Selection
RadDiagram gives you the ability to select RadDiagramItems in code behind, interactively or by invoking RadDiagramCommand.
The following tutorial will show you how to select items, work with different selection modes and set up selection commands and events.
Selection modes
RadDiagram has four different Selection Modes which determine the way a user performs selection:
Single - the user can select only one item. This is the default SelectionMode's value.
None - the user cannot select any items.
Extended - the user can select/deselect multiple items using the combinations (Ctrl Key+ Mouse Left Button) or (Ctr + Key A).
Multiple - the user can select/deselect multiple items using only left button or the combinations (Ctrl Key+ Mouse Left Button) and (Ctr + Key A).
In order to change the way the Selection Adorner Rectangle behaves, you can use the RectSelectionMode property:
Full - the user selects item(s) only when the selection rectangle covers it(them) completely.
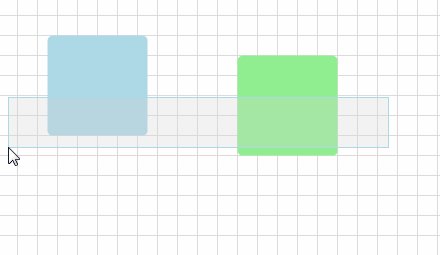
Partial - the user selects all items that are completely or partially covered by the selection rectangle.

Selection in code behind
In order to select items programmatically, you only need to set their IsSelected property to true:

RadDiagramShape shape1 = new RadDiagramShape()
{
Text = "",
IsSelected = true,
ElementShape = new RoundRectShape(5),
BackColor = System.Drawing.Color.LightBlue
};
shape1.Position = new Telerik.Windows.Diagrams.Core.Point(10, 10);
radDiagram1.AddShape(shape1);
RadDiagramShape shape2 = new RadDiagramShape()
{
Text = "",
ElementShape = new RoundRectShape(5),
BackColor = System.Drawing.Color.LightGreen
};
shape2.Position = new Telerik.Windows.Diagrams.Core.Point(180, 10);
radDiagram1.AddShape(shape2);
Dim shape1 As New RadDiagramShape() With { _
.Text = "", _
.IsSelected = True, _
.ElementShape = New RoundRectShape(5), _
.BackColor = System.Drawing.Color.LightBlue _
}
shape1.Position = New Telerik.Windows.Diagrams.Core.Point(10, 10)
RadDiagram1.AddShape(shape1)
Dim shape2 As New RadDiagramShape() With { _
.Text = "", _
.ElementShape = New RoundRectShape(5), _
.BackColor = System.Drawing.Color.LightGreen _
}
shape2.Position = New Telerik.Windows.Diagrams.Core.Point(180, 10)
RadDiagram1.AddShape(shape2)
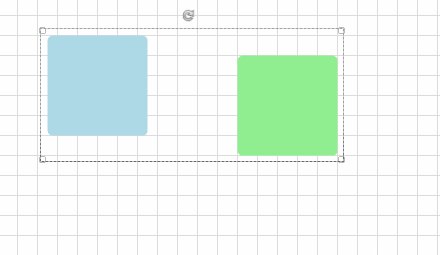
When multiple items are selected, they are automatically added in one Selection Adorner:

RadDiagramShape shape1 = new RadDiagramShape()
{
Text = "",
IsSelected = true,
ElementShape = new RoundRectShape(5),
BackColor = System.Drawing.Color.LightBlue
};
shape1.Position = new Telerik.Windows.Diagrams.Core.Point(10, 10);
radDiagram1.AddShape(shape1);
RadDiagramShape shape2 = new RadDiagramShape()
{
Text = "",
IsSelected = true,
ElementShape = new RoundRectShape(5),
BackColor = System.Drawing.Color.LightGreen
};
shape2.Position = new Telerik.Windows.Diagrams.Core.Point(180, 10);
radDiagram1.AddShape(shape2);
Dim shape1 As New RadDiagramShape() With { _
.Text = "", _
.IsSelected = True, _
.ElementShape = New RoundRectShape(5), _
.BackColor = System.Drawing.Color.LightBlue _
}
shape1.Position = New Telerik.Windows.Diagrams.Core.Point(10, 10)
RadDiagram1.AddShape(shape1)
Dim shape2 As New RadDiagramShape() With { _
.Text = "", _
.IsSelected = True, _
.ElementShape = New RoundRectShape(5), _
.BackColor = System.Drawing.Color.LightGreen _
}
shape2.Position = New Telerik.Windows.Diagrams.Core.Point(180, 10)
RadDiagram1.AddShape(shape2)
You may also want to use the SelectedIndex or the SelectedItem property of the RadDiagram:

this.radDiagram1.SelectedIndex = 1;
Me.RadDiagram1.SelectedIndex = 1
Select All
You are able to select all RadDiagramItems interactively (by Mouse or by pressing Ctrl + A), programmatically (via the SelectAll method), set the IsSelected property to every Shape and Connection. Below is demonstrated how you can use the SelectAll command:
this.radDiagram1.DiagramElement.TryExecuteCommand(DiagramCommands.SelectAll, "");
Me.RadDiagram1.DiagramElement.TryExecuteCommand(DiagramCommands.SelectAll, "")
Selections events
RadDiagram provides the following selection events:
SelectionChanged - fires when a selection operations has just been performed.
SelectionBoundsChanged - fires when the SelectionRectangle's bounds have just been changed.