Getting Started with WPF RibbonView
This tutorial will walk you through the creation of a sample application that contains RadRibbonView.
Before reading this tutorial you should get familiar with the visual and functional structure of the control.
- Adding Telerik Assemblies Using NuGet
- Adding Assembly References Manually
- Defining a RadRibbonView
- Adding Ribbon Tabs
- Adding Content in the Ribbon Tabs
- Resizing
- Setting up the Application Button Icon
- Setting up the Application Title and Name
- Setting up the Ribbon Backstage
- Setting up the Quick Access Toolbar
- Code Example
Adding Telerik Assemblies Using NuGet
To use RadRibbonView when working with NuGet packages, install the Telerik.Windows.Controls.RibbonView.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Controls.RibbonView
- Telerik.Windows.Data
Defining a RadRibbonView
You can add a RadRibbonView manually in XAML as demonstrated in the following example:
Adding a RadRibbonView in XAML
<telerik:RadRibbonView />
Empty RadRibbonView

Adding Ribbon Tabs
The RadRibbonView helps users to quickly find the tools and options they need in order to complete a task. Tools and options are organized in logical groups that are collected together under specific tabs. The ribbon tabs allows you to categorize the commands to be displayed to the users. The class that represents the ribbon tab is the RadRibbonTab.
You can also use contextual tabs. You can read more about this in the Contextual Tabs topic.
The tabs can be added in the Items collection of RadRibbonView. The RadRibbonTab class exposes the Header property that is used to define the content of its header.
The next examples demonstrate how to do this in XAML and code-behind:
Adding RadRibbonTabs in XAML
<telerik:RadRibbonView>
<telerik:RadRibbonView.Items>
<telerik:RadRibbonTab Header="Home" />
<telerik:RadRibbonTab Header="View" />
<telerik:RadRibbonTab Header="Insert" />
<telerik:RadRibbonTab Header="References" />
</telerik:RadRibbonView.Items>
</telerik:RadRibbonView>
Adding RadRibbonTabs in code
RadRibbonView ribbonView = new RadRibbonView();
ribbonView.Items.Add(new RadRibbonTab() { Header = "Home" });
ribbonView.Items.Add(new RadRibbonTab() { Header = "View" });
ribbonView.Items.Add(new RadRibbonTab() { Header = "Insert" });
ribbonView.Items.Add(new RadRibbonTab() { Header = "References" });
Dim ribbonView As New RadRibbonView()
ribbonView.Items.Add(New RadRibbonTab() With { _
.Header = "Home" _
})
ribbonView.Items.Add(New RadRibbonTab() With { _
.Header = "View" _
})
ribbonView.Items.Add(New RadRibbonTab() With { _
.Header = "Insert" _
})
ribbonView.Items.Add(New RadRibbonTab() With { _
.Header = "References" _
})
RadRibbonView with several RadRibbonTabs defined in its Items collection

Adding Content in the Ribbon Tabs
RadRibbonTab is a HeaderedItemsControl, which means that it can contain a collection of items. The children of the ribbon tab should be objects of type RadRibbonGroup. They expose a Header property that is used to define the content of their header.
Adding RadRibbonGroups
<telerik:RadRibbonView>
<telerik:RadRibbonView.Items>
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Clipboard">
</telerik:RadRibbonGroup>
<telerik:RadRibbonGroup Header="Font">
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
<telerik:RadRibbonTab Header="View" />
</telerik:RadRibbonView.Items>
</telerik:RadRibbonView>
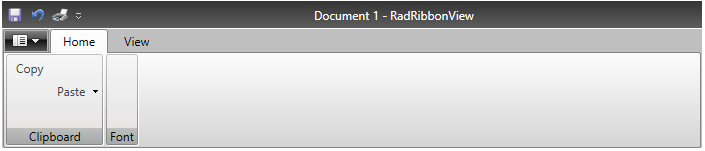
A RadRibbonTab with a couple RadRibbonGroups defined in its Items collection

The RadRibbonGroup element is also a HeaderedItemsControl and it can have child elements on its own.
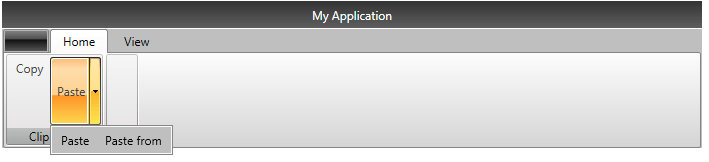
Adding RadRibbonGroup content
<telerik:RadRibbonView>
<telerik:RadRibbonView.Items>
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Clipboard">
<telerik:RadRibbonButton Text="Copy" />
<telerik:RadRibbonSplitButton Text="Paste">
<telerik:RadRibbonSplitButton.DropDownContent>
<telerik:RadMenu>
<telerik:RadMenuItem Header="Paste" />
<telerik:RadMenuItem Header="Paste from" />
</telerik:RadMenu>
</telerik:RadRibbonSplitButton.DropDownContent>
</telerik:RadRibbonSplitButton>
</telerik:RadRibbonGroup>
<telerik:RadRibbonGroup Header="Font">
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
<telerik:RadRibbonTab Header="View" />
</telerik:RadRibbonView.Items>
</telerik:RadRibbonView>

The Items collection of RadRibbonTab can contain any UIElement. However, if you do not wrap it manually into a RadRibbonGroup control, the ribbonview will do it automatically.
You can find more information about RadRibbonGroup in the Ribbon Group help article.
Resizing
One of the most important features of RadRibbonView is the dynamic layout resizing. It refers to the RadRibbonView's ability to optimize its layout depending on how much space is available. This process can't be automated; however, the RadRibbonView's API gives you the ability to specify how you would like the resizing to occur.
Check out the following topics, which are tightly connected to the resizing behavior:
Setting up the Application Button Icon
You can se the icon of the ribbonview's application button through the ApplicationButtonImageSource property, which is of type ImageSource.
Setting the RadRibbonView application button image source in XAML
<telerik:RadRibbonView ApplicationButtonImageSource="images/appIcon.png" />
Setting the RadRibbonView application button image source in code
RadRibbonView ribbonView = new RadRibbonView();
ribbonView.ApplicationButtonImageSource = new BitmapImage(new Uri(appIconStringPath));
Dim ribbonView As New RadRibbonView()
ribbonView.ApplicationButtonImageSource = New BitmapImage(New Uri(appIconStringPath))
RadRibbonView application button image

Setting up the Application Title and Name
The header displayed at the title bar of RadRibbonView is constructed by its Title and ApplicationName properties with a dash separator between them. You can take a peek at the Visual Structure article to see how it looks.
Setting the RadRibbonView application title and name
<telerik:RadRibbonView ApplicationName="RadRibbonView" Title="Document 1" />

You can also see the Change Title and Hide the Title help articles.
Setting the Color of the Title
The RadRibbonView control exposes the TitleBarBackground property that will allow you to customize the color of the control's title.
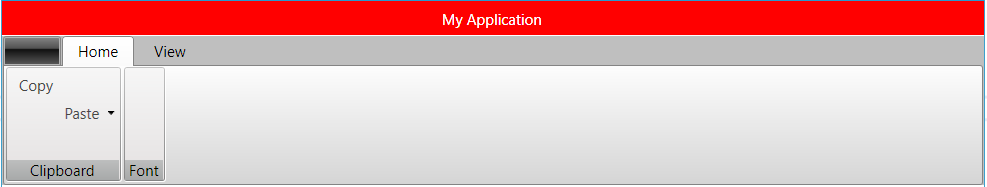
Setting the color of the RadRibbonView's title
<telerik:RadRibbonView TitleBarBackground="Red">
<telerik:RadRibbonView.Items>
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Clipboard">
<telerik:RadRibbonButton Text="Copy" />
<telerik:RadRibbonSplitButton Text="Paste">
<telerik:RadRibbonSplitButton.DropDownContent>
<telerik:RadMenu>
<telerik:RadMenuItem Header="Paste" />
<telerik:RadMenuItem Header="Paste from" />
</telerik:RadMenu>
</telerik:RadRibbonSplitButton.DropDownContent>
</telerik:RadRibbonSplitButton>
</telerik:RadRibbonGroup>
<telerik:RadRibbonGroup Header="Font">
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
<telerik:RadRibbonTab Header="View" />
</telerik:RadRibbonView.Items>
</telerik:RadRibbonView>

Setting up the Ribbon Backstage
The backstage menu is equivalent to the File menu of the traditional menu UIs. It is represented by the rectangular button (the application button) in the upper-left corner of the RadRibbonView control. The backstage menu appears when a user clicks the application button. This menu can be used to display controls used to perform actions on the entire document like save, print and send.
To declare a backstage menu in RadRibbonView you can set its Backstage property to an object of type RadRibbonBackstage.
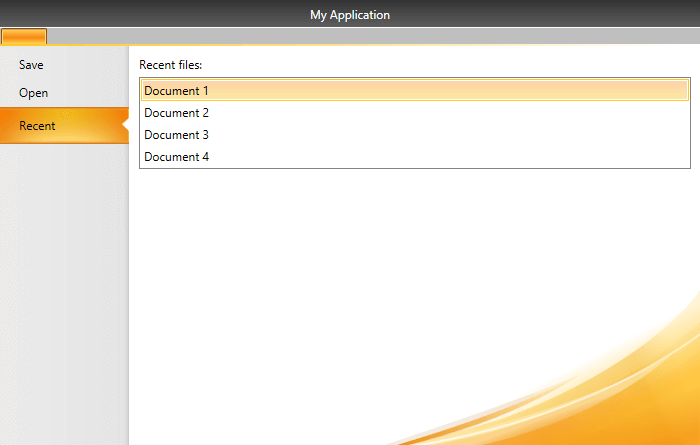
Sample backstage definition with several child RadRibbonBackstageItems in its Items collection.
<telerik:RadRibbonView>
<telerik:RadRibbonView.Backstage>
<telerik:RadRibbonBackstage>
<telerik:RadRibbonBackstageItem Header="Save" IsSelectable="False" />
<telerik:RadRibbonBackstageItem Header="Open" IsSelectable="False" />
<telerik:RadRibbonBackstageItem Header="Recent">
<StackPanel Margin="10">
<TextBlock Text="Recent files: " Margin="0 0 0 5" />
<telerik:RadListBox>
<telerik:RadListBoxItem Content="Document 1" />
<telerik:RadListBoxItem Content="Document 2" />
<telerik:RadListBoxItem Content="Document 3" />
<telerik:RadListBoxItem Content="Document 4" />
</telerik:RadListBox>
</StackPanel>
</telerik:RadRibbonBackstageItem>
</telerik:RadRibbonBackstage>
</telerik:RadRibbonView.Backstage>
</telerik:RadRibbonView>

You can learn more about the backstage control in the Ribbon Backstage help article.
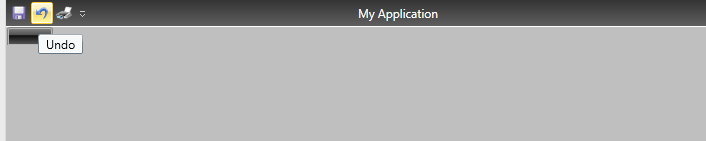
Setting up the Quick Access Toolbar
The Quick Access Toolbar is used to render a set of RadRibbonView controls (commands) that are most commonly used in the application. It is rendered right above the ApplicationButton to make it easily accessible to users. To declare the Quick Access ToolBar, you need to set the QuickAccessToolBar property.
Sample setup of QuickAccessToolBar
<telerik:RadRibbonView>
<telerik:RadRibbonView.QuickAccessToolBar>
<telerik:QuickAccessToolBar>
<telerik:RadRibbonButton SmallImage="images/save.png" telerik:RadToolTipService.ToolTipContent="Save"/>
<telerik:RadRibbonButton SmallImage="images/undo.png" telerik:RadToolTipService.ToolTipContent="Undo"/>
<telerik:RadRibbonButton SmallImage="images/print.png" telerik:RadToolTipService.ToolTipContent="Print"/>
</telerik:QuickAccessToolBar>
</telerik:RadRibbonView.QuickAccessToolBar>
</telerik:RadRibbonView>

For more information and a practical example you can see the Quick Access Toolbar topic.
Code Example
This section contains all features demonstrated in the article assembled into a single example.
Complete code example
<telerik:RadRibbonView ApplicationButtonImageSource="images/appIcon.png"
ApplicationName="RadRibbonView"
Title="Document 1">
<telerik:RadRibbonView.QuickAccessToolBar>
<telerik:QuickAccessToolBar>
<telerik:RadRibbonButton SmallImage="images/save.png" telerik:RadToolTipService.ToolTipContent="Save"/>
<telerik:RadRibbonButton SmallImage="images/undo.png" telerik:RadToolTipService.ToolTipContent="Undo"/>
<telerik:RadRibbonButton SmallImage="images/print.png" telerik:RadToolTipService.ToolTipContent="Print"/>
</telerik:QuickAccessToolBar>
</telerik:RadRibbonView.QuickAccessToolBar>
<telerik:RadRibbonView.Backstage>
<telerik:RadRibbonBackstage>
<telerik:RadRibbonBackstageItem Header="Save" IsSelectable="False" />
<telerik:RadRibbonBackstageItem Header="Open" IsSelectable="False" />
<telerik:RadRibbonBackstageItem Header="Recent">
<StackPanel Margin="10">
<TextBlock Text="Recent files:" Margin="0 0 0 5" />
<telerik:RadListBox>
<telerik:RadListBoxItem Content="Document 1" />
<telerik:RadListBoxItem Content="Document 2" />
<telerik:RadListBoxItem Content="Document 3" />
<telerik:RadListBoxItem Content="Document 4" />
</telerik:RadListBox>
</StackPanel>
</telerik:RadRibbonBackstageItem>
</telerik:RadRibbonBackstage>
</telerik:RadRibbonView.Backstage>
<telerik:RadRibbonView.Items>
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Clipboard">
<telerik:RadRibbonButton Text="Copy" />
<telerik:RadRibbonSplitButton Text="Paste">
<telerik:RadRibbonSplitButton.DropDownContent>
<telerik:RadMenu>
<telerik:RadMenuItem Header="Paste" />
<telerik:RadMenuItem Header="Paste from" />
</telerik:RadMenu>
</telerik:RadRibbonSplitButton.DropDownContent>
</telerik:RadRibbonSplitButton>
</telerik:RadRibbonGroup>
<telerik:RadRibbonGroup Header="Font">
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
<telerik:RadRibbonTab Header="View" />
</telerik:RadRibbonView.Items>
</telerik:RadRibbonView>

Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadRibbonView, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Controls.RibbonView
The following example demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Navigation.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.RibbonView.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager theming approach.
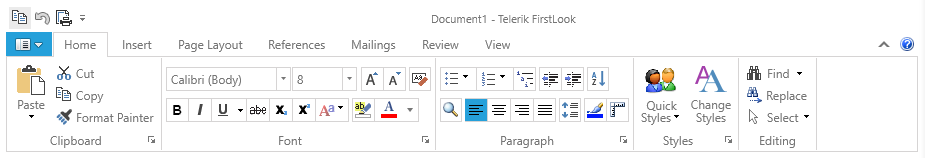
RadRibbonView with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF RibbonView Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement