Grouping Support
RadPropertyGrid supports grouping. Its IsGrouped property controls the current RadPropertyGrid's state. You can set it to true and you will have RadPropertyGrid initially grouped. If you set it to false, then you will have RadProperty sorted. By default the control is shown as sorted.
Please note all the groups will be auto expanded. In case you want to initially collapse a group, you can do this once RadPropertyGrid is loaded using a Dispatcher. Please refer to the Expand/Collapse Groups section below.
Another property you can configure is SortAndGroupButtonsVisibility. It sets the visibility mode of the sort and group buttons. By default the buttons will be visible.
For example, lets have the following declaration of the RadPropertyGrid control:
Example 1: Declaring RadPropertyGrid
<telerik:RadPropertyGrid Grid.Row="0" x:Name="PropertyGrid1"
RenderMode="Flat"
AutoGeneratePropertyDefinitions="False"
IsGrouped="True">
<telerik:RadPropertyGrid.PropertyDefinitions>
<telerik:PropertyDefinition Binding="{Binding FirstName}" GroupName="Group Name" DisplayName="First Name"/>
<telerik:PropertyDefinition Binding="{Binding LastName}" GroupName="Group Name" DisplayName="Last Name"/>
<telerik:PropertyDefinition Binding="{Binding Title}" GroupName="Group Title" DisplayName="Title"/>
<telerik:PropertyDefinition Binding="{Binding HomePhone}" GroupName="Group Phone" DisplayName="HomePhone"/>
</telerik:RadPropertyGrid.PropertyDefinitions>
</telerik:RadPropertyGrid>
Its Item is set like so:
Example 2: Setting RadPropertyGrid Item
Employee Employee = new Employee()
{
FirstName = "Nancy",
LastName = "Davolio",
Title = "Sales Representative",
HomePhone = "(206) 555-9857"
};
this.PropertyGrid1.Item = Employee;
Dim Employee As New Employee() With {
.FirstName = "Nancy",
.LastName = "Davolio",
.Title = "Sales Representative",
.HomePhone = "(206) 555-9857"
}
Me.PropertyGrid1.Item = Employee
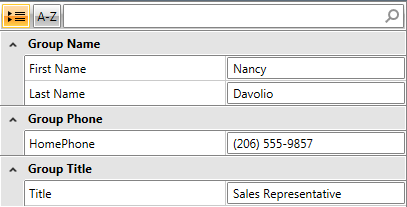
Now, if you run your application, you will see this result:

Expand/Collapse Groups
The user can control the group state from the UI.
He can also collapse and expand groups in RadPropertyGrid in code using its methods:
- ExpandGroup(object GroupKey): Sets expand state for the given GroupDefinition
Example 3: Expanding RadPropertyGrid Group
this.PropertyGrid1.ExpandGroup("Group Name");
Me.PropertyGrid1.ExpandGroup("Group Name")
- CollapseGroup(object GroupKey): Collapses the visual group for the given GroupDefinition
Example 4: Collapsing RadPropertyGrid Group
this.PropertyGrid1.CollapseGroup("Group Name");
Me.PropertyGrid1.CollapseGroup("Group Name")
- ExpandAllGroups(): Expands all groups recursively
Example 5: Expanding all RadPropertyGrid Groups
this.PropertyGrid1.ExpandAllGroups();
Me.PropertyGrid1.ExpandAllGroups()
- CollapseAllGroups(): Collapses all groups recursively.
Example 6: Collapsing all RadPropertyGrid Groups
this.PropertyGrid1.CollapseAllGroups();
Me.PropertyGrid1.CollapseAllGroups()
You need to set RenderMode="Flat" in order to be able to execute the methods above. For more information check Layout Rendering Modes.
GroupDefinitions
The GroupDefinitions property gets a collection of GroupDefinition objects used to group RadPropertyGrid.
It has two methods:
SuspendNotifications(): Suspends the notifications.
ResumeNotifications(): Resumes the notifications.
Example 7: Suspending and Resuming notifications
this.PropertyGrid1.GroupDefinitions.SuspendNotifications();
// Execute additional logic
this.PropertyGrid1.GroupDefinitions.ResumeNotifications();
Me.PropertyGrid1.GroupDefinitions.SuspendNotifications()
' Execute additional logic
Me.PropertyGrid1.GroupDefinitions.ResumeNotifications()
You need to set RenderMode="Flat" in order to be able to work with the GroupDefinitions collection. For more information check Layout Rendering Modes.
AutoExpandGroups
As of R2 2019, the RadPropertyGrid control exposes a new boolean property - AutoExpandGroups. It controls whether groups should be expanded or not when loaded. The default value is True meaning that all groups are initially expanded.
Example 8: Set groups' initial state to collapsed
this.PropertyGrid1.AutoExpandGroups = false;
this.PropertyGrid1.AutoExpandGroups = False