Customizing RadPivotFieldList
RadPivotFieldList can be customized by accessing the elements building its controls or by handling events and define which fields to be extracted and displayed.
Visual Field Manipulation
RadPivotFieldList internally contains a RadTreeView built with nodes coming from the data source object as fields. The tree can be easily accessed and its elements modified.
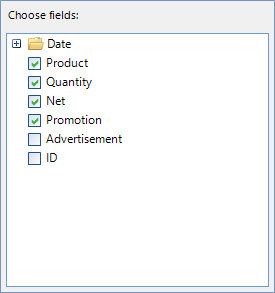
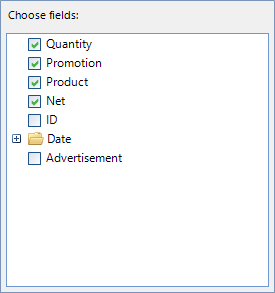
| Before Sorting | After Sorting |
|---|---|
 |
 |
Sorting the Nodes
this.radPivotFieldList1.FieldsControl.SortOrder = System.Windows.Forms.SortOrder.Ascending;
Me.RadPivotFieldList1.FieldsControl.SortOrder = System.Windows.Forms.SortOrder.Descending
| Before Hiding | After Hiding |
|---|---|
 |
 |
Hiding Nodes
The nodes in the pivot field list are built dynamically so in order to hide a particular node and persist the changes we would need to handle the UpdateCompleted event.
this.radPivotGrid1.UpdateCompleted += radPivotGrid1_UpdateCompleted;
AddHandler Me.RadPivotGrid1.UpdateCompleted, AddressOf RadPivotGrid1_UpdateCompleted
private void radPivotGrid1_UpdateCompleted(object sender, EventArgs e)
{
RadTreeNode promotionField = this.radPivotFieldList1.FieldsControl.Nodes.Where(n => n.Text == "Promotion").FirstOrDefault();
if (promotionField != null)
{
promotionField.Visible = false;
}
}
Private Sub RadPivotGrid1_UpdateCompleted(sender As Object, e As EventArgs)
Dim promotionField As RadTreeNode = Me.RadPivotFieldList1.FieldsControl.Nodes.Where(Function(n) n.Text = "Promotion").FirstOrDefault()
If promotionField IsNot Nothing Then
promotionField.Visible = False
End If
End Sub
Remove Fields Logically
In the case of a LocalSourceDataProvider object used to populate the items in RadPivotGrid, the nodes can be manipulated by handling the AddingContainerNode and GetDescriptionsDataAsyncCompleted events.
Setup the Providers
this.provider = new LocalDataSourceProvider() { ItemsSource = this.orders };
LocalDataSourceFieldDescriptionsProvider descriptionProvider = new LocalDataSourceFieldDescriptionsProvider();
descriptionProvider.AddingContainerNode += descriptionProvider_AddingContainerNode;
descriptionProvider.GetDescriptionsDataAsyncCompleted += descriptionProvider_GetDescriptionsDataAsyncCompleted;
this.provider.FieldDescriptionsProvider = descriptionProvider;
Me.provider = New LocalDataSourceProvider() With {.ItemsSource = orders}
Dim descriptionProvider As LocalDataSourceFieldDescriptionsProvider = New LocalDataSourceFieldDescriptionsProvider()
AddHandler descriptionProvider.AddingContainerNode, AddressOf descriptionProvider_AddingContainerNode
AddHandler descriptionProvider.GetDescriptionsDataAsyncCompleted, AddressOf descriptionProvider_GetDescriptionsDataAsyncCompleted
Me.provider.FieldDescriptionsProvider = descriptionProvider
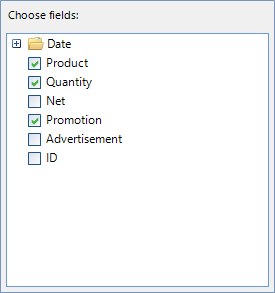
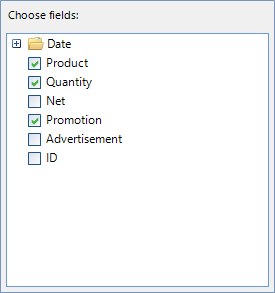
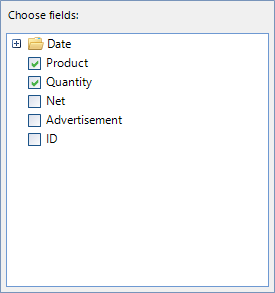
| Before Canceling | After Canceling |
|---|---|
 |
 |
Cancel Adding a Particular Node
private void descriptionProvider_AddingContainerNode(object sender, ContainerNodeEventArgs e)
{
if (e.ContainerNode.Name == "Promotion")
{
e.Cancel = true;
}
}
Private Sub descriptionProvider_AddingContainerNode(sender As Object, e As ContainerNodeEventArgs)
If e.ContainerNode.Name = "Promotion" Then
e.Cancel = True
End If
End Sub
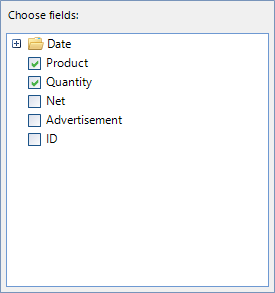
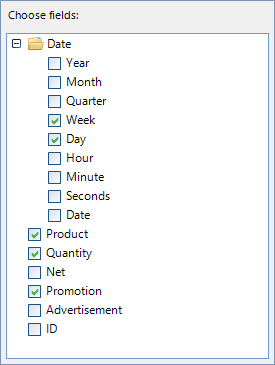
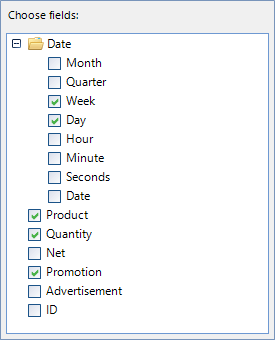
| Before Removing | After Removing |
|---|---|
 |
 |
Remove a Child Date Node
private void descriptionProvider_GetDescriptionsDataAsyncCompleted(object sender, GetDescriptionsDataCompletedEventArgs e)
{
ContainerNode dateNode = e.DescriptionsData.RootFieldInfo.Children.Where(n => n.Name == "Date").FirstOrDefault();
if (dateNode != null)
{
FieldInfoNode yearNode = dateNode.Children.Where(n => n.Name == "Date.Year").FirstOrDefault() as FieldInfoNode;
if (yearNode != null)
{
dateNode.Children.Remove(yearNode);
}
}
}
Private Sub descriptionProvider_GetDescriptionsDataAsyncCompleted(sender As Object, e As GetDescriptionsDataCompletedEventArgs)
Dim dateNode As ContainerNode = e.DescriptionsData.RootFieldInfo.Children.Where(Function(n) n.Name = "Date").FirstOrDefault()
If dateNode IsNot Nothing Then
Dim yearNode As FieldInfoNode = TryCast(dateNode.Children.Where(Function(n) n.Name = "Date.Year").FirstOrDefault(), FieldInfoNode)
If yearNode IsNot Nothing Then
dateNode.Children.Remove(yearNode)
End If
End If
End Sub
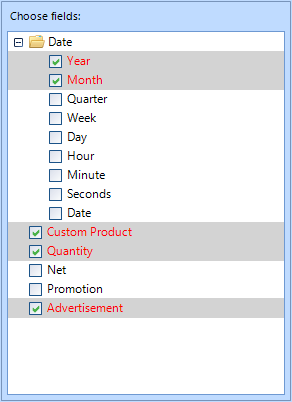
Formatting Nodes
The nodes within the RadPivotFieldList can be formatted. You can easily format node elements by handling the NodeFormatting event as follows:
this.radPivotFieldList1.FieldsControl.NodeFormatting += this.FieldsControl_NodeFormatting;
AddHandler Me.RadPivotFieldList1.FieldsControl.NodeFormatting, AddressOf FieldsControl_NodeFormatting
Then, introduce the desired customizations to NodeElements:
private void FieldsControl_NodeFormatting(object sender, TreeNodeFormattingEventArgs e)
{
if (e.Node.Text == "Product")
{
e.NodeElement.ContentElement.Text = "Custom Product";
}
if (e.Node.CheckState == Telerik.WinControls.Enumerations.ToggleState.On)
{
e.NodeElement.ContentElement.ForeColor = Color.Red;
e.Node.BackColor = Color.LightGray;
e.Node.GradientStyle = GradientStyles.Solid;
}
else
{
e.NodeElement.ContentElement.ResetValue(LightVisualElement.ForeColorProperty, ValueResetFlags.Local);
e.NodeElement.ResetValue(LightVisualElement.BackColorProperty, ValueResetFlags.Local);
e.NodeElement.ResetValue(LightVisualElement.GradientStyleProperty, ValueResetFlags.Local);
}
}
Private Sub FieldsControl_NodeFormatting(sender As Object, e As TreeNodeFormattingEventArgs)
If e.Node.Text = "Product" Then
e.NodeElement.ContentElement.Text = "Custom Product"
End If
If e.Node.CheckState = Telerik.WinControls.Enumerations.ToggleState.[On] Then
e.NodeElement.ContentElement.ForeColor = Color.Red
e.Node.BackColor = Color.LightGray
e.Node.GradientStyle = GradientStyles.Solid
Else
e.NodeElement.ContentElement.ResetValue(LightVisualElement.ForeColorProperty, ValueResetFlags.Local)
e.NodeElement.ResetValue(LightVisualElement.BackColorProperty, ValueResetFlags.Local)
e.NodeElement.ResetValue(LightVisualElement.GradientStyleProperty, ValueResetFlags.Local)
End If
End Sub
|
Please note that you should always provide an 'else' clause in the NodeFormatting event where you should reset all of the introduced customizations. More information is available here.