Styling Column Editor
Each of the columns that derive from GridViewBoundColumnBase have an EditorStyle property that is used to apply an appropriate Style to the column's editor. While creating this style, keep in mind the type of the editor and its properties. Here is a list of some column types and the types of their editors.
| Column Type | Editor Type |
|---|---|
| GridViewDataColumn | TextBox |
| GridViewComboBoxColumn | RadComboBox |
| GridViewImageColumn | Not Editable |
| GridViewSelectColumn | Not Editable |
| GridViewHyperlinkColumn | Not Editable |
| GridViewDynamicHyperlinkColumn | Not Editable |
| GridViewToggleRowDetailsColumn | Not Editable |
For example, if you want to set the style for the GridViewDataColumn's editor, you have to create a Style that targets the TextBox control.
To learn how to modify the default styles of a control, please refer to the Modifying Default Styles article.
Example 1: Styling all text boxes of an application
<Style x:Key="TextBoxStyle" TargetType="TextBox">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="Yellow"/>
<Setter Property="Padding" Value="2"/>
</Style>
If you are using Implicit Styles, you need to base the style on TextBoxStyle.
Example 2: Setting a column's EditorStyle
<telerik:GridViewDataColumn EditorStyle="{StaticResource TextBoxStyle}" />
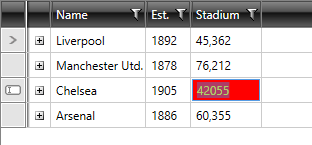
Figure 1: RadGridView with styled column edtior