Styling the RadRibbonView
The RadRibbonView can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
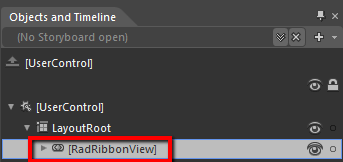
To copy the default style, load your project in Expression Blend and open the User Control that holds the RadRibbonView. In the 'Objects and Timeline' pane select the RadRibbonView you want to style.

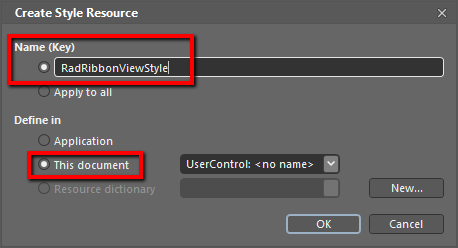
From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.

If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
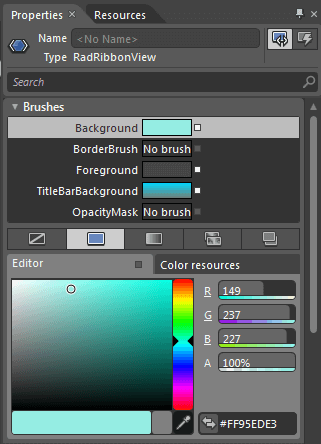
After clicking 'OK', Expression Blend will generate the default style of the RadRibbonView control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values.
You can modify these properties to achieve the desired appearance. However most of the visual parts of the RadRibbonView have to be styled in its template. To modify it select the style in the 'Objects and Timeline' pane, right-click on it and choose Edit Template -> Edit Current. In the same pane the element parts for the RadRibbonView's template will get loaded.
To learn more about the template of the RadRibbonView read the TemplateStructure topic.
To learn how to style the different visual elements you can read the following topics:
- Styling the ApplicationButton
- Styling the RadRibbonTab
- Styling the RibbonScrollViewer
- Styling the RadRibbonView TitleBar
Example
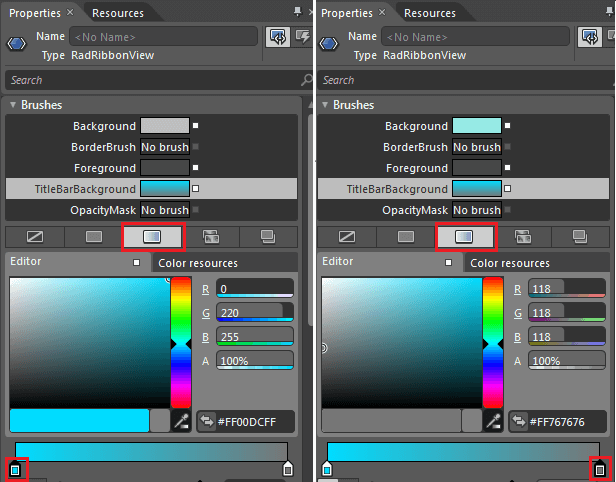
For example, select the Background brush resource and modify it in order to change the background of the RadRibbonView's background.

Modify the TitleBarBackground too, in order to make the background consistent.

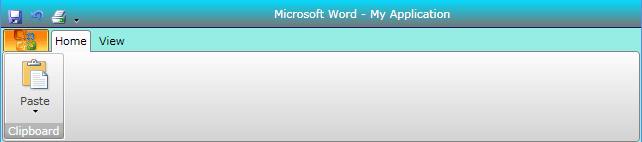
Here is a snapshot of the result.