Information Adorner
RadDiagram shows information tool-tips that appear below the manipulation adorner when you resize, rotate or drag a shape or group of shapes and connections.
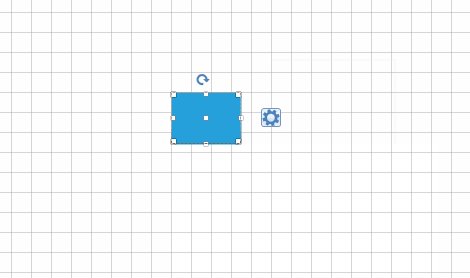
RadDiagram uses the ItemInformationAdorner to visualize information regarding the position, size and rotation angle of its shapes.
this.radDiagram1.IsInformationAdornerVisible = true;
Me.RadDiagram1.IsInformationAdornerVisible = True
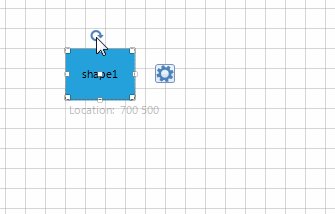
Fig.1 visualizes the X and Y component of the current position of the shape when moving. It also visualizes the angle that the shape is rotated to and the current Width and Height of the corresponding shape when resizing.
Figure 1: Information Adorner

Custom ItemInformationAdorner
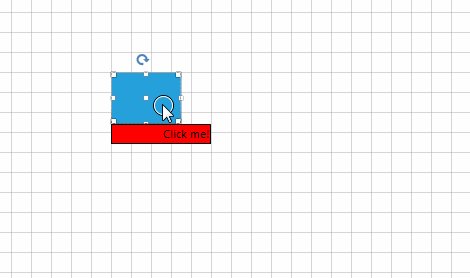
ItemInformationAdorner can be customized in order to display additional elements, e.g. a button. To achieve it, you should create a derivative of the Telerik.WinControls.UI.Diagrams.Primitives.ItemInformationAdorner class and override its CreateChildElements method. Here is demonstrated a sample code snippet:
class MyItemInformationAdorner : Telerik.WinControls.UI.Diagrams.Primitives.ItemInformationAdorner
{
public MyItemInformationAdorner(RadDiagramElement diagram)
{
this.Diagram = diagram;
}
protected override void CreateChildElements()
{
base.CreateChildElements();
RadButtonElement button = new RadButtonElement() { Text = "Click me!", AutoSize = true, TextAlignment = ContentAlignment.MiddleRight };
this.InformationTipPanel.Children.First().Visibility = ElementVisibility.Collapsed;
this.InformationTipPanel.Children.Add(button);
button.ButtonFillElement.BackColor = System.Drawing.Color.Red;
button.ButtonFillElement.GradientStyle = GradientStyles.Solid;
button.Click += button_Click;
}
void button_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello");
}
}
Class MyItemInformationAdorner
Inherits Telerik.WinControls.UI.Diagrams.Primitives.ItemInformationAdorner
Public Sub New(diagram As RadDiagramElement)
Me.Diagram = diagram
End Sub
Protected Overrides Sub CreateChildElements()
MyBase.CreateChildElements()
Dim button As New RadButtonElement() With { _
.Text = "Click me!", _
.AutoSize = True, _
.TextAlignment = ContentAlignment.MiddleRight _
}
Me.InformationTipPanel.Children.First().Visibility = ElementVisibility.Collapsed
Me.InformationTipPanel.Children.Add(Button)
Button.ButtonFillElement.BackColor = System.Drawing.Color.Red
Button.ButtonFillElement.GradientStyle = GradientStyles.Solid
AddHandler Button.Click, AddressOf button_Click
End Sub
Private Sub button_Click(sender As Object, e As EventArgs)
MessageBox.Show("Hello")
End Sub
End Class
Now, you should apply the custom ItemInformationAdorner to DiagramElement:
this.radDiagram1.DiagramElement.ItemInformationAdorner = new MyItemInformationAdorner(this.radDiagram1.DiagramElement);
Telerik.WinControls.UI.Diagrams.Primitives.ItemInformationAdorner item = this.radDiagram1.DiagramElement.ItemInformationAdorner;
item.Width = 100;
item.Height = 20;
Me.RadDiagram1.DiagramElement.ItemInformationAdorner = New MyItemInformationAdorner(Me.RadDiagram1.DiagramElement)
Dim item As Telerik.WinControls.UI.Diagrams.Primitives.ItemInformationAdorner = Me.RadDiagram1.DiagramElement.ItemInformationAdorner
item.Width = 100
item.Height = 20
Figure 2: Custom Information Adorner