Styling Filter Row
In this topic we will discuss:
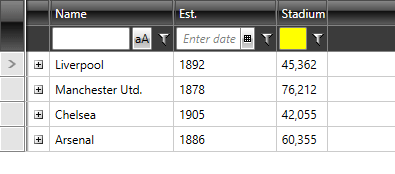
Figure 1: RadGridView's filter row
Type of Editors
The type of the actual editor, which is determined, created and inserted at runtime, depends on the DataType of the column.
Here are the four different scenarios that you can get:
- String: StringFilterEditor
- DateTime: RadDateTimePicker
- Boolean: Nothing
- Other: TextBox
When the DataType of the column is of Boolean type, you will have IsTrue and IsFalse filter operators in the drop-down. For that reason, you do not need an editor.
Modifying the StringFilterEditor's Style
The StringFilterEditor is nothing more than a TextBox and a ToggleButton wrapped in a control. In order to change StringFilterEditor's visual appearance, you should modify its default style.
To learn how to modify the default StringFilterEditor style, please refer to the Modifying Default Styles article.
Example 1: Styling the StringFilterEditor
<Style TargetType="Editors:StringFilterEditor">
<Setter Property="Template" Value="{StaticResource StringFilterEditorTemplate}"/>
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="SnapsToDevicePixels" Value="True"/>
</Style>
If you're using Implicit Styles, you should base your style on the StringFilterEditorStyle.
Modifying the FieldFilterControl's Style
In order to change RadDropDownButton's (the funnel) visual appearance, you should create an appropriate style, targeting the FieldFilterControl element.
Example 2: Styling the FieldFilterControl
<Style TargetType="telerik:FieldFilterControl">
<Setter Property="Template" Value="{StaticResource FieldFilterControlTemplate}"/>
<Setter Property="Padding" Value="5"/>
</Style>
If you're using Implicit Styles, you should base your style on the FieldFilterControlStyle.
Modifying Other Editors
Since the created editor will be inserted as the Content of PART_FilterEditorContentControl, you can attach to a FieldFilterEditorCreated event and apply the respective style to the respective editor. For example, if the editor is a plain TextBox, you can change its Background like so:
Example 3: Setting a background for the filtering row TextBox
private void clubsGrid_FieldFilterEditorCreated(object sender, EditorCreatedEventArgs e)
{
if (e.Column.UniqueName == "StadiumCapacity")
{
TextBox txtBox = e.Editor as TextBox;
if (txtBox != null)
{
txtBox.Background = new SolidColorBrush(Colors.Yellow);
}
}
}
Private Sub clubsGrid_FieldFilterEditorCreated(sender As Object, e As Telerik.Windows.Controls.GridView.EditorCreatedEventArgs)
If e.Column.UniqueName = "StadiumCapacity" Then
Dim txtBox As TextBox = TryCast(e.Editor, TextBox)
If txtBox IsNot Nothing Then
txtBox.Background = New SolidColorBrush(Colors.Yellow)
End If
End If
End Sub
Figure 2: RadGridView with styled filter row