Editing
ComboBox supports both editable and noneditable state. When the control is in edit mode searching can be performed.
-
IsEditable(bool): Defines whether editing can be performed. The default value is
false. - SearchTextPath (string): Defines the name of the property against which the searching will be performed. The property is usable when editing is performed.
In addition, when IsEditable is set to true, the drop-down list is opening when the control is focused. That behavior could be changed using the OpenOnFocus property (bool) that is true by default. If the property is set to false when the control is focused the drop-down will no longer open.
- Text(string): Specifies the Text of the control. This is the Text that gets visualized when the control is editable or when it is non-editable and the selection mode is single.
Example
Here is the ComboBox definition in XAML:
<telerikInputnput:RadComboBox ItemsSource="{Binding Items}"
SearchTextPath="Name"
DisplayMemberPath="Name"
IsEditable="True">
<telerikInputnput:RadComboBox.BindingContext>
<local:ViewModel/>
</telerikInputnput:RadComboBox.BindingContext>
</telerikInputnput:RadComboBox>
When binding to a complex objects, ComboBox DisplayMemberPath property should be set. Also when
IsEditableistrueSearchTextPathproperty should be set.
In addition to this, you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
the sample business model
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
and the ViewModel used:
public class ViewModel : NotifyPropertyChangedBase
{
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
}
public ObservableCollection<City> Items { get; set; }
}
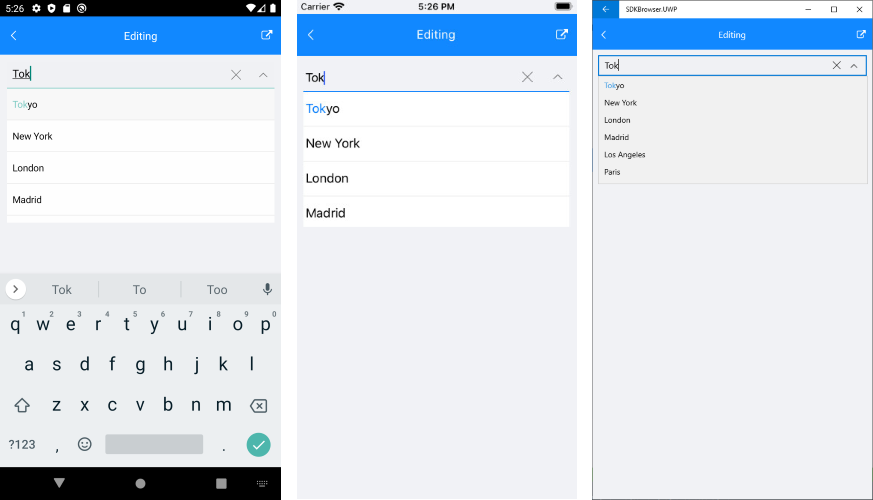
Herre is how the control looks in edit mode: