Busy Indicator
RadGridView enables you to display a notification whenever a longer-running process is being handled by the control by incorporating a RadBusyIndicator inside its control template. This makes the UI more informative and the user experience smoother.
Enabling the Indicator
To activate the indicator you have to set RadGridView's IsBusy boolean property to True.
Example 1: Setting the IsBusy property
<telerik:RadGridView IsBusy="True"/>
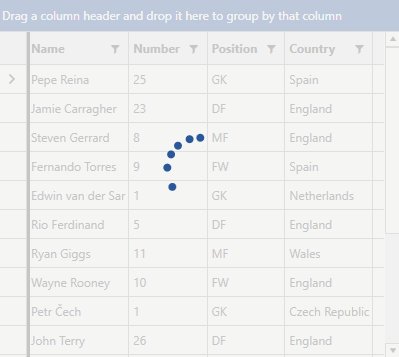
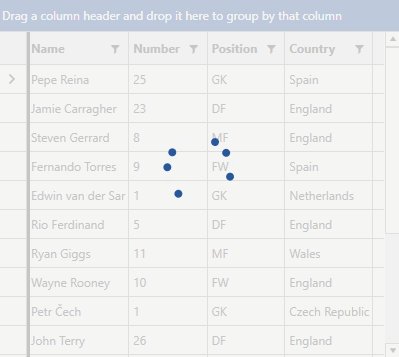
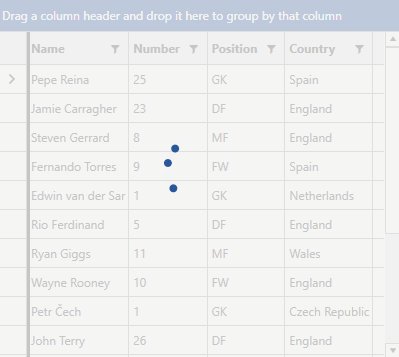
Figure 1: RadGridView with busy indicator

Progress Determination
The indicator itself can be either determined or indetermined. These correspond to the following scenarios:
a specific period of time
an indetermined amount of time
The default the indicator is indetermined. If you need a determined RadBusyIndicator you have to set the value of the BusyIndicatorIsIndeterminate property of the RadGridView control to False.
In this case you also need to specify the BusyIndicatorProgressValue property, which will indicate how much of the predefined time has already elapsed. You can set its value through XAML or code-behind. However, to get the most out of it, you have to bind it to a percentage value (between 0 and 100) indicating the state of the ongoing process. If it is less or equal to 0 the donut will be empty and when it is grater or equal to 100 the donut will be filled.
Example 2: Defining a determined indicator
<telerik:RadGridView BusyIndicatorIsIndeterminate="False" BusyIndicatorProgressValue="67" />
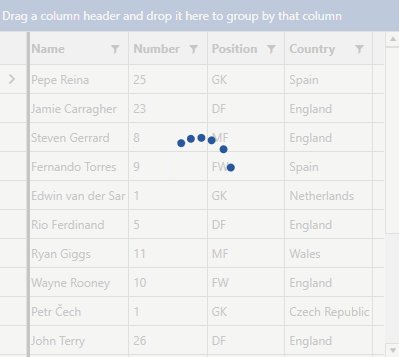
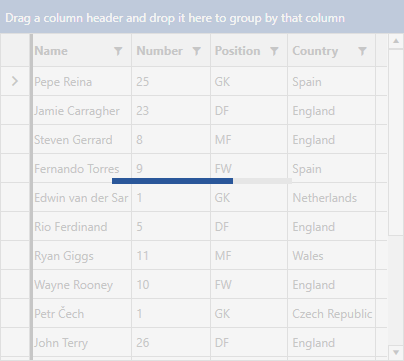
Figure 2: RadGridView with determined busy indicator

A good example of how to define and update a determined busy indicator has been demonstrated in the following article.
Custom Busy Content
RadGridView also provides the option to customize what's shown as the indicator's content while it is active through the BusyIndicatorContent and BusyIndicatorContentTemplate properties.
Example 3: Setting BusyIndicatorContent
<telerik:RadGridView BusyIndicatorContent="Loading data..." />
Example 4: Setting BusyIndicatorContentTemplate
<telerik:RadGridView>
<telerik:RadGridView.BusyIndicatorContentTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" DataContext="{Binding RelativeSource={RelativeSource AncestorType=telerik:RadGridView}}">
<TextBlock Text="Loading... " FontWeight="Bold" />
<TextBlock Text="{Binding BusyIndicatorProgressValue}" FontWeight="Bold" />
<TextBlock Text="%" FontWeight="Bold" />
</StackPanel>
</DataTemplate>
</telerik:RadGridView.BusyIndicatorContentTemplate>
</telerik:RadGridView>
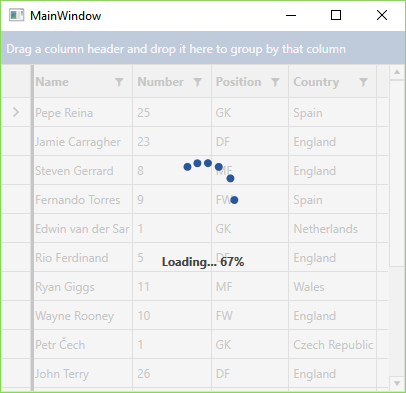
Figure 3: RadGridView with busy indicator with custom content template