.NET MAUI ToggleButton Content Configuration
The purpose of this help article is to show you the main configuration options of the control.
Setting Content
Define the content inside the ToggleButton by setting the Content property (object) or ContentTemplate (DataTemplate) property.
The Content is responsible for the actual content displayed in the button. It can be set to string, View, complex object, etc.
Here are the scenarios for the visualization of Content or ContentTemplate inside the RadToggleButton:
If
ContentTemplateis set, theViewreturned from theContentTemplate.CreateView()is displayed inside theRadToggleButton.ControlTemplate, havingContentas itsBindingContext.If
ContentTemplateisDataTemplateSelector, first theDataTemplateis selected and then aViewis created from the chosen template usingContentas itsBindingContext.If
Contentis set to aViewandContentTemplateisn't set, theViewis displayed inside theRadToggleButton.ControlTemplate.If
Contentis set to astringandContentTemplateisn't set, aLabelis displayed inside theRadToggleButton.ControlTemplate.If
Contentis set to anobjectandContentTemplateisn't set, theToString()of theobjectis used and converted toLabelinside theRadToggleButton.ControlTemplate.
Setting Content to String
<telerik:RadToggleButton x:Name="toggleButton"
Content="My ToggleButton Content" />

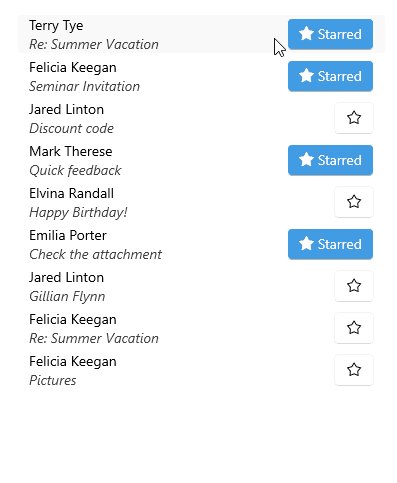
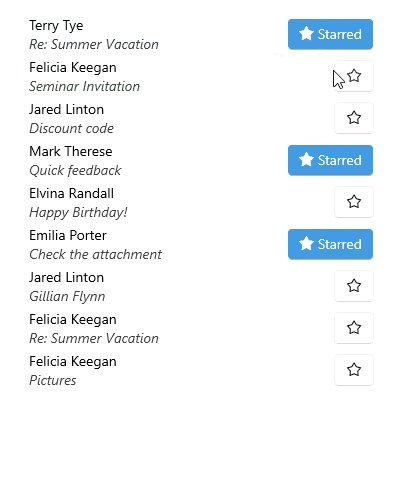
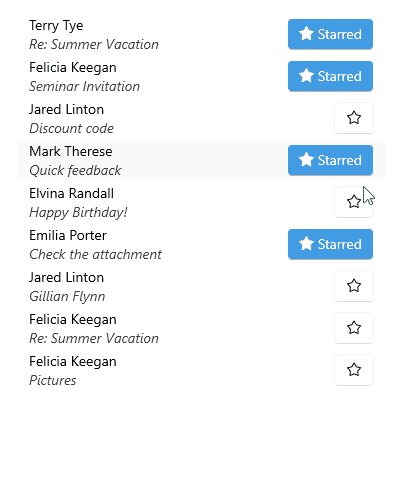
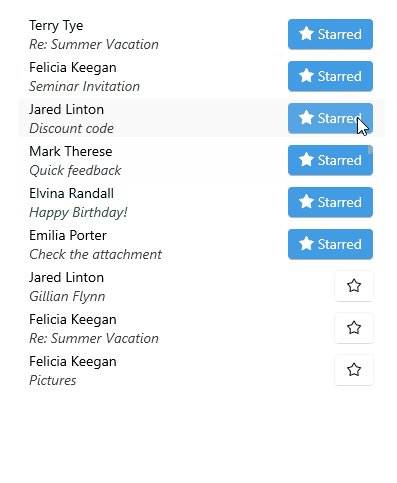
Setting ContentTemplate
<Grid>
<telerik:RadCollectionView ItemsSource="{Binding Mails}">
<telerik:RadCollectionView.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="*, Auto"
Padding="{OnPlatform Default='2, 0', WinUI='11, 0'}">
<Grid.Resources>
<telerik:BoolToValueConverter x:Key="BoolToGlyphConverter" TrueValue="" FalseValue="" />
<telerik:BoolToValueConverter x:Key="BoolToStringConverter" TrueValue=" Starred" FalseValue="" />
</Grid.Resources>
<VerticalStackLayout VerticalOptions="Center">
<Label Text="{Binding Sender}" />
<Label Text="{Binding Subject}"
FontAttributes="Italic"
Opacity="0.75" />
</VerticalStackLayout>
<telerik:RadToggleButton Grid.Column="1"
IsToggled="{Binding IsImportant}"
Content="{Binding IsImportant}"
VerticalOptions="Center">
<telerik:RadToggleButton.ContentTemplate>
<DataTemplate>
<Grid ColumnDefinitions="Auto, *">
<Label FontFamily="TelerikFontExamples"
FontSize="16"
Text="{Binding Converter={StaticResource BoolToGlyphConverter}}"
TextColor="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadToggleButton}}, Path=TextColor}"
HorizontalTextAlignment="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadToggleButton}}, Path=HorizontalTextAlignment}"
VerticalTextAlignment="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadToggleButton}}, Path=VerticalTextAlignment}" />
<Label Grid.Column="1"
Text="{Binding Converter={StaticResource BoolToStringConverter}}"
TextColor="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadToggleButton}}, Path=TextColor}"
HorizontalTextAlignment="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadToggleButton}}, Path=HorizontalTextAlignment}"
VerticalTextAlignment="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadToggleButton}}, Path=VerticalTextAlignment}" />
</Grid>
</DataTemplate>
</telerik:RadToggleButton.ContentTemplate>
</telerik:RadToggleButton>
</Grid>
</DataTemplate>
</telerik:RadCollectionView.ItemTemplate>
</telerik:RadCollectionView>
</Grid>

For a runnable example demonstrating the ToggleButton ContentTemplate, see the SDKBrowser Demo Application and go to the ToggleButton > Features category.
Text Alignment
Use the following properties to align the text in the button when Content is string and ContentTemplate is not set.
-
HorizontalTextAlignment(Microsoft.Maui.TextAlignment)—Specifies the horizontal alignment of theLabel.Text. -
VerticalTextAlignment(Microsoft.Maui.TextAlignment)—Specifies the vertical alignment of theLabel.Text.
Text Decoration
Use the TextDecorations (enum of type Microsoft.Maui.TextDecorations) property to specify the text decorations of the Label created when Content is string and ContentTemplate is not set.
Font Options
The following properties specify the font options that apply to the content when Content is string and ContentTemplate is not set.
-
FontFamily(string)—Specifies the font family of theLabel.Text. -
FontSize(double)—Specifies the font size in pixels of theLabel.Text. -
FontAttributes(Microsoft.Maui.Controls.FontAttributes)—Specifies the font attributes of theLabel.Text.