Getting Started with WinUI CollectionEditor
This guide provides the information you need to start using the Telerik UI for WinUI CollectionEditor by adding the component to your project.
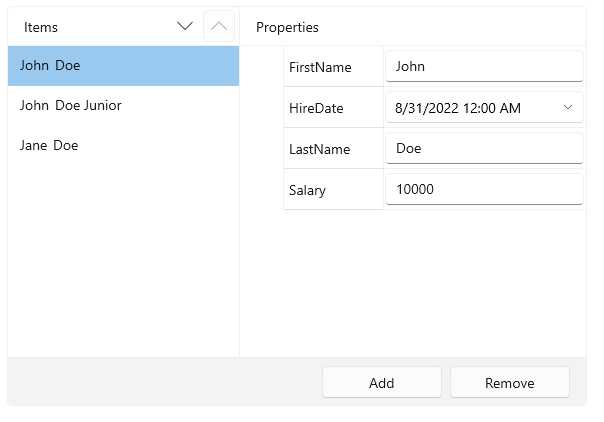
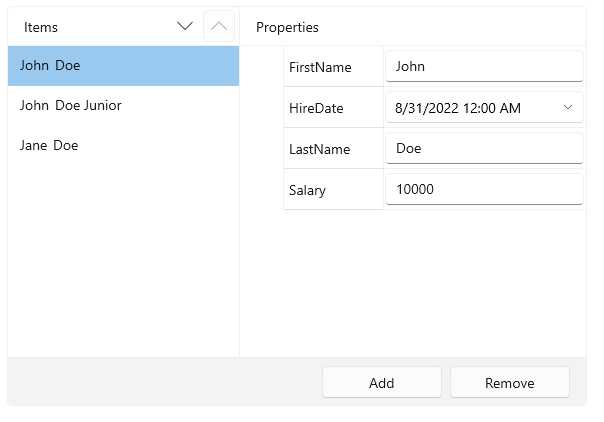
At the end, you will be able to achieve the following result.

Prerequisites
Before adding the CollectionEditor, you need to:
-
Create your Telerik UI for WinUI application and install the Telerik UI for WinUI components depending on the required installation approach:
Add the Assembly References
To use the CollectionEditor component, add references to Telerik.WinUI.Controls.dll and Telerik.Licensing.Runtime.dll.
Define the Component
To start using the CollectionEditor, you need to initialize it and assign its Source property.
Creating the data model
public class Employee
{
public string FirstName { get; set; }
public string LastName { get; set; }
public double Salary { get; set; }
public DateTime HireDate { get; set; }
}
Setting up the data
this.collectionEditor.Source = new BindableCollection<Employee>()
{
new Employee() { FirstName = "John", LastName = "Doe", Salary = 10000, HireDate = DateTime.Today },
new Employee() { FirstName = "John", LastName = "Doe Junior", Salary = 10000, HireDate = DateTime.Today },
new Employee() { FirstName = "Jane", LastName = "Doe", Salary = 10000, HireDate = DateTime.Today },
};
Define the CollectionEditor in XAML
<Grid x:Name="LayoutRoot">
<telerikControls:RadCollectionEditor x:Name="collectionEditor">
<telerikControls:RadCollectionEditor.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding FirstName}" />
<TextBlock Text="{Binding LastName}" Margin="5 0 0 0"/>
</StackPanel>
</DataTemplate>
</telerikControls:RadCollectionEditor.ItemTemplate>
</telerikControls:RadCollectionEditor>
</Grid>