ComboBox with Clear Selection in Drop Down
The following article will show you how to display a clear button inside the dropdown of a ComboBox and clar the selected item from it.

Example
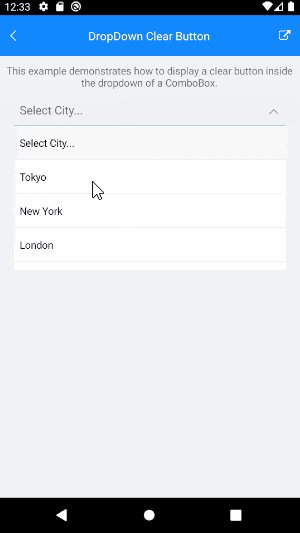
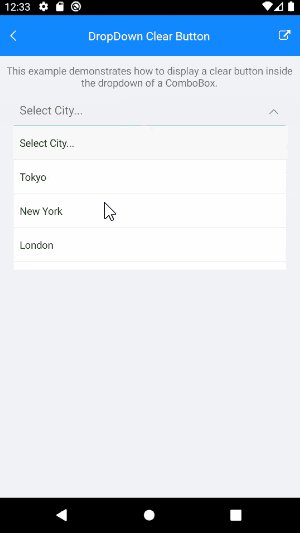
For this example we will need to add the clear button (in our case for the demo we will use a Label) inside the drop down header. So we will use the ComboBox HeaderTemplate property.
<local:SelectedItemToColorConverter x:Key="SelectedItemToColorConverter"/>
<DataTemplate x:Key="ComboBoxClearButtonHeaderTemplate">
<telerikPrimitives:RadBorder>
<telerikPrimitives:RadBorder.MinimumHeightRequest>
<OnPlatform x:TypeArguments="x:Double">
<On Platform="iOS" Value="44"/>
<On Platform="Android" Value="48"/>
<On Platform="UWP" Value="32"/>
</OnPlatform>
</telerikPrimitives:RadBorder.MinimumHeightRequest>
<telerikPrimitives:RadBorder.BorderColor>
<OnPlatform x:TypeArguments="Color" Default="#ECECEC">
<On Platform="UWP" Value="Transparent"/>
</OnPlatform>
</telerikPrimitives:RadBorder.BorderColor>
<telerikPrimitives:RadBorder.BackgroundColor>
<OnPlatform x:TypeArguments="Color" Default="#F8F8F8">
<On Platform="UWP" Value="Accent"/>
</OnPlatform>
</telerikPrimitives:RadBorder.BackgroundColor>
<telerikPrimitives:RadBorder.BorderThickness>
<OnPlatform x:TypeArguments="Thickness" Default="0, 0, 0, 1">
<On Platform="UWP" Value="0"/>
</OnPlatform>
</telerikPrimitives:RadBorder.BorderThickness>
<Label Text="Select City..."
VerticalTextAlignment="Center"
BackgroundColor="{Binding SelectedItem, Converter={StaticResource SelectedItemToColorConverter}}"
TextColor="Black">
<Label.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="3, 12, 0, 13"/>
<On Platform="Android" Value="8, 13, 0, 13"/>
<On Platform="UWP" Value="10, 6, 0, 6"/>
</OnPlatform>
</Label.Padding>
<Label.GestureRecognizers>
<TapGestureRecognizer Command="{Binding ClearSelectionCommand}"/>
</Label.GestureRecognizers>
</Label>
</telerikPrimitives:RadBorder>
</DataTemplate>
Here is the ComboBox definition:
<telerikInput:RadComboBox Grid.Row="1"
ItemsSource="{Binding Items}"
SelectedItem="{Binding SelectedItem, Mode=TwoWay}"
HeaderTemplate="{StaticResource ComboBoxClearButtonHeaderTemplate}"
IsDropDownOpen="{Binding IsDropDownOpen, Mode=TwoWay}"
Placeholder="Select City..."
DisplayMemberPath="Name"
IsClearButtonVisible="False"
SelectionMode="Single"
Margin="10, 0, 10, 0">
<telerikInput:RadComboBox.BindingContext>
<local:ViewModel/>
</telerikInput:RadComboBox.BindingContext>
</telerikInput:RadComboBox>
the business model used:
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
Next we will need a clear selection command in our ViewModel, then bind it to the Label.TapGestureRecognizer Command inside the HeaderTemplate. Here is the ViewModel used:
public class ViewModel : NotifyPropertyChangedBase
{
private City selectedItem;
private bool isDropDownOpen;
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
this.ClearSelectionCommand = new Command(this.OnClearSelectionCommandExecuted);
}
public ObservableCollection<City> Items { get; set; }
public ICommand ClearSelectionCommand { get; set; }
public City SelectedItem
{
get
{
return this.selectedItem;
}
set
{
if (this.selectedItem != value)
{
this.selectedItem = value;
this.OnPropertyChanged();
}
}
}
public bool IsDropDownOpen
{
get
{
return this.isDropDownOpen;
}
set
{
if (this.isDropDownOpen != value)
{
this.isDropDownOpen = value;
this.OnPropertyChanged();
}
}
}
private void OnClearSelectionCommandExecuted(object obj)
{
this.SelectedItem = null;
this.IsDropDownOpen = false;
}
}
and the SelectedItemToColorConverter class:
public class SelectedItemToColorConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var isUWP = Device.RuntimePlatform == Device.UWP;
return value == null
? isUWP ? Color.Accent : Color.FromHex("#F8F8F8")
: isUWP ? Color.FromHex("#F2F2F2") : Color.White;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
Example for Clear Selection in DropDown can be found in the ComboBox/How To section from the SDK Browser Application.