Getting Started with WPF RadPropertyGrid
This tutorial will walk you through the creation of a sample application that contains RadPropertyGrid.
Assembly References
To use RadPropertyGrid in your projects, you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Data
- Telerik.Windows.Data
- Telerik.Windows.Controls.Input
Adding Telerik Assemblies Using NuGet
To use RadPropertyGrid when working with NuGet packages, install the Telerik.Windows.Controls.Data.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
Add RadPropertyGrid to Your Project
Before proceeding with adding RadPropertyGrid to your project, make sure the required assembly references are added to the project.
You can add RadPropertyGrid manually by writing the XAML code in Example 1. You can also add the control by dragging it from the Visual Studio Toolbox and dropping it over the XAML view.
Example 1: Adding RadPropertyGrid
<Grid xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation">
<telerik:RadPropertyGrid x:Name="PropertyGrid1" />
</Grid>
Now, if you run your application, you will see an empty RadPropertyGrid similarly to Figure 1.
Figure 1: The empty RadPropertyGrid generated by the code in Example 1

Bind RadPropertyGrid to a Single Item
You may bind RadPropertyGrid to a single data item. Thus, you will be able to examine and edit its properties. The only thing you need is to set the Item property of RadPropertyGrid. The binding may be performed both in XAML and in the code-behind.
Example 2: Binding to data item
this.PropertyGrid1.Item = new Employee()
{
FirstName = "Sarah",
LastName = "Blake",
Occupation = "Supplied Manager",
StartingDate = new DateTime(2005, 04, 12),
IsMarried = true,
Salary = 3500,
Gender = Gender.Female
};
Me.PropertyGrid1.Item = New Employee() With {
.FirstName = "Sarah",
.LastName = "Blake",
.Occupation = "Supplied Manager",
.StartingDate = New DateTime(2005, 4, 12),
.IsMarried = True,
.Salary = 3500,
.Gender = Gender.Female
}
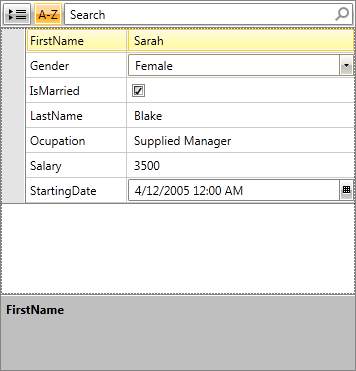
Once you set the Item and run the application you will see a RadPropertyGrid as the one illustrated in Figure 2.
Figure 2: RadPropertyGrid bound to a single item

Bind RadPropertyGrid to a Visual Element
You can also bind the Item property of RadPropertyGrid to a visual element and still view and edit its properties. Example 3 shows how to bind RadPropertyGrid's Item property to a RadButton.
Example 3: Binding to visual element
<telerik:RadButton x:Name="button1" Content="MyButton" />
<telerik:RadPropertyGrid Item="{Binding ElementName= button1}"/>
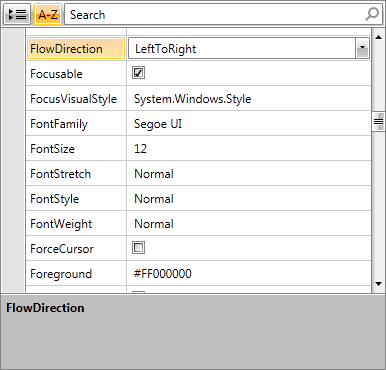
When you run the application, you will see the following RadPropertyGrid.
Figure 3: RadPropertyGrid bound to a RadButton

Key Properties
LabelColumnWidth: You could change the width of the first column in the RadPropertyGrid by setting a value for this property of the RadPropertyGrid.
IsGrouped: Controls the current RadPropertyGrid's state. You can set it to true and you will have RadPropertyGrid initially grouped. If you set it to false, then you will have RadPropertyGrid sorted.
AutoGeneratePropertyDefinitions: Indicates whether property definitions will be autogenerated.
DescriptionPanelVisibility: Sets the visibility mode of the description panel.
CanUserResizeDescriptionPanel: Indicates whether the user can resize the description panel.
Item: Returns the item to edit.
PropertyDefinitions: Returns a collection of PropertyDefinitions describing the properties displayed or edited by RadPropertyGrid.
SearchBoxVisibility: Sets the visibility mode of the search box.
SortAndGroupButtonsVisibility: Sets the visibility mode of the sort and group buttons.
FieldIndicatorVisibility: A property of type Visibility, which indicates whether the indicator on the left side of the field is visible. When the RadPropertyGrid is grouped, the field indicator is always visible.
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Samples.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For RadPropertyGrid, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Data
- Telerik.Windows.Controls.Input
Example 4 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 4: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Data.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
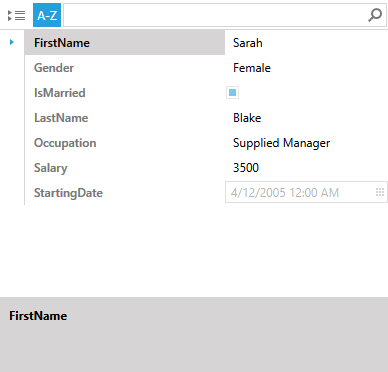
Figure 4 shows RadPropertyGrid with the Windows8 theme applied.
Figure 4: RadPropertyGrid with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF PropertyGrid Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement