ComboBox Clear Text when DropDown is Closed
The following article will show you how to clear the Text of the ComboBox when the SelectionMode is Multiple and the dropdown is closed.

Example
Here are the steps needed to achieve the functionality describe above.
First, if we want to clear the Text, the control should be in Editable mode. In addition we will use Multiple Selection:
<telerikInput:RadComboBox x:Name="comboBox"
Grid.Row="1"
BackgroundColor="White"
ItemsSource="{Binding Items}"
Text="{Binding Text, Mode=TwoWay}"
DisplayMemberPath="Name"
SearchTextPath="Name"
SelectionMode="Multiple"
IsDropDownClosedOnSelection="False"
IsEditable="True"
Margin="10, 0, 10, 0"
Unfocused="comboBox_Unfocused">
<telerikInput:RadComboBox.BindingContext>
<local:ViewModel/>
</telerikInput:RadComboBox.BindingContext>
</telerikInput:RadComboBox>
Inside the ComboBox Unfocused event we will set the ComboBox.Text prioperty to srting.Empty:
private void comboBox_Unfocused(object sender, FocusEventArgs e)
{
this.comboBox.Text = string.Empty;
}
the business model used:
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
Here is the ViewModel used:
public class ViewModel : NotifyPropertyChangedBase
{
private string text;
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
}
public ObservableCollection<City> Items { get; set; }
public string Text
{
get
{
return this.text;
}
set
{
if (this.Text != value)
{
this.text = value;
this.OnPropertyChanged();
}
}
}
}
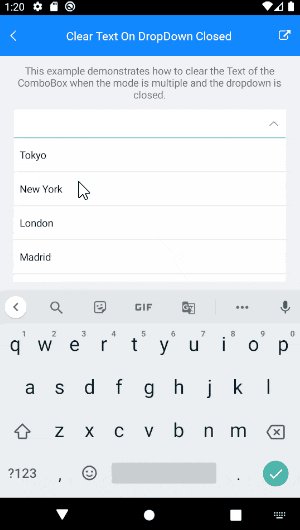
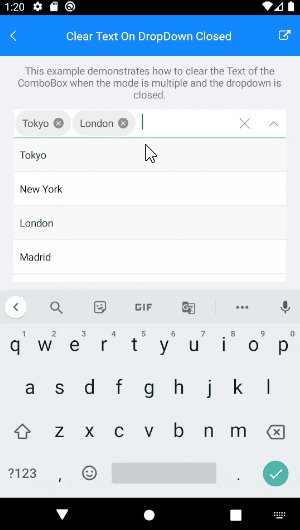
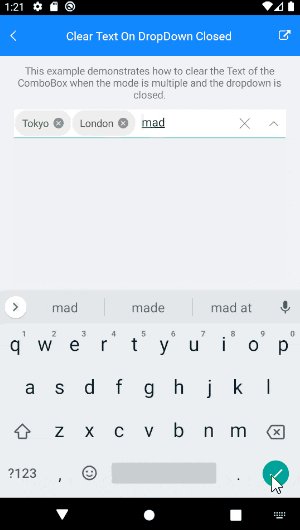
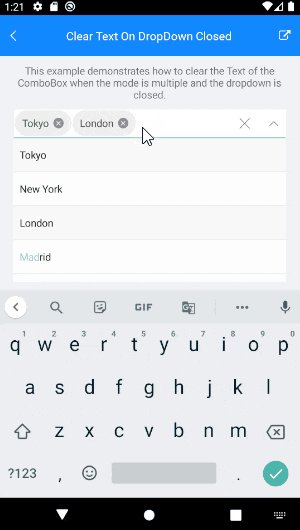
Example for Clear Text when DropDown is closed can be found in the ComboBox/How To section from the SDK Browser Application.