Collapsible Panel
RadRibbonView's dynamic layout resizing allows you to optimize the layout depending on the available space. This feature is enabled with the RadCollapsiblePanel (described in this article) and the RadOrderedWrapPanel.
You can access the RadCollapsiblePanel control through an alias pointing to the Telerik.UI.Xaml.Controls namespace:
xmlns:telerik="using:Telerik.UI.Xaml.Controls"
RadCollapsiblePanel behaves similarly to the UniformGrid panel. You can define the number of buttons per column (3 by default) and also the vertical spacing between them. The child buttons are ordered in columns when in Small and Medium size. Each button with Large size will be positioned alone in a separate column.
Read the Resizing topic, which is tightly connected with the RadCollapsiblePanel behavior.
If there is not enough height to draw the buttons in the corresponding number of rows (buttons per column), the panel will try to order the buttons in less rows. For example, if you define the rows to be 3, but there is only space for 2 rows, then 2 rows will be used. The minimum number of rows that can be reached is 1, after this the buttons will start clipping.
The height of the panel can be changed by changing the height of the RadRibbonView's content. To do this, set the ContentHeight property of RadRibbonView.
Example 1: Setting up RadRibbonView with RadCollapsiblePanel
<telerik:RadRibbonView>
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Empty Group"/>
<telerik:RadRibbonGroup Header="Empty Group"/>
<telerik:RadRibbonGroup Header="Options">
<telerik:RadCollapsiblePanel>
<telerik:RadRibbonButton Text="Save"
Size="Large"
CollapseToSmall="WhenGroupIsSmall"
CollapseToMedium="WhenGroupIsMedium" >
<telerik:RadRibbonButton.SmallIcon>
<controls:SymbolIcon Symbol="Save"/>
</telerik:RadRibbonButton.SmallIcon>
<telerik:RadRibbonButton.LargeIcon>
<controls:SymbolIcon Symbol="Save"/>
</telerik:RadRibbonButton.LargeIcon>
</telerik:RadRibbonButton>
<telerik:RadRibbonButton Text="Paste"
CollapseToSmall="WhenGroupIsSmall"
CollapseToMedium="WhenGroupIsMedium">
<telerik:RadRibbonButton.SmallIcon>
<controls:SymbolIcon Symbol="Paste"/>
</telerik:RadRibbonButton.SmallIcon>
</telerik:RadRibbonButton>
<telerik:RadRibbonButton Text="Open"
CollapseToSmall="WhenGroupIsSmall"
CollapseToMedium="WhenGroupIsMedium">
<telerik:RadRibbonButton.SmallIcon>
<controls:SymbolIcon Symbol="OpenFile"/>
</telerik:RadRibbonButton.SmallIcon>
</telerik:RadRibbonButton>
<telerik:RadRibbonButton Text="Help"
CollapseToSmall="WhenGroupIsSmall"
CollapseToMedium="WhenGroupIsMedium">
<telerik:RadRibbonButton.SmallIcon>
<controls:SymbolIcon Symbol="Help"/>
</telerik:RadRibbonButton.SmallIcon>
</telerik:RadRibbonButton>
<telerik:RadRibbonButton Text="Cut"
CollapseToSmall="WhenGroupIsSmall"
CollapseToMedium="WhenGroupIsMedium">
<telerik:RadRibbonButton.SmallIcon>
<controls:SymbolIcon Symbol="Cut"/>
</telerik:RadRibbonButton.SmallIcon>
</telerik:RadRibbonButton>
</telerik:RadCollapsiblePanel>
</telerik:RadRibbonGroup>
<!-- add other groups here -->
<telerik:RadRibbonGroup Header="Empty Group"/>
</telerik:RadRibbonTab>
</telerik:RadRibbonView>
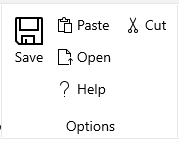
Figure 1: Large Group Variant

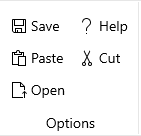
Figure 2: Medium Group Variant

Figure 3: Small Group Variant

Defining Number of Rows
By default the RadCollapsiblePanel is using 3 rows. To change this behavior, set the telerik:RadCollapsiblePanel.SmallButtonsPerColumn attached property on the RadRibbonView element.
Example 2: Setting the number of rows
<telerik:RadRibbonView telerik:RadCollapsiblePanel.SmallButtonsPerColumn="2"/>
This setting affects all RadCollapsiblePanel instances within the RadRibbonView instance.
Defining Items Vertical Spacing
By default the RadCollapsiblePanel does not apply additional vertical spacing between the buttons. To change this and increase the distance between the rows, set the RadCollapsiblePanel.ItemSpacing attached property on the RadRibbonView element.
Example 3: Setting the vertical spacing
<telerik:RadRibbonView ContentHeight="110" Margin="10" telerik:RadCollapsiblePanel.ItemSpacing="10" />
This setting affects all RadCollapsiblePanel instances within the RadRibbonView instance.