DataTemplateSelector Support
The DataTemplateSelector approach enables conditional selection of DataTemplates, based on information provided by the respective bound data item.
Read more about DataTemplateSelectors in the Template Selectors article.
DataTemplateSelectors in RadPropertyGrid
RadPropertyGrid enables its users to implement conditional editor DataTemplate selection for its PropertyGridFields trough a DataTemplateSelector:
Example 1: Creating custom DataTemplateSelector
public class Customer
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string PhoneNumber { get; set; }
public Department Department { get; set; }
}
public class FieldTemplateSelector : DataTemplateSelector
{
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
PropertyDefinition propDef = item as PropertyDefinition;
if (propDef.DisplayName == "PhoneNumber")
{
return this.PhoneNumberDataTemplate;
}
if (propDef.SourceProperty.PropertyType == typeof(string))
{
return this.StringDataTemplate;
}
return null;
}
public DataTemplate PhoneNumberDataTemplate { get; set; }
public DataTemplate StringDataTemplate { get; set; }
}
Public Class Customer
Public Property FirstName() As String
Public Property LastName() As String
Public Property PhoneNumber() As String
Public Property Department() As Department
End Class
Public Class FieldTemplateSelector
Inherits DataTemplateSelector
Public Overrides Function SelectTemplate(item As Object, container As DependencyObject) As DataTemplate
Dim propDef As PropertyDefinition = TryCast(item, PropertyDefinition)
If propDef.DisplayName = "PhoneNumber" Then
Return Me.PhoneNumberDataTemplate
End If
If propDef.SourceProperty.PropertyType = GetType(String) Then
Return Me.StringDataTemplate
End If
Return Nothing
End Function
Public Property PhoneNumberDataTemplate() As DataTemplate
Get
Return m_PhoneNumberDataTemplate
End Get
Set(value As DataTemplate)
m_PhoneNumberDataTemplate = value
End Set
End Property
Private m_PhoneNumberDataTemplate As DataTemplate
Public Property StringDataTemplate() As DataTemplate
Get
Return m_StringDataTemplate
End Get
Set(value As DataTemplate)
m_StringDataTemplate = value
End Set
End Property
Private m_StringDataTemplate As DataTemplate
End Class
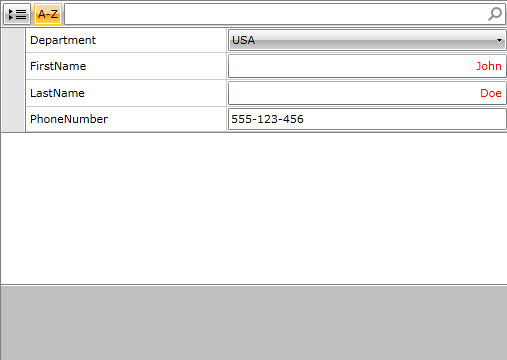
Example 2: Defining custom DataTemplateSelector
<Grid>
<Grid.Resources>
<local:FieldTemplateSelector x:Key="DataTemplateSelector">
<local:FieldTemplateSelector.StringDataTemplate>
<DataTemplate>
<TextBox Foreground="Red"
TextAlignment="Right"
telerik:AutoBindBehavior.UpdateBindingOnElementLoaded="Text" />
</DataTemplate>
</local:FieldTemplateSelector.StringDataTemplate>
<local:FieldTemplateSelector.PhoneNumberDataTemplate>
<DataTemplate>
<telerik:RadMaskedTextInput Mask="###-###-###" Value="{Binding PhoneNumber, Mode=TwoWay}" />
</DataTemplate>
</local:FieldTemplateSelector.PhoneNumberDataTemplate>
</local:FieldTemplateSelector>
</Grid.Resources>
<telerik:RadPropertyGrid x:Name="rpg" EditorTemplateSelector="{StaticResource DataTemplateSelector}" />
</Grid>
You might wonder where these "telerik" and "local", in front of the tags RadPropertyGrid and FieldTemplateSelector, came from. Well, these are the names of the namespaces you give when you import the appropriate assembly or your custom DataTemplateSelector class into the XAML file.

The AutoBind attached behavior is fully compatible with the DataTemplateSelector approach.