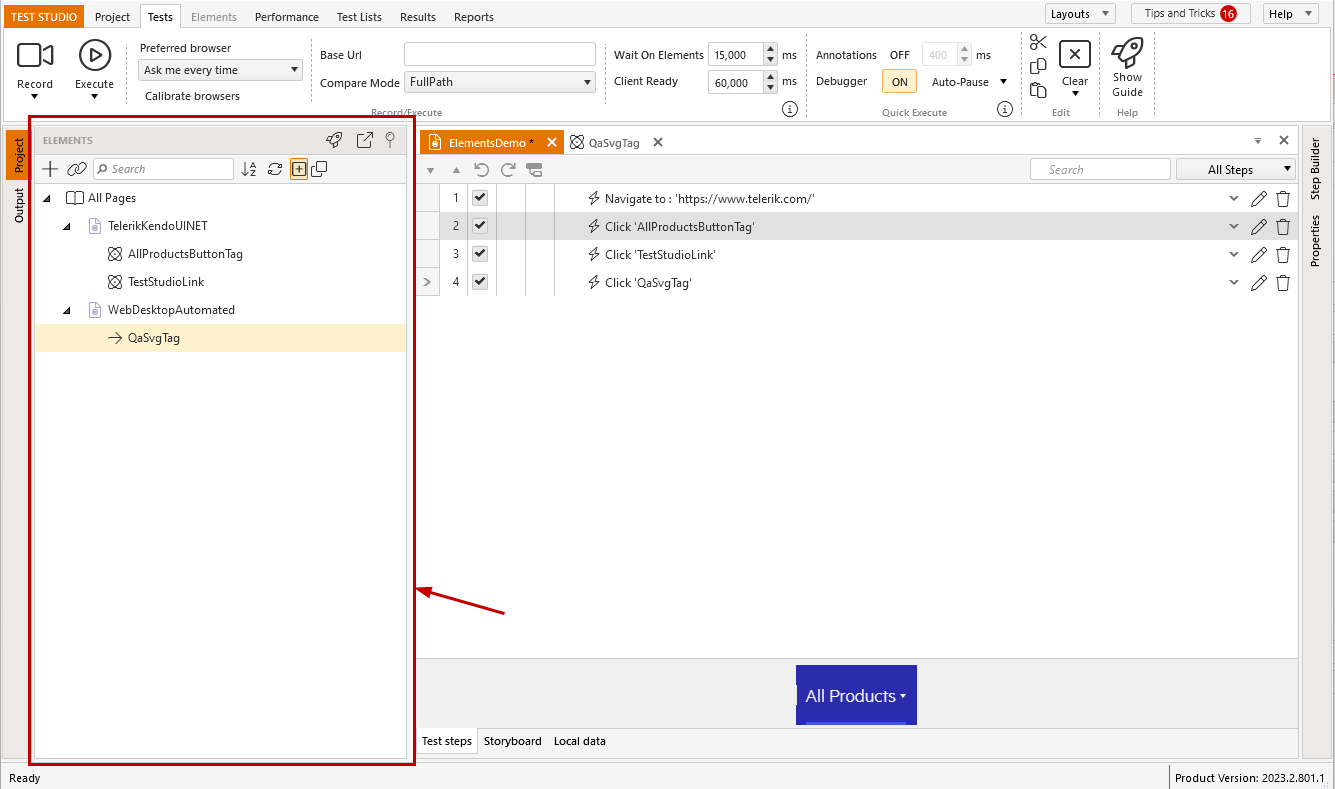
If I select a step in the test, how do I know which element it uses? - when a step is selected in the test, its target element gets marked with a red arrow sign in front of its name. The target element is also listed in the step properties under Primary Target property.
-
Can I change the element, which a step uses? - the element can be changed with another existing element by editing the Primary Target step property. Alternatively, you can change the find expression of the element in Test Studio and that way change the element. which will be located on the page.
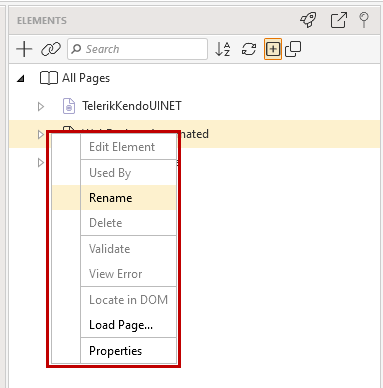
Right click a Page node to see a context menu with these active choices:

-
Validate - validate all elements in the page node against the currently loaded page. Requires the page to be loaded in the recording window. Results indicated with green checks and red X's.
-
Rename - alters the Friendly Name.
-
Load Page - loads the URL to which the page belongs in the recording window.
-
Properties - makes the Properties pane active.
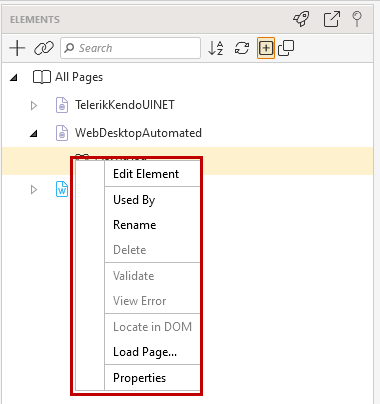
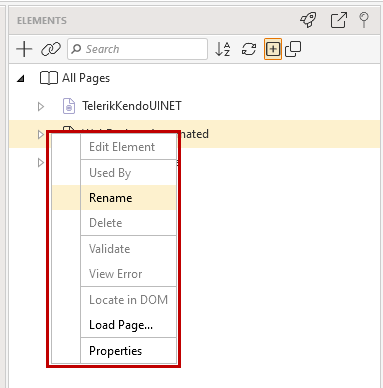
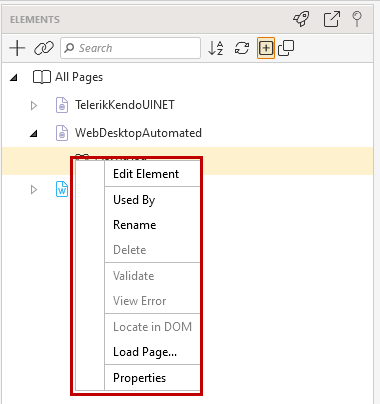
Each Element node has a context menu with these active choices:

-
Edit Element - loads the Find Element menu to choose where and how to locate this element in your web page or application.
-
Edit in Live - locate the element in the currently loaded page (available in Test Studio 2018 R3 and earlier).
-
Used By - loads the Test Step Selector and displays all tests and their steps that contain this element. Selecting one of the listed steps in any test, opens the test in the test pane with the step highlighted.
-
Validate - validate all elements in the page node against the currently loaded page. Requires the page to be loaded in the recording window. Results indicated with green checks and red X's.
-
Rename - alters the element's Friendly Name (an easy way to identify the node). This name will also be used for code generation as a variable name or a collection indexer.
-
Delete - remove the element from the Explorer. The element must be linked to no steps.
-
View Error - show the erroneous find logic for an element that cannot be found.
-
Locate in DOM - jump to this element's position in the DOM when the recording window is loaded.
-
Load Page - loads the URL to which the element belongs in the recording window.
-
Properties - makes the Properties pane active.
The Elements menu bar  has the following buttons:
has the following buttons:
-
Add Element - add a Predefined element.
-
Element Mapping (IntelliMap) - Map a Predefined element.
-
Search - search the Explorer based on the element Friendly Name property.
-
Sort - organize the elements in an ascending or descending order, or clear the sorting.
-
Refresh - refresh the display of elements in the Explorer. You seldom should have to do this because Test Studio normally refreshes the window properly.
-
Enable/Disable Highlighting - control the highlighting of elements on the recording surface as they are selected in the tree view. When enabled, an element highlighted in the Elements pane will also be highlighted in the active browser.
-
Expand/Collapse - show or hide all elements under their respective page nodes.
-
This Test/All Tests - show elements for the currently loaded test only, or the elements for every test in the project.






 has the following buttons:
has the following buttons: