Searching
ComboBox provides both case-sensitive and case-insensitive searching modes. The following properties are exposed:
-
SearchMode (enumeration of type Telerik.XamarinForms.Input.SearchMode): Defines the value that sets search sets some search criteria for the control. The available options are:
Contains,StartsWith,ContainsCaseSensitiveandStartsWithCaseSensitive. The default SearchMode isStartsWith. - SearchTexhPath(string): Specifies the name of the property against which the searching will be performed.
- HighlightTextColor (Xamarin.Forms.Color): Defines the color of the text that will be highlighted when searching is performed.
Searching can be performed when
IsEditableis set totrue.
Example
Here is the ComboBox definition in XAML:
<telerikInput:RadComboBox ItemsSource="{Binding Stores}"
DisplayMemberPath="City"
SearchTextPath="City"
SearchMode="{Binding SearchMode}"
HighlightTextColor="Red"
IsEditable="True"/>
When binding to a complex objects, ComboBox
DisplayMemberPathproperty should be set. When you want to achieve Searching setIsEditabletotrueandSearchTextPath.
In addition to this, you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
the sample business model
public class StoreAddress
{
public string City { get; set; }
public string Street { get; set; }
public string Code { get; set; }
public string WorkHours { get; set; }
}
and the ViewModel used:
public class ViewModel : NotifyPropertyChangedBase
{
private SearchMode searchMode;
public ViewModel()
{
this.Stores = new ObservableCollection<StoreAddress>();
this.Stores.Add(new StoreAddress() { City = "New York", Street = "536 Halifax Road", Code = "Woodside, NY 11377", WorkHours = "Open 11am to 6pm" });
this.Stores.Add(new StoreAddress() { City = "New Jersey", Street = "4759 Cherry Camp Road", Code = "NJ 07097", WorkHours = "Open 10am to 7pm" });
this.Stores.Add(new StoreAddress() { City = "San Francisco", Street = "3082 Rardin Drive", Code = "CA 94107", WorkHours = "Open 10am to 7pm" });
this.Stores.Add(new StoreAddress() { City = "San Diego", Street = "1593 Hood Avenue", Code = "CA 92123", WorkHours = "Open 11am to 6pm" });
this.Stores.Add(new StoreAddress() { City = "Los Angeles", Street = "28 Woodstock Drive", Code = "CA 90017", WorkHours = "Open 6am to 9pm" });
this.Stores.Add(new StoreAddress() { City = "Dallas", Street = "2586 Sardis Sta", Code = "X 75201", WorkHours = "Open 10am to 9pm" });
this.Stores.Add(new StoreAddress() { City = "Austin", Street = "3684 Sundown Lane", Code = "TX 78741", WorkHours = "Open 10am to 67pm" });
}
public ObservableCollection<StoreAddress> Stores { get; set; }
public SearchMode SearchMode
{
get
{
return this.searchMode;
}
set
{
if (this.searchMode != value)
{
this.searchMode = value;
this.OnPropertyChanged();
}
}
}
}
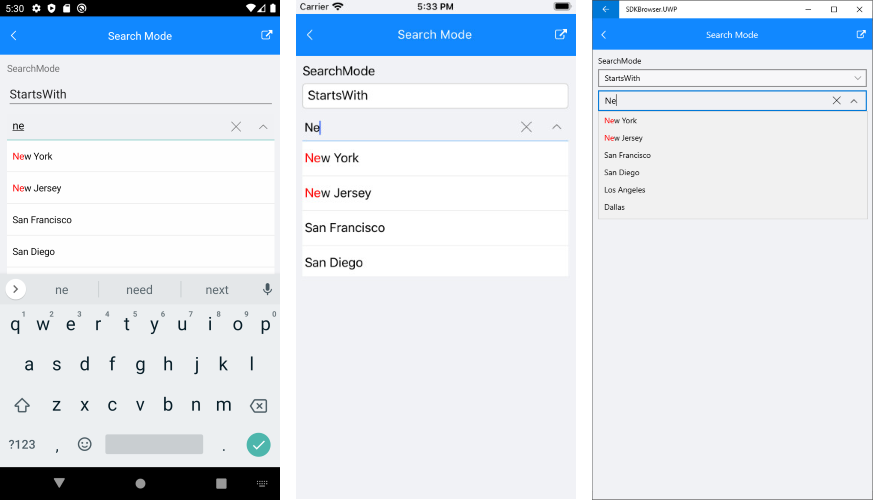
Here is how the control looks when searching is performed:

The SearchingMode example can be found in our SDK Browser Application. You can find the applications in the Examples folder of your local Telerik UI for Xamarin installation or in the following GitHub repo.