Settings Pane
This article will get you familiar with the SettingsPane that is part of RadDiagram.
SettingsPane Overview
The SettingsPane control allows the users to examine and modify the settings of the diagramming items at run-time.
this.radDiagram1.IsSettingsPaneEnabled = true;
Me.RadDiagram1.IsSettingsPaneEnabled = True
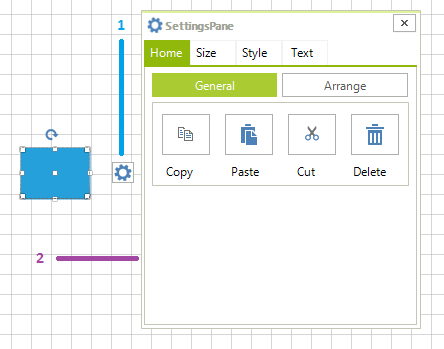
Figure 1: SettingsPane

The SettingsPane control is a standalone control that can be displayed as the content of any ContentControl. Its main purpose is to provide you with a ready-to-use view that contains the most common features and settings of a single RadDiagramItem (Shape or Connection). In most Diagramming examples you will find the SettingsPane applied as an AdditionalContent on the diagramming surface. This way the control is displayed next to a focused RadDiagramItem thus allowing users to dynamically change the look and feel of the item.
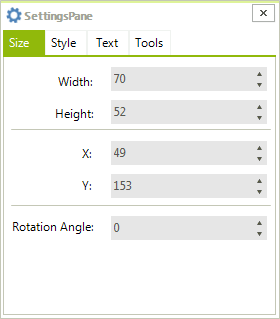
Figure 2: Settings Pane >> Home Tab

ItemInformationAdorner
RadDiagramSettingsPane
In order to display the DiagramElement.SettingsPane in your application, you should click the AdditionalContent of the ItemInformationAdorner which can be accessed as below:
RadButtonElement additionalContent = Telerik.WinControls.UI.Diagrams.Primitives.ItemInformationAdorner.GetAdditionalContent(
this.radDiagram1.DiagramElement.ItemInformationAdorner) as RadButtonElement;
Dim additionalContent As RadButtonElement = TryCast(Telerik.WinControls.UI.Diagrams.Primitives.ItemInformationAdorner.GetAdditionalContent( _
Me.RadDiagram1.DiagramElement.ItemInformationAdorner), RadButtonElement)
Customization
The SettingsPane has a default view that can be used out-of-the-box in scenarios where you only need to display the common settings of a RadDiagramItem. However, you can also customize the content of the pane to represent more specific information. These are the basic tasks you might need to implement while customizing your SettingsPane instance:
Change the tab headers- in order to change the headers of the tabs in the default SettingsPane, you can change the value of their localization strings. Please take a look at the Localization article to find the localization string of each tab displayed inside the SettingsPane.
Add and remove tabs - in order to add or remove tabs from the default SettingsPane, you need to add or remove a RadPageViewPage to or from the DiagramElement.SettingsPane.RadPageView.Pages as this is the control that represents the content of the SettingsPane.
this.radDiagram1.DiagramElement.SettingsPane.RadPageView.Pages.Remove(this.radDiagram1.DiagramElement.SettingsPane.RadPageViewPageHome);
RadPageViewPage toolsPage = new RadPageViewPage();
toolsPage.Text = "Tools";
this.radDiagram1.DiagramElement.SettingsPane.RadPageView.Pages.Add(toolsPage);
Me.RadDiagram1.DiagramElement.SettingsPane.RadPageView.Pages.Remove(Me.RadDiagram1.DiagramElement.SettingsPane.RadPageViewPageHome)
Dim toolsPage As New RadPageViewPage()
toolsPage.Text = "Tools"
Me.RadDiagram1.DiagramElement.SettingsPane.RadPageView.Pages.Add(toolsPage)
Figure 3: Customization

Edit the content of an existing tab - the content of each of the four default SettingsPane tabs – Home, Size, Style, Text, is represented by a different RadPageViewPage:
RadPageViewPageHome - representing the content of the Home tab
RadPageViewPageSize - representing the content of the Size tab
RadPageViewPageStyle - representing the content of the Style tab
RadPageViewPageText - representing the content of the Text tab
You have access to each control in every of the default content pages. Hence, you can add, remove, edit controls:
RadButton myButton = new RadButton();
myButton.Text = "New";
myButton.Size = this.radDiagram1.DiagramElement.SettingsPane.RadButtonCut.Size;
myButton.Location = this.radDiagram1.DiagramElement.SettingsPane.RadButtonCut.Location;
this.radDiagram1.DiagramElement.SettingsPane.PanelCopyCutPaste.Controls.Add(myButton);
this.radDiagram1.DiagramElement.SettingsPane.RadButtonCut.Visible = false;
Dim myButton As New RadButton()
myButton.Text = "New"
myButton.Size = Me.RadDiagram1.DiagramElement.SettingsPane.RadButtonCut.Size
myButton.Location = Me.RadDiagram1.DiagramElement.SettingsPane.RadButtonCut.Location
Me.RadDiagram1.DiagramElement.SettingsPane.PanelCopyCutPaste.Controls.Add(myButton)
Me.RadDiagram1.DiagramElement.SettingsPane.RadButtonCut.Visible = False
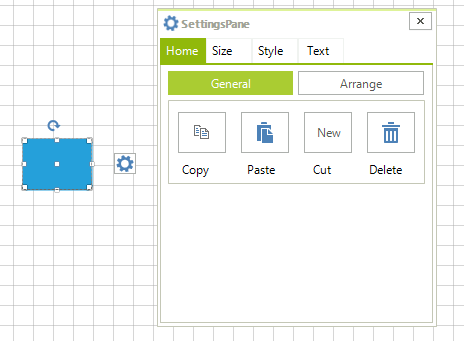
Figure 4: Remove Default Buttons

Events
RadDiagram exposes two events that come in handy while working with the default SettingsPane:
-
PreviewAdditionalContentActivated- this event is raised by a RadDiagram to inform layouts that the additional content is going to be activated. The event handler receives two arguments:
The sender argument contains the RadDiagramElement. This argument is of type object, but can be cast to the RadDiagramElement type.
An AdditionalContentActivatedEventArgs object, that gives you access to a ContextItems collection. This collection of IDiagramItem objects represents the items that have activated the additional content. In most cases it contains a single item - the RadDiagramItem that has activated the SettingsPane.
Please note that you can handle this event in order to disable the SettingsPane from displaying on certain RadDiagramItems .
-
AdditionalContentActivated - this event is raised by a RadDiagram to inform layouts that the additional content has been activated. The event handler receives two arguments:
The sender argument contains the RadDiagramElement. This argument is of type object, but can be cast to the RadDiagramElement type.
An AdditionalContentActivatedEventArgs object, that gives you access to a ContextItems collection. This collection of IDiagramItem objects represents the items that have activated the additional content. In most cases it contains a single item - the RadDiagramItem that has activated the SettingsPane.