First Steps with Telerik UI for .NET MAUI in Visual Studio Code
In this tutorial, you will create a simple .NET MAUI application and enhance it by adding a Telerik UI for .NET MAUI control. You will achieve this by using Visual Studio Code (on Windows or Mac) and utilizing the Telerik NuGet source that lets you download and install Telerik controls.
Prerequisites
- To download the Telerik UI for .NET MAUI packages, you need a Telerik account. If you don't have one, you can create one for free.
- To create the app, you need Visual Studio Code with the .NET MAUI extension and the .NET and .NET MAUI workloads.
Step 0: Start Your Free Trial
- If you already have an active license for Telerik UI for .NET MAUI, skip this step and continue with Step 1.
-
If you don't have an active license, follow the steps below to activate your free trial:
Download the MAUI Installer and start the installation.
Make sure that Telerik UI for .NET MAUI is selected and continue with the setup.
Log in with your Telerik account and complete the installation.
After the successful installation of .NET MAUI, the MAUI Installer activates your 30 day free trial. The installer also downloads your license key file, so you can skip the next step and continue with Step 2: Create a New MAUI Project.
Step 1: Download Your License Key File
To download and install your Telerik license key file:
- Go to the License Keys page in your Telerik account.
- Click the Download License Key button.
- Save the
telerik-license.txtfile to:- (on Windows)
%AppData%\Telerik\telerik-license.txt. - (on Mac or Linux)
~/.telerik/telerik-license.txt.
- (on Windows)
This will make the license key available to all Telerik .NET apps that you develop on your local machine.
Step 2: Create a New MAUI Project
In this step, you will create a basic .NET MAUI project as a starting point for your application development, and then run it:
Open Visual Studio Code and select
Cmd/Ctrl+Shift+P. Enter .NET: New Project... in the input field.Select the .NET MAUI App option.
Enter a name for your app.
Select an empty folder for your project. If the folder is not empty, the file explorer opens again.
Wait for Visual Studio Code to create the project and complete its configuration.
-
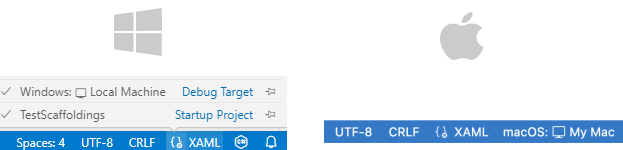
Choose the Debug Target:
6.1. Open a C# or XAML file, for example,
App.xaml.6.2. Click the curly brackets symbol { } in the bottom right corner of Visual Studio Code.
- If you are working on a Mac machine, select My Mac.
-
If you are working on a Windows machine, select Local Machine.

Press
F5to start a debug session. If Visual Studio Code prompts you to select a debugger, select C#.
If you encounter any issues creating the basic project, see the complete guide in Microsoft's .NET MAUI documentation.
Step 3: Add the Telerik NuGet Server
Telerik maintains a NuGet feed with official UI for .NET MAUI releases and service packs. These packages are available for registered users with an active trial or commercial license. Adding the Telerik NuGet server as a source lets you download and install Telerik packages containing controls and utilities. As Visual Studio Code does not offer a built-in NuGet packet manager, use .NET CLI to add a new package source.
To add the Telerik NuGet source using .NET CLI, use the command below. Replace the placeholders with your Telerik account user name and password.
dotnet nuget add source https://nuget.telerik.com/v3/index.json --name TelerikNuGetFeed --username <TELERIK EMAIL> --password <TELERIK PASSWORD> --store-password-in-clear-text
Storing passwords in plain text is strongly discouraged. This guide uses the
--store-password-in-clear-textonly for simplicity. For real-world scenarios, use secure methods, such as encrypted passwords or API keys. See Microsoft's security best practices for more information on how to securely store your NuGet source credentials.
Step 4: Install the Telerik UI for .NET MAUI Controls
After configuring the Telerik NuGet source, install Telerik UI for .NET MAUI:
Navigate to your project's root directory.
-
Use .NET CLI to install the NuGet package:
dotnet add package Telerik.UI.for.Maui ```Step 5: Add the Telerik Namespace and Register the Controls
To use the controls in the Telerik UI for .NET MAUI library, add the Telerik namespace:
- In the
MainPage.xamlfile, locate the root element at the top. - Paste the Telerik namespace below the last already available namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui" ```To visualize the Telerik controls, register them in the
MauiProgram.csfile of your project: - In the
-
In the
MauiProgram.csfile, add the following using statement:using Telerik.Maui.Controls.Compatibility; ```- In the
CreateMauiAppmethod, call theUseTelerikextension method:
<!-- Code omitted for brevity --> .UseMauiApp<App>() .UseTelerik() <!-- Code omitted for brevity --> ```Step 6: Add a Telerik UI Component
- In the
In this step, you will replace the Button control in Microsoft's project template with a Telerik control. The Telerik UI for .NET MAUI TemplatedButton that you will use gives you full control over the Button's content.
To add the TemplatedButton control to the application:
-
Delete the existing Button and its event handler:
- In the
MainPage.xamlfile, locate the Button withx:Name="CounterBtn"and delete it. - In the
MainPage.xaml.cscode-behind, locate theOnCounterClickedevent handler and delete it.
- In the
-
In the
MainPage.xamlfile, add the Telerik UI for .NET MAUI TemplatedButton and set its content to a string:<telerik:RadTemplatedButton x:Name="templatedButton" Content="My TemplatedButton Content" /> ```After adding the basic TemplatedButton and setting the initial content, you can hit
F5to confirm that the app is running. In the next steps, you will configure the control by adding some interactivity.Step 7: Add Custom Content to the TemplatedButton
In this step, you will edit the code-behind file by adding logic that makes the TemplatedButton interactive: clicking the button will change its content and show a loading indicator for two seconds.
In the
MainPage.xamlfile, set the new content of the TemplatedButton:
- Change the content inside the button by removing the string and defining a
Grid, which lets you organize the content in a structured layout. - In the
Grid, add a BusyIndicator control and adjust its styling options. -
In the
Grid, add a label control for the loading indicator.<telerik:RadTemplatedButton x:Name="templatedButton"> <telerik:RadTemplatedButton.Content> <Grid ColumnDefinitions="Auto, *" HorizontalOptions="Center"> <telerik:RadBusyIndicator x:Name="busy" AnimationContentHeightRequest="16" AnimationContentColor="#80CBC4" AnimationContentWidthRequest="16" AnimationType="Animation4" IsVisible="{Binding IsBusy,Source={x:Reference busy}}" Margin="0, 0, 10, 0" /> <Label x:Name="loadingLabel" Grid.Column="1" TextColor="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadTemplatedButton}}, Path=TextColor}" Text="Load Content" /> </Grid> </telerik:RadTemplatedButton.Content> </telerik:RadTemplatedButton> ```- In the
MainPage.xaml.csfile, add a new member method within theMainPageclass. This new method adds the logic that controls the content of the button:
private async void OnTemplatedButtonClicked(object sender, EventArgs e) { this.busy.IsBusy = true; this.loadingLabel.Text = "Loading Data"; await Task.Delay(TimeSpan.FromSeconds(2)); this.busy.IsBusy = false; this.loadingLabel.Text = "Data is Loaded"; } ``` - In the
-
Finally, set the
Clickedevent and add some styles to the TemplatedButton. Use the various appearance options provided by the component, for example,TextColor,Background,BorderBrush, and so on:<telerik:RadTemplatedButton x:Name="templatedButton" TextColor="Black" Background="#FAFAFA" BorderBrush="LightGray" BorderThickness="1" Clicked="OnTemplatedButtonClicked" HorizontalOptions="Center"> <telerik:RadTemplatedButton.Content> <Grid ColumnDefinitions="Auto, *" HorizontalOptions="Center"> <telerik:RadBusyIndicator x:Name="busy" AnimationContentHeightRequest="16" AnimationContentColor="#80CBC4" AnimationContentWidthRequest="16" AnimationType="Animation4" IsVisible="{Binding IsBusy,Source={x:Reference busy}}" Margin="0, 0, 10, 0" /> <Label x:Name="loadingLabel" Grid.Column="1" TextColor="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadTemplatedButton}}, Path=TextColor}" Text="Load Content" /> </Grid> </telerik:RadTemplatedButton.Content> </telerik:RadTemplatedButton> ```To run the application, press
F5. Congratulations, you created your first app with Telerik UI for .NET MAUI controls!Next Steps
See Also