Styling Header Row
Before reading this topic, you might find it useful to get familiar with the Template Structure of the GridViewHeaderRow.
In this article we will discuss the following topics:
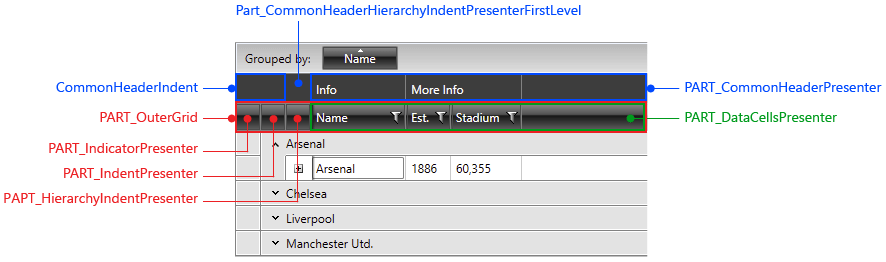
Figure 1: GridViewHeaderRow template structure

Targeting the GridViewHeaderRow Element
In order to style all RadGridView header rows of an application, you should create an appropriate style targeting the GridViewHeaderRow element.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
To learn how to modify the default GridViewHeaderRow style, please refer to the Modifying Default Styles article.
Example 1: Styling all header rows of an application
<Style TargetType="telerik:GridViewHeaderRow">
<Setter Property="Background" Value="Red"/>
</Style>
If you're using Implicit Styles, you should base your style on the GridViewHeaderRowStyle.
Setting RadGridView's HeaderRowStyle
RadGridView's header row can also be styled by creating an appropriate Style for the GridViewHeaderRow element and setting it as the HeaderRowStyle property.
Example 2: Setting RadGridView's HeaderRowStyle
<telerik:RadGridView HeaderRowStyle="{StaticResource HeaderRowStyle}" />
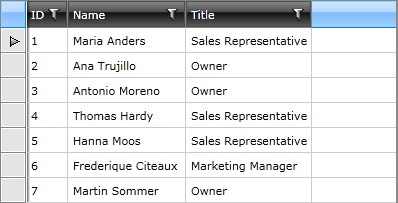
Figure 1: RadGridView with styled header row

As you can see, the changes we made apply only for the row. The header cells remain unchanged. To learn how to style them, take a look at the Styling Column Headers topic.