Controlling Appearance
There are many ways to customize the look and feel of your RadRibbonView control. This topic covers some of the most useful of these properties.
RadRibbonView
If you want to hide the Application Button, located at the top left part of the RadRibbonView control just set the ApplicationButtonVisibility property to Visibility.Collapsed. The Application Button is visible by default.

If you want to show the Help Button, located at the right part of the RadRibbonView's title bar just set the HelpButtonVisibility property to Visibility.Visible. The Help Button is hidden (collapsed) by default. The next snapshot shows you a RibbonView with visible help button.

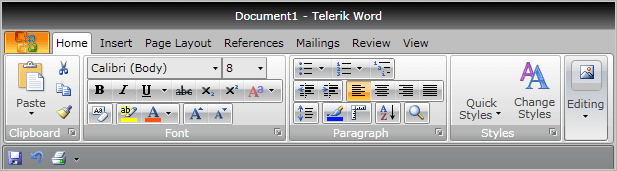
If you want to minimize the RadRibbonView, set the IsMinimized property to True. The RadRibbonView is not minimized by default. The next snapshot shows you a minimized RibbonView:

-
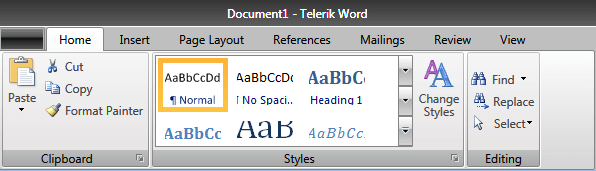
If you want to hide the Title Bar, set the TitleBarVisibility property to Visibility.Collapsed. The RadRibbonView's title bar is visible by default.

Note how the Quick Access Toolbar and the Application Title are collapsed.
If you want to hide the Quick Access Toolbar, set the QuickAccessToolBarPosition property to QuickAccessToolBarPosition.NotHosted.

By default the Quick Access Toolbar is always visible and its position is QuickAccessToolBarPosition.AboveRibbon.

If you want to change the default position of the Quick Access Toolbar, set the QuickAccessToolBarPostion property to QuickAccessToolBarPosition.BelowRibbon. This will move the toolbar at the bottom part of the ribbon bar.

-
If you want to change the default Height of the RadRibbonView, you can set the ContentHeight property.

RadRibbonGroup
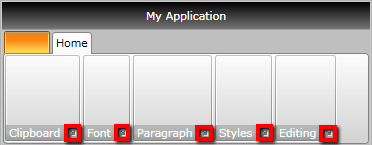
- If you want to show the dialog launcher button, you need to set the RadRibbonGroup's DialogLauncherVisibility property to Visibility.Visible. By default, the dialog launcher button is not visible (it is collapsed).

RadRibbonButton
If you want to change the initial size of the RibbonButtons, you need to set their Size property. The possible values are predefined in the ButtonSize enumeration, which exposes the following fields:
Small

Medium

Large
