Getting Started with ComboBox for Xamarin
This article will guide you through the steps needed to add a basic RadComboBox control in your application.
- Setting up the app
- Adding the required Telerik references
- Adding RadComboBox control
- Populating RadComboBox control with data
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadComboBox control you have to install the Telerik.UI.for.Xamarin.Input nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.DataControls and Telerik.UI.for.Xamarin.Primitives nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadComboBox component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Input.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.XamarinForms.Input.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Primitives.dll |
| iOS | Telerik.Xamarin.iOS.dllTelerik.XamarinForms.Input.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Input.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadComboBox control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadCheckBox definition:
<telerikInput:RadComboBox />
var combobox = new RadComboBox();
In addition to this, you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Input;
4. Populating RadComboBox control with data
Using static data
<telerikInput:RadComboBox>
<telerikInput:RadComboBox.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>USA</x:String>
<x:String>Uganda</x:String>
<x:String>Ukraine</x:String>
<x:String>Canada</x:String>
<x:String>France</x:String>
<x:String>Italy</x:String>
<x:String>United Kingdom</x:String>
<x:String>China</x:String>
<x:String>Japan</x:String>
</x:Array>
</telerikInput:RadComboBox.ItemsSource>
</telerikInput:RadComboBox>
var combobox = new RadComboBox();
combobox.ItemsSource = new string[]
{
"USA",
"Uganda",
"Ukraine",
"Canada",
"France",
"Italy",
"United Kingdom",
"China",
"Japan",
};
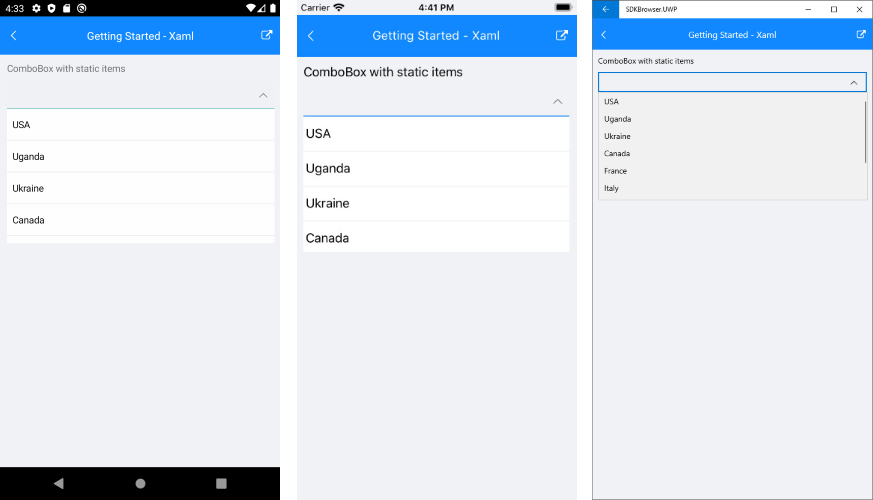
Here is the result:

Binding to a complex object
Here is the ComboBox definition in XAML and in code behind:
<telerikInput:RadComboBox ItemsSource="{Binding Items}"
DisplayMemberPath="Population"/>
var comboBox = new RadComboBox();
comboBox.ItemsSource = this.vm.Items;
comboBox.DisplayMemberPath = "Population";
When binding to a complex objects, ComboBox DisplayMemberPath property should be set.
the sample business model
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
and the ViewModel used:
public class ViewModel
{
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
}
public ObservableCollection<City> Items { get; set; }
}
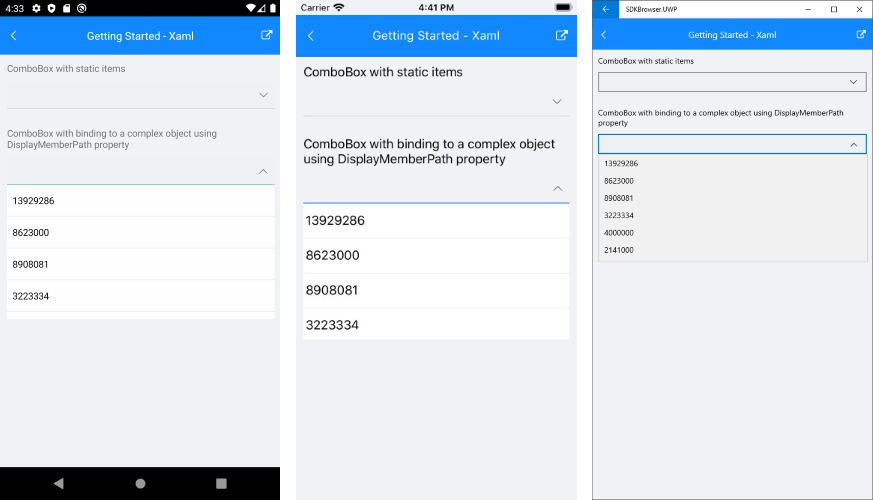
Here is the result:

The Getting Started example can be found in our SDK Browser Application. You can find the applications in the Examples folder of your local Telerik UI for Xamarin installation or in the following GitHub repo.