Scrolling into View
Since RadPropertyGrid utilizes UI virtualization, it only initializes those PropertyGridFields that should be currently displayed in the view port. Thus, if one aims to bring some PropertyDefinition's PropertyGridField into view, a standard visual tree traversal will not do the work.
The ScrollIntoViewAsync method
ScrollIntoViewAsync(PropertyDefinition propertyDefinition, Action
After the scrolling operation is accomplished, the finishedCallback is executed, passing the newly realized PropertyGridField as a parameter.
ScrollIntoViewAsync is supported only when RenderMode is set to Flat. For more information on the different rendering modes, please check the Layout Rendering Modes article.
You can define RadPropertyGrid similar to:
Example 1: Defining RadPropertyGrid with manually defined PropertyDefinitions
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<telerik:RadPropertyGrid Height="200" x:Name="PropertyGrid1" RenderMode="Flat" AutoGeneratePropertyDefinitions="False">
<telerik:RadPropertyGrid.PropertyDefinitions>
<telerik:PropertyDefinition Binding="{Binding FirstName}" GroupName="Group Name" DisplayName="FirstName"/>
<telerik:PropertyDefinition Binding="{Binding LastName}" GroupName="Group Name" DisplayName="LastName"/>
<telerik:PropertyDefinition Binding="{Binding Ocupation}" GroupName="Occupation" DisplayName="Occupation"/>
<telerik:PropertyDefinition Binding="{Binding Salary}" GroupName="Occupation" DisplayName="Salary"/>
<telerik:PropertyDefinition Binding="{Binding IsMarried}" GroupName="Personal" DisplayName="IsMarried"/>
</telerik:RadPropertyGrid.PropertyDefinitions>
</telerik:RadPropertyGrid>
<Button Name="Button1"
Grid.Row="1"
Content="Scroll field into view "
Click="Button1_Click"
Margin="5"
HorizontalAlignment="Left"/>
</Grid>
As to assigning the Item of RadPropertyGrid, please check the Binding RadPropertyGrid to an item section in Getting Started with RadPropertyGrid help article.
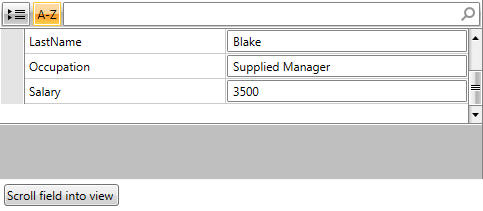
You can see the result after starting the application on Figure 1:
Figure 1: RadPropertyGrid in sorted mode with some fields not currently visible

Then, click on Scroll field into view button and execute the following code:
Example 2: Scrolling to a particular PropertyDefinition and selecting it
private void Button1_Click(object sender, RoutedEventArgs e)
{
var propertyDefinition = this.PropertyGrid1.PropertyDefinitions.Where(x => x.DisplayName == "IsMarried").FirstOrDefault();
if (propertyDefinition != null)
{
PropertyGrid1.ScrollIntoViewAsync(propertyDefinition, new Action<PropertyGridField>(f => f.IsSelected = true));
}
}
Private Sub Button1_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim propertyDefinition = Me.PropertyGrid1.PropertyDefinitions.Where(Function(x) x.DisplayName = "IsMarried").FirstOrDefault()
If propertyDefinition IsNot Nothing Then
PropertyGrid1.ScrollIntoViewAsync(propertyDefinition, New Action(Of PropertyGridField)(Sub(f) f.IsSelected = True))
End If
End Sub
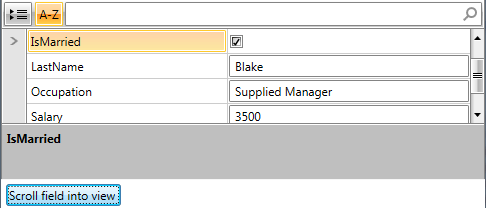
You can observe the result on Figure 2.
Figure 2: RadPropertyGrid after scrolling to a particular PropertyDefinition and selecting it
ScrollIntoViewAsync with grouping
ScrollIntoViewAsync can also be used in grouped scenarios, to bring given PropertyDefinition’s PropertyGridField in the view port.
Invoking it will scroll to the group, expanding it if needed.
However, this functionality is supported only for groups that have valid Key (PropertyDefinition.GroupName). You can find more information on how to define groups in the article on Grouping Support.
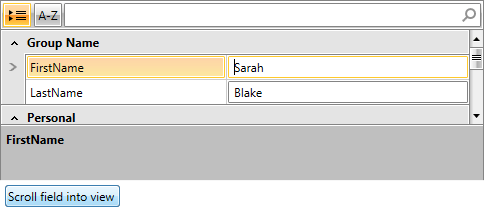
Figure 3: RadPropertyGrid in grouped mode with some fields not currently visible
Then, click on Scroll field into view button and execute the code from Example 2.
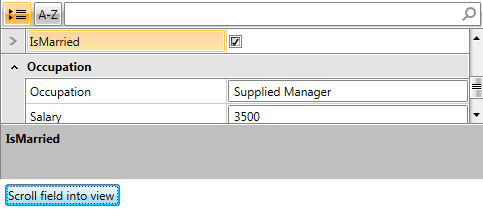
You can observe the result on Figure 4.
Figure 4: RadPropertyGrid after scrolling to a particular PropertyDefinition and selecting it
ScrollIntoViewAsync with nested properties
When ScrollIntoView is invoked for a nested PropertyDefinition, its parent’s field gets expanded. You can find more information on how to define nested PropertyDefinitions in the article on Nested Properties.
To guarantee that such operations will be successfully executed, both root and nested PropertyDefinitions should have a valid Binding set.
It works with multiple levels of hierarchy.
For sample code on how to perform the scroll please refer to the ScrollIntoViewAsync section above.