Animations in .NET MAUI BusyIndicator
The BusyIndicator provides options for controlling the size and color of its built-in animations and enables you to define custom animations.
Built-in Animations
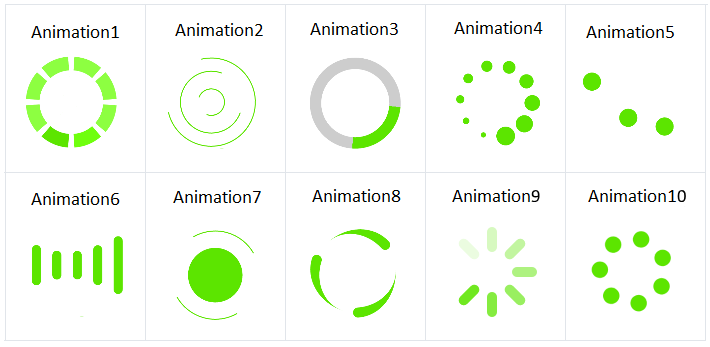
To change the selected animation of the BusyIndicator, use its AnimationType property. AnimationType is an enum that accepts values from Animation1 to Animation10. By default, AnimationType is Animation1.
The animation will be displayed only when the
IsBusyproperty isTrue.

Controlling Size and Color
To change the size and color of the animated element (animation content), use the following properties:
-
AnimationContentWidthRequestandAnimationContentHeightRequest—Define the animation size. -
AnimationColor—Customizes the color of the built-in animation.
AnimationContentWidthRequest,AnimationContentHeightRequest, andAnimationColorwon't be applied if you use custom animations.
By default, the size of the animation content is 25x25 pixels.
The snippet below shows how to configure the predefined BusyIndicator animations.
The image below shows the modified BusyIndicator in its busy state.

Custom Animation
To create a custom animation, use a combination of the AnimationType, BusyContent, and Animations properties:
To indicate to the control that you use a custom animation, set the
AnimationTypetoCustom.Add the content that you want to animate to
BusyContent.The custom animation is added to the
Animationscollection of the BusyIndicator.
The Animations(Collection of type RadAnimation)—Used when the AnimationType of the BusyIndicator control is Custom.
The following example demonstrates how to create a custom animation that changes the opacity of a text (blinking effect) in XAML and in C#.