Toggle States for .NET MAUI ToggleButton
The ToggleButton enables you to define its state as Toggled, Untoggled, or Indeterminate.
The state is controlled through the IsToggled(bool?) property. You can set all states either through the UI or programmatically. The Indeterminate state can be applied through the UI only for three-state buttons. The IsToggled property default binding mode is TwoWay.
(Default)
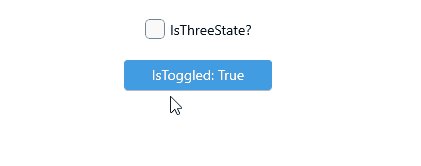
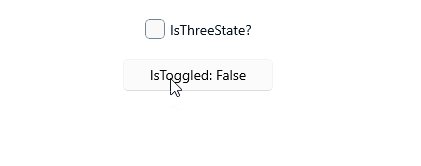
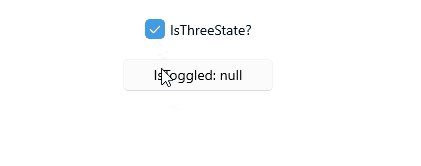
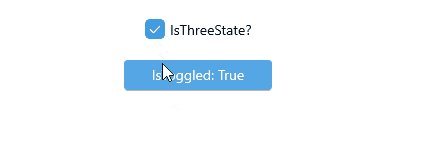
Untoggledstate—WhenIsToggledisfalse.Toggledstate—WhenIsToggledistrue.Indeterminatestate—WhenIsToggledisnull.
Setting Three States
The ToggleButton enables you to apply the indeterminate state through the UI by setting the IsThreeState (bool) property. When IsThreeState is true, it allows the end user to go to the indeterminate state along with the Toggled and Untoggled states. By default, IsThreeState is false.
The following example demonstrates how to set the IsThreeState property.
1. Set the IsThreeState property of the RadToggleButton:`
<telerik:RadToggleButton x:Name="toggleButton"
IsThreeState="True"
Content="{Binding IsToggled, Source={RelativeSource Self}, StringFormat='IsToggled: {0}', TargetNullValue='IsToggled: null'}"
WidthRequest="150"
HorizontalOptions="Center" />
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. This is the result on WinUI:

Events
-
IsToggledChanged—Occurs when theRadToggleButton.IsToggledproperty is changed. TheIsToggledChangedevent handler receives two parameters:- The
senderwhich is of typeTelerik.Maui.Controls.RadToggleButton. -
ValueChangedEventArgswhich provides the following properties:-
NewValue(TValue)—Gets the new value from theIsToggledproperty. -
PreviousValue(TValue)—Gets the previous value of theIsToggledproperty.
-
- The